

Giant Bat Farts. Bryan Lewis Saunders - Kinesthesia and Proprioception. When I was younger, I used to try to levitate and I would chart my progress with illustrations.

I would lay on my back perfectly still for hours, making simple marks over loose outlines and silhouettes of my body whenever I felt something either on my skin or inside of me. I was translating tactile feelings and to me these marks were representaional of physical sensations, or as I called them "failures of levitation". With this intuitive type of marking system I was describing the sensation's different propreties; movement, pressure, vibration and temperature.
Years later I returned to this kind of drawing and somatosensory awareness when I would use art to confront severe pain. It was then that I came across the terms kinesthesia and proprioception. Sketchbook Pages "Trying to Levitate" Somatosensory Key The Sensation of Humming (Kinesthesia) On Comfort Zones (Proprioception) Isolating Pains Pain Flowers no. 1 Pain Flowers no. 3 Pain Abstraction (Total Suffering)
Online endorphine source. Anasomnia. The puzzle that doesn't stand still. Destiny. Bryan Lewis Saunders - PAIN. A small selection of physical pain throughout the years.

CATLEIDOSCOPE! The Christmas Experiments - Sapin. The Christmas Experiments - Affectionate Snowman. Nucleal — Facebook Photos Particles. The Secret Door - Step Through To The Unknown… Crystal-cave. The Work of Josh Nimoy. Year: 2011 Imagined Overtures Album Cover permalink The album art for the Los Angeles Electric 8's new release took a lot of love from the community.

The circular element is a visualization of the entire album's contents. Treated as one track, the sound data was analyzed using a fast fourier transform in OpenFrameworks and stored as white space separated ASCII floats. This spectrum data was then plotted along a spiral, with color changes indicating the different pieces. Buy the album View Main C++ Source Code OpenFrameworks screenshot. Untitled. Untitled. Untitled. Untitled. How To Draw A Flower: Step By Step Guide. Contre Jour. TheFWA. Hook - Labs. Form Follows Function. How to Draw Rottweiler Puppy, Rottweiler Puppy, Step by Step, Pets, Animals, FREE Online Drawing Tutorial, Added by Dawn, August 26, 2011, 2:50:58 am.
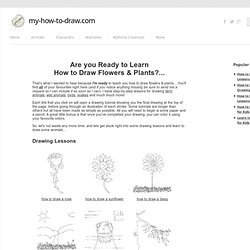
How to Draw Dug from UP, Step by Step, Disney Characters, Cartoons, Draw Cartoon Characters, FREE Online Drawing Tutorial, Added by Dawn, June 19, 2009, 11:41:50 am. How to Draw 101 Dalmatians, Step by Step, Disney Characters, Cartoons, Draw Cartoon Characters, FREE Online Drawing Tutorial, Added by Midna_4life, August 5, 2010, 4:42:42 pm. Untitled. Fun Drawing Lessons for Kids & Adults. That's what I wanted to hear because I'm ready to teach you how to draw flowers & plants...

You'll find all of your favourites right here (and if you notice anything missing be sure to send me a request so I can include it as soon as I can). I have step-by-step lessons for drawing farm animals, wild animals, birds, snakes and much much more! Each link that you click on will open a drawing tutorial showing you the final drawing at the top of the page, before going through an illustration of each stroke. Some tutorials are longer than others but all have been made as simple as possible. All you will need to begin is some paper and a pencil. Broken Bells - October. Flat Surface Shader. XYLOPHONE. Joy of Processing. FV_18. ItIsBlackItIsWhite. Recommended Version 7 Update 55 Select the file according to your operating system from the list below to get the latest Java for your computer.

By downloading Java you acknowledge that you have read and accepted the terms of the end user license agreement <p><span class="termhighlight">In order to optimize your experience and provide you with accurate messages, please enable javascript in your browser for the duration of your Java installation. </span></p> What is Java? Victor taba. Joy of Processing. Duet Draw ~ duetdraw. Space. Broken Bells - October. ESMERIL DESIGN - Jogo Vestibular Unisinos. Fontpark.
Your source of daily updated funny pictures and gifs. You Are Your Words retrato con palabras. Popular Front Snowdays. Getting Started With Generative Art. Documentation en francais. Online Invitations, Announcements, Save-the-Dates and Party Guest List Management from pingg. Activities / Play Pianolina. Hybridgraphic is dead. Attractors.swf (application/x-shockwave-flash Objekto)
Sampler d'Ardisson de l'émission Tout le monde en parle. Your Film Your Way. Crazy rabbit (c) Andrius Kirvela. Drawspace.com - Learn to draw. Hollywood Hair Virtual Makeover - Try On Celebrity Hairstyles Online at InStyle. Drawspace.com - Learn to draw. Create a realistic folded paper text in Photoshop. Today we will learn how to realize a folded paper text effect from scratch in Photoshop.

We will firstly create the background using a couple of patterns, then we will work on the type treatment with the help of the pen tool, layer masks and other useful techniques related to dodge,burn and the transform tool. This tutorial is very simple to follow, so I suggest to everyone to give a try. Preview: Click to enlarge Become a Premium Member and get unlimited access to source files and premium resources for only 7$/month. Step 1 Create a new document in Photoshop. *note for Mac users: ctrl=cmd, alt=option Step 2 Fill the background with a dark green (#41514c). Step 3 To create the textured effect of the background, I’ve used 2 of our soft grunge patterns created by Piervincenzo. Select the pattern2_380_hard and press ok to fill the background. Finally set the layer to overlay with opacity 50%. Eric Ishii Eckhardt / Hunting Arrows. Web Toys. ZigZagPhilosophy.com, Angelo Plessas, 2009, Courtesy the artist.
Media Grafik Fun graphics. Fun Media Experimente. Web20atschool. Processing, JSON & The New York Times. Processing is my tool of choice for building visualizations for a number of reasons.

First, it’s easy to start projects, quick to piece together code and simple to share the results – it’s an ideal rapid-prototyping tool. Second, the wide variety of libraries available mean that it’s easy to plug into data in various formats and process the data into an easily-usable form. 155486_922. Activities / Play Pianolina. Webdev.stephband.info.