

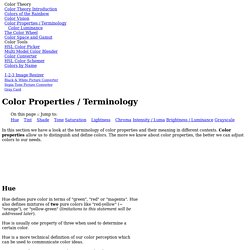
For all who ♥ color. Logo Design Love. 61 manuais de identidade visual de grandes marcas. Esquemas de cor - Centro de Ajuda Webmasters. Introdução à teoria da cor As cores permitem tornar um ambiente ou web site suave ,atraente, despertar a atenção ou marcar uma posição.

Podemos usar a cor para tornar energético uma página ou suavizar . Seleccionando o esquema de cor correcto, uma página pode-se tornar elegante, quente, tranquila. A cor pode-se tornar um elemento poderoso num web site se a usar de forma eficiente. As cores afectam-nos de variadas formas tanto fisicamente como mentalmente Um cor forte vermelha desperta força enquanto uma cor azul tem um efeito de acalmia A capacidade e uso de cores de uma forma harmoniosa pode trazer resultados espectaculares. Color Properties: Hue, Tint, Shade, Saturation, Brightness, Chroma.
In this section we have a look at the terminology of color properties and their meaning in different contexts.

Color properties allow us to distinguish and define colors. The more we know about color properties, the better we can adjust colors to our needs. Hue Hue defines pure color in terms of "green", "red" or "magenta". Inspiração: Design para Marcas de Luxo. O mercado de luxo conta com um público muito seleto, exigente e específico.

Por isso, as marcas que atuam neste segmento devem ter seus […] O mercado de luxo conta com um público muito seleto, exigente e específico. Tang Yau Hoong. Tom whalen : strongstuff illustration + design. O design gráfico japonês das décadas de 20 e 30. Infelizmente, nós ocidentais, temos pouco conhecimento sobre o design gráfico oriental.

As informações são escassas e se não fosse a existência da internet, nem […] Infelizmente, nós ocidentais, temos pouco conhecimento sobre o design gráfico oriental. As informações são escassas e se não fosse a existência da internet, nem saberíamos a tamanha riqueza visual das composições do lado de lá do mundo. Desta forma, o post de hoje é sobre o design gráfico japonês dos anos 20 e 30, período de intensas transformações sociais no país que influenciaram o design gráfico modernista da época.
A seguir há um compilado de 50 cartazes, propagandas e capas de revistas que nos apresentam um panorama histórico e contextualiza uma sociedade se adaptando a era industrial e tecnológica, a invasão da arte ocidental e a política de esquerda (muito vermelho!). Os 10 Melhores Sites sobre Design de Produto! - Choco la Design. Os 10 Melhores Sites sobre Design de Produto!

Na vida de um designer uma das coisas mais importantes é se manter atualizado. O Usar a Proporção Áurea. Inúmeros profissionais aplicam a proporção áurea em seus projetos.

Mas nem todos os cursos de áreas como comunicação, design e arquitetura costumam trabalhar com esta questão de forma aprofundada. A proporção áurea corresponde a uma constante real algébrica irracional representada pela letra grega (PHI)… Como é? Antes que você expresse um bocejo e desista de seguir lendo o artigo, tentaremos ser mais didáticos. Why Design Now: Richard Saul Wurman. Education. 50 great examples of infographics. ..... >> VFXWorld by AWN << ..... Luiz Vieira "Grillo" - 3D. 15 boards que todo criativo deveria seguir no Pinterest. Motion & Animation — A New Mobile UX Design Material.
16 Secret Google Analytics Advanced Segments Worth Their Weight in Gold. O enganar designers e ilustradores inexperientes. Como sabemos, muitos os que acompanham a Zupi estão no começo de suas carreiras.

Aqueles que já são mais experientes, certamente já passaram por esse tipo de situação: ser enrolado por seu cliente. O facebook da BrasilART adaptou e traduziu uma lista gringa de “10 lorotas mais usadas para enrolar designers e ilustradores inexperientes”, que a gente revela a seguir! Designers, ilustradores e criativos em geral: uni-vos contra esse tipo de cliente aproveitador! Confira: via: BrasilART. Examples of 'Flat Design' in Web Design. A couple of weeks back, we talked about the flat design aesthetic.

Just in case you missed it, here is how we described flat design, “Flat design means designing without the usual gradients, pixel perfect shadows, and skeuomorphism that’s been rampant in recent years to achieve what appears to be a ‘flat’ interface.” And yes, just in case you haven’t yet jumped onto the flat web design bandwagon, today we have put together 20 awesome examples (plus some Dribbble shots) that illustrate beautifully the concept of ‘flat’ in web design. Microsoft SpellTower Supereight Studio.
CADguru - Cursos, apostilas, tutoriais, artigos, notícias e dicas gratuitas sobre AutoCAD, SketchUp e muito mais. Tutorials - Cgtuts+ Amazing World of Infographics. Today we made sure to prepare something special.

Actually we try that everyday, but this one is not only about creativity. We’ll be speaking about information graphic or if you wish infographics which is a graphic visual representation of information, data or knowledge. These graphics present complex information quickly and clearly, such as in signs, maps, journalism, technical writing, and education. Targeting Your Audience Effectively with Simple Web Design Tips. Targeting your audience with your design is not only possible, but also recommended.

