

The top 50 books for web designers. Web design books made from dead trees, eh?

Things from the past! Haven't you heard we've got that spangly new internet thing now? But when you've been glued to a screen all day, it can be great to sit back in a comfy chair, armed with a beverage of your choice and a fantastic web design book that can educate and illuminate. Additionally, the finest examples provide advice and insight in a manner that few single-shot website articles can compete with.
The Toolbox: a directory of the best time-saving apps and tools. Front-end Five. Webdesign.tutsplus. Welcome to Webdesigntuts+, an online resource dedicated to teaching and encouraging web designers of all skill levels and experience.

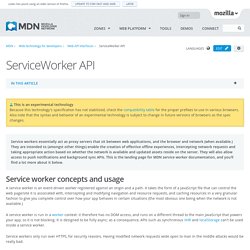
Whether this is your first time here, you've found yourself dipping into our content in the past, or you're a regular visitor, this post will help you find the best of our content. Contents. ServiceWorker API - Web API Interfaces. This is an experimental technologyBecause this technology's specification has not stabilized, check the compatibility table for the proper prefixes to use in various browsers.

Also note that the syntax and behavior of an experimental technology is subject to change in future versions of browsers as the spec changes. Service workers essentially act as proxy servers that sit between web applications, and the browser and network (when available.) They are intended to (amongst other things) enable the creation of effective offline experiences, intercepting network requests and taking appropriate action based on whether the network is available and updated assets reside on the server.
They will also allow access to push notifications and background sync APIs. The best jQuery plugin to validate form fields, support Bootstrap, Foundation, Pure, SemanticUI, UIKit frameworks - FormValidation. Gulp.js - the streaming build system. The web's scaffolding tool for modern webapps. WebComponents.org. Getting Started with User Experience Design. The term “user experience,” abbreviated UX, is an often misunderstood and confusing concept for many in the design, development and marketing world.

Understanding how to implement and improve UX takes time, skill and a deep understanding of users. Simply put, user experience is the sum of the end-users’ interactions with a company or organization’s website to achieve a goal (obtain information, place an order, contact the company, etc.). It’s often measured by the ability of a user to achieve their goal in an efficient and pleasant manner, without errors, roadblocks, or otherwise abandoning the experience. 15 Very Useful CSS Animation Tools For Developers. 1.

Keyframer This is a handy CSS tool that allows you to create animations in CSS very easily. 2. Spin Kit SpinKit uses CSS animations to create smooth and easily customizable animations. Mega Collection Of Cheatsheets for Designers And Developers. Cheatsheets and various quick reference guides are available for almost any type of software and language these days.

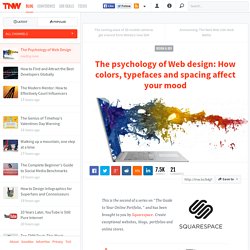
Unfortunately they’re not always easy to find when you actually need them. This is why I decided to take some time to gather up as many as possible and share them with you here! Hopefully this can be a timesaver for you, along with teaching you a new trick or two. The resources have been divided into various categories to make them easier to find. Beaqn.in - Curated Resources Repositories. The Psychology of Web Design. A great website design is so much more than just delivering content and making it look good.

When visitors come to your site, they produce a set of feelings about your website and your organization. The type of feelings they produce – positive or negative – are entirely in your hands and should not be overlooked when designing content. Over the years, there has been a body of knowledge produced to help designers create effective visuals that play into the psychology of their viewers. In order to achieve this, one must understand how different design elements and how we use them affect the mood, attitude and experience the visitor will have while browsing our website. Below are four major areas of website design and development that have the biggest impacts on the psychology of website visitors. Colourcode - find your colour scheme.
Presentation tool based on the power of CSS3 transforms and transitions in modern browsers. Slides – Create and share presentations online. NoJPEG. Online Courses from the World's Experts. Have you been thinking about becoming a web developer but don’t know where to start?

