

How Our Products Are Used in Design. Framer - Design tool for creating interactive designs, interfaces and animations. Look Out For These 5 VR Immersions From Sundance’s New Frontier Program. Look Out For These 5 VR Immersions From Sundance’s New Frontier Program. Iconika — Fungus. Make interactive games with Fungus & Unity3D - no coding! Paul McGrath is an Animator from Dublin, Ireland.

MINI Wisdom : Interactive stories. Make interactive games with Fungus & Unity3D - no coding! Lumino City (By State of Play Games) - iOS / Apple TV - Walkthrough Gameplay Part 5. Panoply: Comics & Splitscreen for Unity. Google Cloud Computing, Hosting Services & APIs. Greensock API. Design I/O - Interactive Installations. Holographic Psychology. Opaque Media Group. The Earth Moves. Anythinginteractive.
Float. DELTAGEN - high-end 3D visualization & 3D rendering software. Design I/O - JOHN LENNON: THE BERMUDA TAPES. John Lennon: The Bermuda Tapes in an interactive Album App that tells the story of John Lennon’s life changing journey, sailing through a mid-Atlantic storm to Bermuda in June 1980.

The Bermuda Tapes allows users to literally sail to Bermuda, seeing the journey and the creative re-discovery that it triggered through Lennon’s eyes and hearing the very early demo recordings he made while in Bermuda. The app album allows users to explore the very intimate artistic and collaborative process Lennon had with Yoko Ono, working with the early songs and finally leading to the release of his final recording, Double Fantasy: A Heart Play. The Bermuda Tapes comprises of six chapters of interactive and immersive storytelling and is narrated by John Lennon, Yoko Ono, The B52s, the ship’s captain and the crew among others.
Through the screen of an iPad or iPhone you are able to interact with the narrative, moving, swiping and tilting, to bring to life the immersive environments and images of the story. Splashtop - Top-Performing Remote Desktop and Remote Support. 18 outils gratuits pour faire des maquettes d'interfaces graphiques. Aujourd'hui, j'ai cherché une petite application qui me permettrait de réaliser des maquettes d'interfaces graphiques simplement, comme je le faisais sous Linux avec Pencil (mais pour Mac OSX).

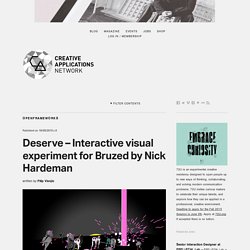
Puis au fil de mes recherches, j'en ai dégoté plusieurs qui je pense vous intéresseront. Voici donc une sélection de 18 outils de création d'interfaces graphiques (et de schémas) pour vos projets. J'ai fait un mix entre les outils Mac, Windows et Linux (en précisant à chaque fois) et j'ai listé les outils payants à la fin (en bonus). Bon, par contre, comme ils font tous relativement la même chose, j'ai mis uniquement en avant leurs petites particularités lorsqu'il y en avait, donc à vous de choisir celui qui vous convient le mieux. Balsamiq mockups Fonctionne sous Mac, Windows et Linux. Rejoignez les 60762 korbenautes et réveillez le bidouilleur qui est en vous Suivez KorbenUn jour ça vous sauvera la vie.. New American Public Art. Welcome to this inst-int. Kaliber 16 - Studio Merz. Deserve - Interactive visual experiment for Bruzed by Nick Hardeman (@NickHardeman)
Created by Nick Hardeman for the music track by Bruzed, Deserve is an interactive visual experiment that comes as a stand alone OSX app.

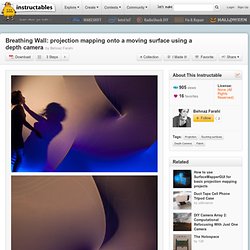
The app begins with a curated cue of audio reactive visuals responding to the audio track’s FFT data, together with an alternate ‘live audio input’ mode that allows for any audio input to drive a limited set of the visuals. Infinite-Realities. Metal Framework Reference. Breathing Wall: projection mapping onto a moving surface using a depth camera.
Wouldn't it be nice if we could sense information about the surface of objects at our fingertips?

The way we touch objects, how firm we press them and generally how we move info the physical space can all be reflected onto the surface of the surrounding environment. Processing.js. Basic Syntax A brief look at the structure of a Processing sketch reveals how easy it is to program interactive visualizations.

As with any language, you begin by defining your global variables. Then you create a setup() function, where you control the visualization's properties, like the canvas size, frame rate and perhaps variables such as the stoke-weight or background-color. The next step is to create your draw() function, which controls the behavior of each frame in your animation. Processing.org. Interactivo Gráficos 3D Curso Con Three.js y WebGL. When does the course begin?

This class is self paced. You can begin whenever you like and then follow your own pace. Three.js - Javascript 3D library. PagePiling.js plugin. Tech. BVH Importador. This software ("the Software Product") and accompanying documentation is licensed and not sold.

This Software Product is protected by copyright laws and treaties, as well as laws and treaties related to other forms of intellectual property. The author owns intellectual property rights in the Software Product. The Licensee's ("you" or "your") license to download, use, copy, or change the Software Product is subject to these rights and to all the terms and conditions of this End User License Agreement ("Agreement"). Acceptance YOU ACCEPT AND AGREE TO BE BOUND BY THE TERMS OF THIS AGREEMENT BY SELECTING THE "ACCEPT" OPTION AND DOWNLOADING THE SOFTWARE PRODUCT OR BY INSTALLING, USING, OR COPYING THE SOFTWARE PRODUCT.
YOU MUST AGREE TO ALL OF THE TERMS OF THIS AGREEMENT BEFORE YOU WILL BE ALLOWED TO DOWNLOAD THE SOFTWARE PRODUCT. Bitly - El Poder del Enlace. 50 grandes sitios web de scroll parallax. Today's advanced web technologies make it possible to create remarkable effects in the browser.

While these effects can be gimmicky, when employed in the right way they can result in a distinctive and memorable website. One fairly recent web design trend is parallax scrolling, which involves the background moving at a slower rate to the foreground, creating a 3D effect as you scroll down the page. It can sometimes be overwhelming, but when used sparingly it can provide a nice, subtle element of depth. Hackery, Matemática y Diseño - Acko.net. Flat Shading on a 3D Model. BVH Importador. Animating with Kinect: The poor man’s guide to motion capture. Kinects’ skeletal tracking technology makes it perfect for motion capture.

Paper.js. Snap.svg - Home. Pepsi brings packaging to life with augmented reality. We showcase a lot of gorgeous examples of packaging design on Creative Bloq, from just about every industry imaginable.