

Comment mettre en ligne un site WordPress local - WP Spread. Vous avez bossé votre site en local et vous voulez maintenant savoir comment mettre en ligne votre site pour la première fois ?

Je vous propose ce guide en 6 étapes tout en essayant d’être le plus simple possible. Etape 1 : Importer les fichiers de votre site via FTP Mettez votre site en ligne en seulement 6 étapes ! Indiquez vos identifiants de connexions (fournis généralement par votre hébergeur) : Adresse, nom d’utilisateur et mot de passe.Nous allons tout d’abord envoyer les fichiers du site vers votre hébergement. Il y a plus de 2500 fichiers qui composent WordPress pour un peu moins de 45Mo de données au total. Une fois connecté, allez dans le dossier www (plus rarement htdocs selon l’hébergeur) et faites glisser le contenu de votre site local : L’opération va prendre quelques minutes selon votre connexion. Etape 2 : Exporter la base de données locale Pendant ce temps là, occupons-nous de la base de données ! Webdesigner WordPress. Jardin Zen CSS : La beauté de la conception CSS.
Alors, de quoi s'agit-il ?

Il faut sans cesse montrer la puissance de CSS. Le Jardin Zen vise à exciter, inspirer et encourager la participation. Pour commencer, regardez quelques designs présents dans la liste. Cliquer sur l’un d’eux appliquera son style sur cette page. Le code HTML reste le même, seule la feuille de style externe change. Les CSS permettent un contrôle total de la mise en forme d’un document hypertexte. Participation Notre objectif a toujours été de promouvoir les designs de qualité. Vous pouvez modifier la feuille de style comme bon vous semble, mais pas le code HTML. Téléchargez les fichiers d’exemple HTML et CSS pour travailler sur une copie locale.
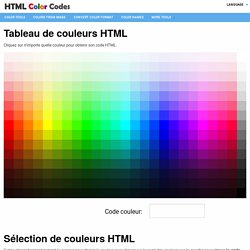
Avantages Pourquoi participer ? Conditions Si possible, nous aimerions surtout voir l’utilisation de CSS 1 et 2. Heureusement, concevoir de cette manière démontre comment les différents navigateurs ont maintenant bien implémenté les CSS. Codes couleur HTML. Tableau de couleurs HTML Cliquez sur n’importe quelle couleur pour obtenir son code HTML.

Sélection de couleurs HTML Faites glisser horizontalement le curseur pour choisir la couleur, puis cliquez sur le carré des couleurs sur la gauche pour obtenir le code HTML désiré. Théorie des codes couleur HTML Vous vous demandez donc « Cette étrange combinaison de lettres et de chiffres a-t-elle un sens ? Formats de codes HTML : Chaque code HTML contient le symbole "#" et 6 lettres ou chiffres.
Signification des symboles : Les deux premiers du code couleur HTML représentent l’intensité de la couleur rouge. 00 est le minimum, est FF le plus intense. Exemples :#FF0000 - Avec ce code HTML, nous demandons au navigateur d’afficher un maximum de rouge, et ni bleu ni vert. . #00FF00 – Ce code HTML affiche du vert, sans bleu ni rouge. . #0000FF - Ce code HTML affiche du bleu, sans rouge ni vert. #FFFF00 – Combinaison de rouge et vert donne du jaune : Soutenez ce site web. Balise DIV. Tutoriel Flipping book wordpress. Gratuit Tutoriel pour ajouter un flipping book sur votre blog wordpress.

Description Un flipping book est une animation flash permettant de feuilleter un livre en ligne, comme dans le monde “réel”. Cela donne du style à vos articles….. Suivez le guide ! Tutoriel wordpress : Ajouter un flipping Book Ce tutoriel vous explique comment ajouter, configurer et utiliser un flipping book ( animation permettant de lire un livre et de tourner les pages comme dans le monde “réel”). Télécharger le plugin WordPress Flipping Book Fonctionnement du plugin wordpress : Il faut utiliser des images c’est à dire que si vous posséder un document PDF ou Word etc.. à la base, vous devez d’abord l’enregistrer au format .jpg (format photo) avant de pouvoir utiliser le flipping book wordpress. Pour ce faire, il existe de nombreux logiciels comme par exemple PDF Creator.
Ensuite 6 étapes : Ajouter un Flipping Book SKU UPC Model. Anatomie d’un thème. 1 thème, c'est 1 feuille de style, 1 screenshot, et des templates.

Style.css : la feuille de style Ce fichier doit s’appeler style.css et il est indispensable. Pourquoi ? Il contient les informations relatives au thème. Elles sont écrites sous forme de commentaire CSS en haut de la feuille de style : Screenshot.png : 880×660 Le screenshot s’affiche dans l’administration. Les templates C’est quoi un template ? Un template, c’est un fichier PHP est appelé par WordPress pour générer du HTML. <! Le code est principalement du HTML dans lequel on a ajouté 3 zones de PHP pour insérer du contenu variable.
Stylesheet_url : l’url de la feuille de style, soit blog.fr/wp-content/theme/mon-theme/style.cssname : le nom du site (paramétrable dans l’administration)description : le slogan Cet exemple de index.php est très pauvre en code, certes, mais il est suffisant. Par souci d’espace horizontal, j’utiliserai des double-espace en lieu et place des tabulations habituelles pour indenter le code. Plan d’un blog. Website Templates.