This course was designed as a comprehensive resource for anyone seeking to learn web development and launch projects of their own. Each section of course includes instructional content, as well as an example project that requires you to build upon your newly learned skills. Become a “Full Stack” Developer and Master These Skills With Lifetime Access.
Webmonkey - The Web Developer's Resource. Video Screencasts. #130: First Moments with Grunt There are all these tasks that we need to do as front end developers.

Concatenate and compress our files. Run our preprocessors. Optimize images. Run tests. . #127: Basics of JavaScript Templating. Tuts+ Free Web Design Tutorials. Twitter Bootstrap ThemeRoller. The Easiest Twitter Bootstrap Builder! Showing all snippets for Bootstrap tagged with 3.1.0. View all tags 109 Snippets tagged with "3.1.0": Real Estate Media Listings View Link to top page View Bootstrap form theme View Multi level Navbar Menu View.

50 Beautiful Color Palettes for Your Next Web Project. Choosing the right color scheme is essential to your website’s success. Your layout and other design choices — including font — should be developed in concert with your color scheme, which can ensure readability, cohesiveness, and beauty in the final product. Unfortunately, making that choice or creating a color palette from scratch can be quite the challenge.
A Web Development Roadmap for Beginners. Alojamentos Web, Registo de Domínios, Web Hosting. The Shapes of CSS. 10 Simple CSS Tips and Tricks for Better Web Design and Usability. If your website doesn’t achieve the success you’re hoping for, it might be due to a very simple reason: bad design.
While professional templates are hard to achieve for a non-designer, these simple CSS tweaks can dramatically improve your design, make it more accessible, and make it more efficient. 1. Nice Pull Quotes Using the blockquote HTML tag is a good practice that many web writers use to differentiate quoted text from the rest. Free DNS Query and Whois Tools - DNSQuery. Analytics Clan House. Fonts. 15.1 Introduction Setting font properties will be among the most common uses of style sheets. CSS Color Module Level 3. Abstract CSS (Cascading Style Sheets) is a language for describing the rendering of HTML and XML documents on screen, on paper, in speech, etc.
It uses color-related properties and values to color the text, backgrounds, borders, and other parts of elements in a document. This specification describes color values and properties for foreground color and group opacity. These include properties and values from CSS level 2 and new values. Google Drive já suporta alojamento de sites. A mudança que a Google realizou na sua suite de produtividade fazia antever outras novidades para além do alojamento de ficheiros que o Drive proporciona. Lentamente foram aparecendo funcinalidades que melhoram de sobremaneira este serviço e que nos fazem mudar dos serviços já implantados para esta nova alternativa. 6 Types of Browser Errors While Loading Web Pages and What They Mean. You’re guaranteed to stumble into an occasional error page while browsing the web.
This guide will help you understand exactly what each erro page means and what to do when you see them. Note that each browser displays and words its error pages differently. A certificate error or malware warning looks different in each different browser, but the different types of error pages mean the same thing. Certificate Error An SSL certificate error or security certificate error indicates a problem with HTTPS encryption. When using HTTPS encryption, websites present certificates to identify that they are legitimate. Dica – Instant WordPress, o Wordpress pronto a funcionar. O WordPress é uma das plataformas de conteúdos mais populares da Internet. Com o WordPress o utilizador pode criar facilmente sites, blogs, sites de comércio electrónico, etc etc…de uma forma rápida, simples e muito profissional. No entanto, a instalação do WordPress obriga que o utilizador possua uma máquina com um servidor Web, PHP e MySQL.
22 Websites that are Beautiful and Useful. Periodic Table of the Elements - Josh Duck. Nice and Free CSS Templates. The Top 10 Web Design Skills You WILL Need! 40 Online Generators for Web Designers Should Bookmark. PT.VU - Domínios Grátis. HTML 4.01 / XHTML 1.0 Reference.
Tizag Tutorials. Userscripts.org: Power-ups for your browser. The HTML Hell Page. Tutorials. HTML Tutorials.