

Google Fonts. IKONS - 300 free vector icons from Piotr Adam Kwiatkowski. Glyph, a versatile SVG icon set. Ionicons: The premium icon font for Ionic Framework. Dripicons - V2 (Line-Icon Font) by Amit Jakhu. Open Iconic, a free and open icon set. Displaying Open Iconic's SVGs are a snap.
Just treat them like your typical image and away you go! Pro tip: Don't forget the alt attribute. SVG Sprite Open Iconic also comes in a SVG sprite which allows you to display all the icons in the set with a single request. It's like an icon font, without being a hack. Tip: To make your icons easily style able, we suggest adding a general class to the <svg> tag and a unique class name for each different icon in the <use> tag. <head> ... Sizing icons only needs basic CSS. Coloring icons is even easier. Font Icon fonts are a great fallback for SVG—and our font is pretty great. Head Body Bootstrap Font Use Bootstrap? Foundation Font Iconic also works for Foundation and functions just like Foundation's icon font. Octicons. Entypo. Font Awesome. Font awesome icons. FREE Icon Maker - generate stylish flat icons in just a few minutes. SVG, PNG, ICO export.
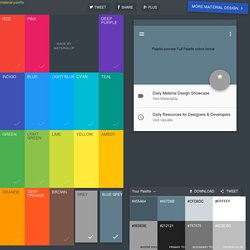
X-Icon Editor. ICO Convert - Create Icons From PNG & JPG Images Online. Bootstrap Studio. Material Design Color Palette Generator - Material Palette. Material palette More Material Design chevron_right Palette preview Full Palette colors below Your Palette CSS SASS LESS SVG XML PNG POLYMER DOWNLOAD TWEET Dark primary color #455a64 Primary color #607d8b Light primary color #cfd8dc Text / Icons #FFFFFF Accent color #9e9e9e Primary text #212121 Secondary text #757575 Divider color #BDBDBD.

Códigos HTML - Tabla de caracteres y símbolos. Códigos de colores HTML. El sitio web Códigos de colores HTML le proporciona herramientas gratuitas de colores para encontrar colores HTML para su sitio web.

Las excelentes herramientas Tabla de colores HTML y Selector de colores HTML harán que esta tarea sea pan comido. Para empezar rápidamente a usar Colores HTML en su sitio web, échele un vistazo a ¿Cómo usar los códigos de colores HTML?. Si desea aprender qué significa realmente esta combinación de caracteres en Códigos de colores HTML échele un vistazo a la sección Teoría sobre los códigos de colores HTML. Colores seguros para la Web es la lista de colores que se ven igual en todos los sistemas operativos. Si es daltónico consulte los Nombres de colores HTML para superar ese problema. Generator de sombras CSS. HTML Table Generator. Settings Border Collapse: This online tool allows you to easily create HTML tables with the desired settings.

Adjust the properties of the table on the right side and click a table cell on the left. As you hover with your mouse above the fields you will see the current table dimmensions highlighted. Crear tablas HTML. colspan y rowspan. Unir celdas: horizontal y vertical. tr, td, th. Caption o título (CU00719B) Resumen: Entrega nº19 del Tutorial básico del programador web: HTML desde cero.

Codificación aprenderaprogramar.com: CU00719B En HTML, una poderosa herramienta a la hora de mostrar cierto tipo de información son las tablas. Hay muchos sitios que por su naturaleza no usan tablas aunque existen algunas ocasiones en que el papel de las tablas se vuelve esencial. El fin de las tablas es preferentemente contener datos ordenados en celdas (filas y columnas). En principio, no deben ser usadas para crear divisiones de cara a mostrar una página web, es decir, es preferible que una página web no esté dividida en distintos espacios usando tablas. Las tablas pueden ser consideradas como un grupo de filas donde cada una de ellas contiene un grupo de celdas. Cuando el contenido de una celda debe ser vacío, deberías usar una espacio en blanco (que en HTML se escribe como ) como su contenido.
Veamos un ejemplo. Gráficamente: Hay dos tipos de celdas que pueden ser definidas en una tabla HTML. HTML Table generator - TablesGenerator.com.