

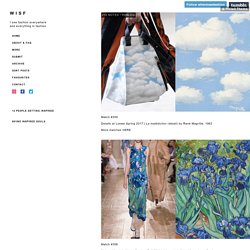
W I S F. Match #359 Details at Loewe Spring 2017 | La malédiction (detail) by René Magritte, 1963 More matches here Match #358.

Let’s Make LOVE. Web design and development, Daily – SiteUp. Mobile Website Speed Testing Tool - Google. Listen to America Abroad online. Free Stock Images & Videos ~ AllTheFreeStock.com. What UX Designers Can Learn From Video Games. Golden Ratio in UI design. Material motion - Motion - Material design guidelines. 9 Underutilized Features in CSS – Medium.
Color in Design Systems — EightShapes LLC. Contrast & Accessibility Solving for accessible color contrast should a core practice of setting up any digital color system from the get go.

Hora : a new world. Web Creatif. Google Tendances. Decentralized Web Summit: Locking the Web Open. Éditions - Maison d'édition consacrée au design, à la création et à la culture visuelle. Un guide incontournable non seulement pour les étudiants et les jeunes professionnels, mais aussi pour tout lecteur en quête d’idées créatives.

Au fil des chapitres, cet ouvrage présente différentes méthodes et de nombreux exercices pour trouver et développer de bonnes idées : retomber en enfance, bouleverser les acquis, solliciter la nature, improviser… Modèles de couleurs. Roue chromatique Extraire le thème.

Resizer - Google Design. Contrast-A: Find Accessible Color Combinations. Can I use... Support tables for HTML5, CSS3, etc. Sticky Menu Tutorial. Lorem ipsum dolor sit amet, consectetur adipiscing elit.

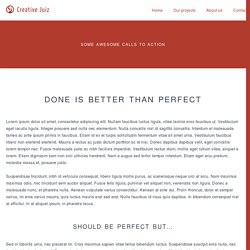
Nullam faucibus luctus ligula, vitae lacinia eros faucibus ut. Vestibulum eget iaculis ligula. Integer posuere sed nulla nec elementum. Nulla convallis nisl id sagittis convallis. Interdum et malesuada fames ac ante ipsum primis in faucibus. Suspendisse tincidunt, nibh id vehicula consequat, libero ligula mollis purus, ac scelerisque neque orci et arcu. Should be perfect but… Sed in lobortis urna, nec placerat mi. Proin non risus eros. Social embed generator - choose networks, style, and embed! Scrollbar · Formstone. Parallax ImageScroll. Creating Animated Google Map Markers with CSS and JavaScript.
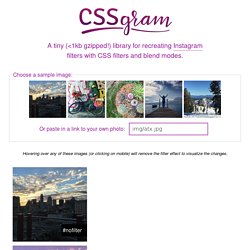
CSSGram. What is This?

For more background on CSS Image Effects, you can check out my blog series here, or watch my video from CSS Conf EU, which gives a baseline on blend modes and filters. Simply put, CSSgram is a library for editing your images with Instagram-like filters directly in CSS. What we're doing here is adding filters to the images as well as applying color and/or gradient overlays via various blending techniques to mimic these effects. This means less manual image processing and more fun filter effects on the web! We are using pseudo-elements (i.e. Browser Support This library uses CSS Filters and CSS Blend Modes. Google Chrome: 43+ Mozilla Firefox: 38+ Internet Explorer: Nope Opera: 32+ Safari: 8+ CSSCO – HB2. Hamburgers by Jonathan Suh. Table of Contents Usage Using Hamburgers for your site is easy (well, that was my intention anyway).

Sass .scss source files are available if you use Sass as your CSS precompiler. A Complete Guide to Flexbox. Background The Flexbox Layout (Flexible Box) module (a W3C Candidate Recommendation as of October 2017) aims at providing a more efficient way to lay out, align and distribute space among items in a container, even when their size is unknown and/or dynamic (thus the word “flex”). The main idea behind the flex layout is to give the container the ability to alter its items’ width/height (and order) to best fill the available space (mostly to accommodate to all kind of display devices and screen sizes).
40 nouveaux Tutoriels de qualité gratuits pour Illustrator. Adobe Illustrator est un logiciel de création vectorielle facile à prendre en main mais extrêmement complet.

