

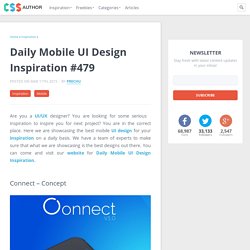
One Pixel Brush. 03_42260_Article_01-large.jpg (JPEG Image, 3840 × 2160 pixels) - Scaled (26%) Behind One Pixel Brush: Creating High-end Concept Art. April 20, 2015 5:00 am Dan LeFebvre This is the conclusion of our three part series going behind the scenes of the concept art studio, One Pixel Brush, as told by its Art Director and Co-Founder, Shaddy Safadi.
Welcome to the conclusion of our three-part series going behind the scenes of the concept art studio, One Pixel Brush, as told by its Art Director and Co-Founder, Shaddy Safadi. Behind One Pixel Brush: The Business Side. April 10, 2015 4:22 am Dan LeFebvre Peek into one of the leaders in the highly-competitive world of concept art and learn more about the business side of One Pixel Brush.
A few days ago, we got some great insights from Shaddy Safadi, Art Director and Co-Founder of One Pixel Brush. Behind One Pixel Brush: Origins. April 3, 2015 4:23 am Dan LeFebvre Recently, I had the chance to sit down with Safadi and talk about his story, how he manages to stay successful in his business, and even some advice for anyone else who might want to travel down the same path he followed.
Let’s start by digging into the origins of the studio. To say Art Director Shaddy Safadi’s business, One Pixel Brush, has rocketed to success would be an understatement. One Pixel Brush works with some of the biggest names in the industry like Treyarch, Crytek, Naughty Dog, and Infinity Ward to name a few. Kowloon walled city. Daily Mobile UI Design Inspiration #479. Are you a UI/UX designer?

You are looking for some serious inspiration to inspire you for next project? You are in the correct place. Here we are showcasing the best mobile UI design for your inspiration on a daily basis. We have a team of experts to make sure that what we are showcasing is the best designs out there. You can come and visit our website for Daily Mobile UI Design Inspiration. Connect – Concept Designer Info Source Medibank UPS Shipping – Mobile Application The Big E – Concept App Design. What is Material Design? March 13, 2015 4:08 am Susan Simkins As the complexity of designing for the web only continues to become more complex, creating an experience that not only looks great but feels just as natural to use with by touch as it does by mouse and keyboard is hard to accomplish.

Gumroad. Simple setupGet started in seconds, so you can create moreSell like the prosUse our heavily optimized purchase experienceIn-depth analyticsKnow what goes into growing your business in real-timeCustomer managementEasily respond to customers and issue refundsBuild your audienceKeep in touch with your customers like never before Selling through Gumroad: the smartest move I ever made.

As a business tool, it is a work of art. Selling through Gumroad: the smartest move I ever made. As a business tool, it is a work of art. Photoshop Blend Modes Explained - Photo Blog Stop. Working with blend modes is almost always an experimental process.

Because it’s nearly impossible to predict the results, you always seem to end up experimenting with different modes and Fill Opacities until you get the results you’re looking for. In this article I’m going to give you a high-level view of what the various blend modes do, and then I’ll dig deeper into the nuts and bolts of the blend modes by explaining some of the math involved, and their interrelationships with each other. I’m not going to “show” you how the blend modes work—I’m going to “explain” how they work. By the time you finish reading this article, you should have a better idea of how to use blend modes and where to begin your “experimentation,” which in turn should reduce the time it takes to achieve the results you’re looking for.
Books for Designers. December 19, 2014 4:10 am Callie Kavourgias Being a great designer is more than just making pretty things.

There’s a ton of theory that goes along with why some designs work and others just don’t. While there are hundreds of different books out there about design and theory, you don’t need to read them all. Here are […] Being a great designer is more than just making pretty things. Infographics: The Power of Visual Storytelling by Jason Lankow, Josh Ritchie, and Ross Crooks The three authors of this book lead a creative agency that specializes in infographic design, data visualization and social PR. Introduction - Material design - Google design guidelines. Web Design Client Questionnaire – 10 Key Questions. Web design client questionnaire: why do you need it?

First of all, to understand what your clients need and provide them with most competitive proposal. Second, you need to filter out price shoppers who unlikely will out the complete form. You can use this web design client questionnaire via email, phone or even in the meeting. Why there are only 10 questions? Because believe me or not most clients don’t have time nor wish to fill out 20 or 30 fields, let’s be realistic. 1. 2. 3. 4. 5.
Every Website Production Follows A Process. November 2, 2014 11:01 am Callie Kavourgias.

6 Beginner Tips from Web Design Pros. October 22, 2014 4:16 am. iDisplay: Turn your iPhone, iPad, iPad Mini or Android into external monitor for your Mac or Windows PC. Tools You Wouldn't Expect to Make You A Better Designer. October 31, 2014 4:20 am Callie Kavourgias Big design software such as Photoshop and Illustrator shouldn’t be the only tools you use as a graphic designer. Meet the Ipsums. Welcome to Method of Action. The Bézier Game. Halloween Tutorial: How to Carve a Realistic Looking Jack O' Lantern in Photoshop. Love carving Jack O’ Lanterns? Hate the mess? No problem. We are photographers after all, which means we don’t need to actually go out and DO things like this… we can just ‘fix it in post.’ Jokes aside, this short and simple tutorial will show you how to carve a simple Jack O’ Lantern entirely inside of Photoshop. No seeds, no sharp objects, no mess, just a bit of digital trickery.
The tutorial was put together by Howard Pinsky, who said it’s actually a more refined version of an older tutorial he did years ago. Social media image dimensions 2014: the complete guide for Facebook, Twitter and Google + (UPDATED! April 2014) As always, I’m going to be completely honest: all the information on sizes and dimensions of cover photos for social networks, including backgrounds, profile pictures, etc. have changed several times.
So, the infographics prepared for 2014 were basically rendered obsolete overnight. In November 2013, Google Plus launched its latest change and just recently, in January 2014, Twitter changed the design of the users’ homepage. How to Create Tilt-Shift in Photoshop. There's something about tiny things that is just inherently fascinating. Tilt-shift photography is a great example of how making large, real-life objects look miniature can create beautiful art. Tilt-shift is a kind of photography that manipulates focus and depth-of-field to yield photos that have selective focus, often mimicking a miniature model. The effect can be achieved with special tilt-shift lenses, but you can also fake the effect in post-production via Photoshop. 32 Free Credit Card Icons - Logo Graphics For Your Website. A few weeks ago we talked about how to make your website appear more trustworthy to prospective customers.
看你有多色﹣暴走微遊戲.