

Stratégie de contenu visuel : Comment utiliser les visuels pour obtenir plus de trafic. Avoir un blog où vous pouvez partager des informations précieuses avec votre public peut s’avérer essentiel pour votre entreprise.

Un blog est une excellente source de marketing de contenu et, si vous le faites correctement, les avantages peuvent s’avérer plus importants que prévu. Vous êtes-vous déjà demandé pourquoi vous voyez toutes ces entreprises pomper du contenu ? C’est parce que lorsqu’il est bien fait, le marketing de contenu fonctionne. En fait, c’est trois fois plus efficace que la recherche payante en termes de prospects et de ROI pour votre entreprise.
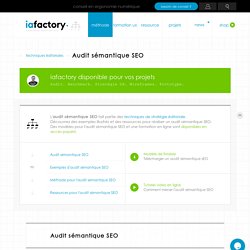
Audit sémantique SEO — IAFACTORY. Enjeux de l'analyse sémantique L'audit sémantique SEO est un levier de croissance dans votre stratégie de référencement.

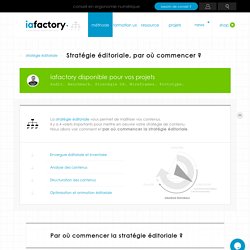
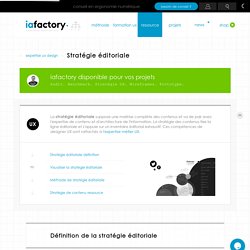
Pourquoi réaliser une analyse sémantique ? Stratégie éditoriale, par où commencer ? Méthode UX design — IAFACTORY. Il y a quatre volets dans la stratégie éditoriale Dans cet article nous allons nous poser la question de savoir par où commencer en matière de stratégie éditoriale ?

Comment vous y prendre pour créer une bonne stratégie de contenus ? Stratégie éditoriale, expertise contenu — IAFACTORY. Stratégie éditoriale digitale.

Audit sémiologique, analyse de la sémiologie — IAFACTORY. L'audit sémiologique et l'analyse des perceptions Enjeux de l'analyse sémiologique L'Audit sémiologique s'intéresse aux effets sur la perception et aux phénomènes de sens côté récepteur...

L'analyse sémiologique sera principalement orientée sur un un medium, un message, une page web dans le cas d'un dispositif digital. Spécifications éditoriales, spécifier les règles de contenus — IAFACTORY. Eclaircir les règles éditoriales du dispositif Comment rédiger des spécifications éditoriales ?

Faut-il vraiment spécifier les contenus dans votre projet digital ? Cet article esquisse les techniques et les méthodes pour spécifier les gabarits éditoriaux de votre support interactif. Ce travail relève de l'architecture de l'information, du design de l'information et du design de l'interaction. Comme leur nom l'indique, les spécifications éditoriales visent à préciser les règles d'écriture, les principes de publication et les modalités d'affichage pour chaque gabarit éditorial.
C'est, ni plus ni moins, l'équivalent sur le plan éditorial, des fameuses spécifications fonctionnelles qui s'attachent, elles, à décrire les règles de fonctionnement et d'affichage de l'interface. Spécification fonctionnelle vs. spécification éditoriale Pour les sites de taille plus modeste, en règle générale, les spécifications fonctionnelles font leur office en couvrant la dimension éditoriale. 1. 2. Spécifications fonctionnelles, plan de spécification fonctionnelle — IAFACTORY. Spécification fonctionnelle : les basiques Spécification fonctionnelle : comment spécifier votre projet digital ?

Comment rédiger de bonnes spécifications fonctionnelles ?
Architecture de L'information. Qu’est-ce que l’evergreen content ? Ce n’est désormais plus à démontrer : des contenus de qualité diffusés sur un blog d’entreprise ou plus généralement sur un site web permettent d’augmenter la visibilité d’une entreprise et de mettre en avant son expertise dans un domaine bien spécifique.

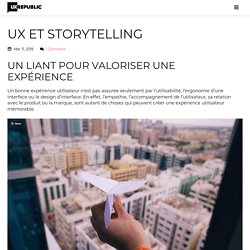
Le budget des entreprises destiné au content marketing ne cesse d’augmenter et de plus en plus d’entreprises créent un blog afin de bénéficier elles aussi des nombreux avantages du content marketing. Dans ce contexte, comment faire face à autant de concurrence et faire prospérer vos contenus ? UX et Storytelling.
Un bonne expérience utilisateur n’est pas assurée seulement par l’utilisabilité, l’ergonomie d’une interface ou le design d’interface.