Au fil du temps, sa palette d’outils et de fonctionnalités n’a cessé de grandir. Create a low-poly portrait. Offset Path Effect. Last week Adobe release some new updates in the Creative Cloud apps, including Photoshop and Illustrator.

The best new feature for me was the live corner effects in Illustrator. It is a simple little feature but it will make my job so much easier, especially when creating logos, icons and symbols. To give you a little overview I decided to create a new Abduzeedo wallpaper using Illustrator and Photoshop applying some offset path effects and of course the live corner. So in this tutorial I will show you how to create a simple wallpaper mixing vectors and photos. We will play with Offset Path, Live Corners and some other effects in Illustrator and Photoshop. Step 1 Create a simple path in Illustrator. Displace filter with vector effects. After one month traveling I’m back and trying to get back to my routine.

First of all, I’d like to thank all comments and emails about the blog and the tutorials. Now talking about Photoshop, I started using the new CS3 programs on my mac and I have to say, they are really faster, and I can finally use the Illustrator more often. On this article I created a design inspired by the work of Nik Ainley. He’s one of my favorite Photoshop Masters and his work is really impressive. Pixel Explosion Effect. Create a Easy Typographic Portrait in Photoshop [Tutorial] – Design Bump. Many people have asked How do you Create a Easy Typographic Portrait in Photoshop. In today’s tutorial, Photoshop Pro Help, teaches you how to Create a Easy Typographic Portrait in Photoshop using tools like Color Range and Blending Options.
This Create a Easy Typographic Portrait in Photoshop Tutorial Video is super easy to follow and shows you step by step how to create an awesome Typography Portrait of your own! In the past we posted about 20+ Awesome Typography Portraits to Inspire You, the amazing Typography Portraits are one of the most inspiring collections Tutorials Share.
Are you really prepared for ski racing success? Preparation is the practical foundation of ski racing success. In short, it’s what you do that determines whether you achieve your ski racing goals. In this article, I hope to convey why preparation is so vital to ski racing success and the specific mental areas where your efforts at preparation must be directed. For you to be the best ski racer you can be, you must be serious about your preparations in every area that impacts your skiing including physical, technical, tactical, equipment, mental, and other aspects of your life (e.g., sleep, nutrition, school). Use Jedi mind tricks to improve your ski racing game. If you do anything to work on the mental side of your ski racing during this off season, it better be mental imagery.
“Why?” You ask. Because there is no more powerful mental tool than mental imagery and it can have a huge impact on your ski racing. Take risks for ski racing success. Fear of failure: Part 2 – Total failure. Ted Ligety Tops Prospects for U.S. Men’s Tech Team. With the clock ticking toward Soelden, we rewind for a recap of summer and fall training This Sunday, Oct. 25, marks the official beginning of the World Cup season for the men of the U.S. Ski Team, but it really began several weeks ago. On-snow camps in Mount Hood, New Zealand and Chile — plus summer strength training at Park City’s Center of Excellence — have already served as a proving ground for the most promising racers.
Lily, A Camera Drone That Automatically Follows You, Pulls In A Mountainous $34 Million In Pre-orders. Self-driving drone Lily has had quite the success in sales and it’s not even on the market yet. The startup pulled in a whopping $34 million in pre-orders by the end of 2015, with 60,000 units already sold. While that’s not as massive as Apple Watch pre-sales (1.2 million sold in the first day), it’s still a pretty good indicator Lily is onto something. The little flying bot is pretty cute with its rounded style and smizing blue LED lights. The 10.29-inch-wide by 3.22-inch-tall device can fly 50 feet up and comes equipped with a 1080p HD camera.
Stag. Mapbox. D3.js Data Driven Documents. Qu'est-ce qui pourrait freiner l'Internet des Objets ? La sécurité et la protection des données Concernant le cadre juridique, la gestion des données récoltées risque de poser problème. En effet, les organismes juridiques se penchent de plus en plus sur la question. C’est à travers leur « Lettre innovation et prospective » n° 4 parue en Mars 2013 que la Commission Nationale de l’Informatique et des Libertés (CNIL) a déclaré s’intéresser de près aux nouveaux objets et services qui créent, stockent des données personnelles et tracent nos activités.
NeuralTalk and Walk on Vimeo. The Exploration of Computation. Projects Fathom. 50+ Minimal logos, past and present. Simon Stålenhag Art Gallery. Alejandro Durán. Trafik - design graphique, sites, multimédia, espace, installation. Volumique. David Bihanic. Qwant.