

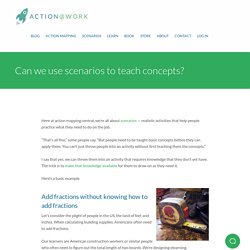
What’s New – New Features & Content in Articulate 360. Throw them in the deep end! (but keep a life preserver handy) - Training design - Cathy Moore. “You’re setting them up to fail!”

You’ve probably heard this if you’ve proposed starting with an activity instead of first providing instruction. “Everyone knows” that people should be carefully shown how to do something and only then allowed to practice doing it. If you just throw them in the deep end, frustration and cognitive overload and squashed self-esteem will supposedly inhibit their learning. However, several studies suggest that when we first challenge learners and then give them instruction, we can improve their ability to apply and extend their new knowledge.
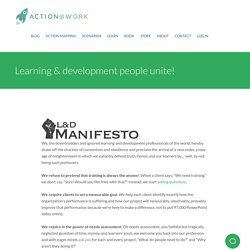
They could more effectively apply what they’ve learned to their jobs and to new situations. In Scenario-Based Elearning, Ruth Clark and Richard Mayer point out this study on “productive failure,” which led me to several others. In these and similar studies, students with some knowledge of a discipline were given a problem without first being told how to solve it. Some papers are available as full text: Photo by anuarsalleh. Can we use scenarios to teach concepts? - Training design - Cathy Moore. Here at action mapping central, we’re all about scenarios — realistic activities that help people practice what they need to do on the job.

“That’s all fine,” some people say. Scenarios - Training design - Cathy Moore. 3 Simple Techniques for Remediation in Articulate Storyline. How to Design a Better Learner Experience. Blow Your Learners Out of the Water with This Battleship E-Learning Game. How To Use Design Thinking In Learning Experience Design. Escape Room Toolkit Prototype 1.4. Thinking and Learning Yearbook2018. Storyviz story design principles. StoryViz content. Design Thinking Bootleg. One minute papers. Last changed 9 Sept 2007 ...............

Length about 2000 words (17,000 bytes).This is a WWW document maintained by Steve Draper, installed at Web site logical path: [www.psy.gla.ac.uk] [~steve] [resources] [tactics] [this page] By Stephen W. Draper, Department of Psychology, University of Glasgow. The basic idea is that at the end of your session (e.g. lecture) you ask students to spend one minute (60 seconds) writing down their personal (and anonymous) answer to one or two questions, such as "What was least clear in this lecture?
". That is the short version, which is all you really need to give it a try out. The longer version This is a note on the simple but excellent technique summarised above to use in teaching, particularly lectures. Credit might go to: The "minute paper" has long been ascribed to Wilson as he was apparently the first to describe it in the literature: R.C.Wilson "Improving faculty teaching: Effective use of student evaluations and consultants" J. Storyline 360: How to Design an Accessible Course. Need an e-learning course that’s accessible to all learners but not sure where to start?

You’ve come to the right place. In this article, you’ll find specific ways you can help learners interact as fully as possible with your Storyline 360 course. Personalize the Learner’s Experience Right from the Beginning Let learners with impairments know they’re an integral part of your audience right from the start. Provide accessibility instructions at the beginning of your course so they’re immediately comfortable with its layout and design. For example, if you use a consistent keyboard shortcut throughout the course that jumps to the next slide so learners don’t have to use a mouse, let them know that up front. Atomic Design. Hey there!

I wrote a book called Atomic Design that dives into this topic in more detail, which you can buy as an ebook. We’re not designing pages, we’re designing systems of components. —Stephen Hay As the craft of Web design continues to evolve, we’re recognizing the need to develop thoughtful design systems, rather than creating simple collections of web pages. A lot has been said about creating design systems, and much of it focuses on establishing foundations for color, typography, grids, texture and the like. FutureLearn: Introduction - Design System. Learning & development people unite! - Training design - Cathy Moore. We, the downtrodden and ignored learning and development professionals of the world, hereby shake off the shackles of convention and obedience and proclaim the arrival of a new order, a new age of enlightenment in which we valiantly defend truth, honor, and our learners by… well, by not being such pushovers.

We refuse to pretend that training is always the answer. When a client says, “We need training,” we don’t say, “Sure! Would you like fries with that?” Instead, we start asking questions. We require clients to set a measurable goal. We rejoice in the power of needs assessment. We advocate for the rights of the humble job aid, email, and PDF. We design activities, not information. Free Web-based Photo Editor - Pixlr Web Apps. YouTube: Remove background from an image. YouTube: Creating a media gallery. Storyline 1: Publishing and Sharing Content. See Also: Local Playback of Published Content Doesn’t Work with Flash Player 23 and Later If you view published Articulate Storyline content on your local hard drive or send it to someone else to view on their local hard drive, you'll encounter security restrictions from the computer, web browser, Flash Player, and network that'll cause various features of your content to fail.

To test your published content and share it with others, upload it to the environment for which it was published. Web. Storyline 360: How to Distribute Courses for HTML5, Flash, and the Articulate Mobile Player. Storyline 360 lets you publish courses for HTML5, Flash, and the Articulate Mobile Player, depending on the player style you choose.

To distribute a published course, upload it to your web server or LMS, then link to the story.html file in the published output. (If your LMS requires you to identify the file that launches your course, point to index_lms.html for SCORM/AICC content or story.html for Tin Can API content.) Learners automatically see the best format based on the devices and browsers they're using and the publish formats you include. PowerPoint: Flashcards Template. 36 Examples of Interactive Step and Process Graphics in E-Learning #238. 5 Habits of Effective Instructional Designers. How to Do an E-Learning Needs Analysis.
An Introduction to Instructional Design. An Introduction to SAM for Instructional Designers. 5 Tips for Building E-Learning Courses That Are Easy to Maintain. E-Learning Maintenance Checklist. What is Design Thinking and Why Does it Matter? 5 Skills You Need to Create Better E-Learning. Post-Course Evaluations for E-Learning: 60+ Questions to Include. Boost Recall in a Flash with These Downloads and Examples. Storyline 360: Animated Tabs Accordion Interaction. Understanding Variables. The Essential Guide to Working with Subject Matter Experts. Articulate E-Books. Who Should Review Your E-Learning Course Before Launch?