En effet, l’empathie, l’accompagnement de l’utilisateur, sa relation avec le produit ou la marque, sont autant de choses qui peuvent créer une expérience utilisateur mémorable. Le storytelling ou l’art de raconter une histoire Le storytelling puise ses premières origines dans la période de la Grèce Antique, berceau de l’art de la rhétorique et des grands orateurs véhiculant des messages au travers d’épisodes narratifs. Les gens ont toujours apprécié écouter des histoires aussi bien dans les tribus : autour du feu, tous rassemblés. Les histoires se chantent, se racontent et traversent le temps. UX-Wording : les bonnes pratiques pour un content user friendly. Les recommandations sur l’UX-Wording s’inspirent en majorité de l’ouvrage UX de référence 100 Things every designer needs to know about people, rédigé par Susan M.

Weinschenk docteur en psychologie comportementaliste. Une organisation des contenus et des intitulés de l’interface utilisateur Saviez-vous qu’on lit en moyenne 25% moins vite sur un écran ? Pour améliorer l’expérience utilisateur, il est indispensable de connaître les bases éditoriales web et de se poser les bonnes questions. Rédaction de contenu - Nexx design. [Abécédaire] W comme web design dans le contenu - fullCONTENT. Le web design est une notion entrant en jeu dans la création des sites web. Il se définit de la manière suivante : le web design désigne tous les moyens mis en œuvre pour améliorer l’esthétisme, l’expérience utilisateur, la transmission du message, l’ergonomie et la valeur ajoutée d’un site web.
Autrement dit, le web design est ce qui rend votre site internet le plus attractif possible sur la forme. Il est difficile de créer le web design parfait. Ceci est d’autant plus vrai que lorsque vous êtes dans une stratégie de content marketing et que vous allez devoir penser celle-ci en conséquence. Tour d’horizon des liens entre contenu et stylisme ainsi que nos conseils pour un site éditorial au web design réussi. Pourquoi le contenu est-il plus important que le design ? Beaucoup de personnes se demandent s’il faut rédiger puis créer le design — ou concevoir le graphisme d’un site avant d’en écrire les contenus. Souvent, on conseille de privilégier d’abord le contenu textuel. Concrètement, avant que le graphiste ne travaille sur l’apparence d’une page, il doit avoir une idée précise du texte qu’elle va contenir. Le contenu détermine le graphisme En créant le texte avant tout, le design imaginé ensuite est forcément cohérent. Sans éléments rédigés, le graphiste opère dans le flou le plus total !
Design et contenu : amis ou ennemis ? Pourquoi le contenu web importe plus que le design web. Pour bien des entreprises, les mots "refonte de site web" signifient malheureusement de seulement revamper son design pour le mettre au goût du jour. C'est souvent ces mêmes entreprises qui tiendront un discours du genre "le web ne m'apporte pas de clients". Cela est dû au fait qu'au début du web, les principales inspirations que les gens de marketing avaient pour créer leur site web étaient leurs expériences vécues dans les domaines de l'imprimé.
Sites Web : contenu textuel ou design graphique en premier? - Nmédia. Réaliser un site Web sans contenu, c'est possible. Par contre, c'est comme si un architecte se lançait dans la création d'une maison sans avoir rencontré la famille de l'occupant, sans connaitre ses besoins (grandeurs, nombre de pièces, style, etc.) ou tout simplement ce qui l'avantagerait le mieux.
Vous l'avez compris, un site Web sans contenu, c'est bien possible, mais ce n'est pas l'idéal. Le design au service du contenu. Étiquettes : Design, livre Certains de vos lecteurs ont quelques difficultés à lire votre contenu sur votre site? Pas de soucis, le design peut vous aider à régler ce petit problème.
Comme pour la couverture d’un livre, le design est important pour votre site. Si celui-ci est beau, intéressant ou qu’il étonne, les gens cliqueront. Attention cependant, si vous prenez un livre en rayon, que vous l’ouvrez et que vous n’arrivez pas à lire le texte parce qu’il est trop condensé, vous ne le lirez pas, c’est la même chose sur Internet. Par quoi commencer: le design ou le contenu? Lors de la conception d’un site Web, mobile ou d’une application, la question fatidique arrive très vite: par quoi commencer, le design ou le contenu? Partons sur de bonnes bases, en définissant de façon macro le rôle de chacun sur ce type de projet: le designer va combiner avec le plus grand soin les formes et les couleurs, A/B tester différentes mises en page et façonner le parcours utilisateur avec l’intention d’offrir aux internautes la meilleure expérience qui soit.
Le rôle d’un marketer est de raconter des histoires, d’engager les visiteurs et de susciter leurs émotions. À première vue, ces deux profils n’ont pas grand chose en commun. Et pourtant, en regardant de plus près, on s’aperçoit qu’ils ont tous les deux pour objectif de faire convertir l’utilisateur. Design & contenu : un mariage heureux? Création de contenu.