Some might not think it’s important, but I am sure all of you have some favourite websites that you visit from time to time, but because of their good design, you simply can’t stay away from them for long. Those kind of sites are what we are going to talk about today. Why? Design. A arte magnífica de David Lanham. ZergNet - Discover Interesting Articles.
15 Movie Storyboards: See the Early Conceptions of Your Favorite Movie Scenes. We were all blown away by the early concept art for some of the most well-known movie characters, giving us a look at how they could have looked if the finger of fate pointed in a different direction, but now it's time to delve deeper into the movie-making process by checking out some incredible storyboards from well-known flicks. Big Think Interview with Milton Glaser. Art History Resources for Students, Enthusiasts, Artists and Educators - Artist Biographies - Art Timelines - Images and Picture Galleries. Site Index. Art History. Teoria da Imagem. Imagem Teoria da Imagem. Gestalt. Origem: Wikipédia, a enciclopédia livre.
Gestalt, palavra de origem alemã sem tradução exata em português, refere-se a um processo de dar forma, de configurar "o que é colocado diante dos olhos, exposto ao olhar": a palavra gestalt tem o significado "(...)de uma entidade concreta, individual e característica, que existe como algo destacado e que tem uma forma ou configuração como um de seus atributos. "1 " A amplificação da percepção ou dos gestos não é “leitura do corpo”. A Gestalt ou psicologia da forma, surgiu no início do século XX e, diferente da gestalt-terapia, criada pelo psicanalista berlinense Fritz Perls(1893-1970)nota 1 , trabalha com dois conceitos: supersoma e transponibilidade. O psicólogo austríaco Cristian von Ehrenfels apresentou esses critérios pela primeira vez em 1890, na Universidade de Graz. Língua Portuguesa, Português Figuras De Linguagem. Palavras com duplo sentido.
Manuel Bandeira, poeta maior, escreveu um texto chamado "Poema só para Jayme Ovalle". Para um poema cujo tema é essencialmente a solidão, o título é intencionalmente ambíguo. No poema de Bandeira, "só" pode referir-se a "poema" ("poema solitário", por exemplo) ou a "Jayme Ovalle" ("poema feito exclusivamente para Jayme Ovalle", por exemplo). Categoria:Figuras de linguagem. Linguagem Visual. 99U - Insights on making ideas happen. LOGOBR. The psychology of logo shapes: a designer's guide. Inspirational Examples of Brand Presentation. Branding is a vital and integral part of any business. In fact, even before actually trying out your products and services, branding is what helps people recognize and identify your business. No matter how big or small your business or venture is, your marketing strategy will not work unless you pay proper attention towards branding.
“Branding”, the term itself does not just mean the logo, it can also include various components like logos, posters, banners, advertisements, envelopes, business cards, and so on and so on. Today, we have put together some examples of beautiful and clean brand presentation — you’ve got logos, business cards, stationery items, and a lot many other things. History of All Logos. Brand identity style guides from around the world. This is great! The University of Connecticut has a nice one designed by Peter Good. Tips - How To Create Brand Identity Guidelines - Inspiration - Fenster Media. Why have brand identity guidelines? The answer is simple: to build a stronger brand for the products identity. Inside the brand identity guidelines are tools, templates and information to help all consumers, partners, advertising agencies, offices produce materials that are consistent, professional and immediately recognizable as a product or company.
Designing a Brand Identity. Working With Brand and Design Guidelines. Sometimes, particularly when you work with established brands and companies, you may encounter a set of brand or design guidelines. As a developer who might be working on a website without much design help, this can be something that you can really use to your advantage, guiding you in your design decision making. What are Design and Brand Guidelines? Brand guidelines are usually provided as a set of documents which set out how the design elements for a brand should be used. Often created to be used by designers within a company, as well as external design teams, they exist to provide consistency to a brand across all mediums. You might find details about the way a brand's chosen typefaces should be used, the colour schemes available to you (and how they should be used), even how much space should be given around the brand logo. The best brand guidelines cover more than just visual design elements.
Tips while Designing a Brand Logo. A brand or a logo represents a website, a company or a service provider. It is the graphical representation, a visual presentation and brand image of a product or service. Therefore a well-designed logo should have a character and should speak for its brand. Just like physical brands, a logo allows websites to have its own identity as well. If you are a new business beginner or just starting up your website, then here are few tips you can read though. 1. Guidelines and Templates. Corporate Brand Guidelines Logo PDF. Color Psychology in Logo Design. COLOUR PSYCHOLOGY IN LOGO DESIGN Our minds are inherently programmed to respond to colour. They shape our thoughts and emotions. And according to studies, colour affects more than mood — it has the ability to change our buying habits. Colour can invoke as much as an 80 per cent change in motivation when it comes to online shopping, advertising, and marketing campaigns.
While perceptions of color are somewhat subjective, some color effects have universal meaning. Here are some examples of how different colours are perceived, and logos that were designed to aggressively or subtly reach their market. Marca. Origem: Wikipédia, a enciclopédia livre. Marca é a representação simbólica de uma entidade, qualquer que ela seja, algo que permite identificá-la de um modo imediato como, por exemplo, um sinal de presença, uma simples pegada.
Na teoria da comunicação, pode ser um signo, um símbolo ou um ícone. Quanto custa a minha hora? - beta.01. Corporate identity portal. The Ultimate Guide on How to Become a Designer by Martin Perhiniak. About the course: This course is the first and only comprehensive video tutorial guide on how to become a designer. You can learn a lot about the creative industry and the best way to start your career as a designer. It will answer questions like: 4 e-books para te ajudar no mercado digital #DownloadFree. Recebo tantas indicações de e-books que chegam que, quando o conteúdo é bom, fica impossível não compartilhar. Então, juntei quatro excelentes dicas neste artigo, para inspirar, orientar e ajudar a alavancar as vendas no seu e-commerce e qualquer atuação de negócio no mundo digital. Principal livro sobre teoria das cores vira aplicativo para iPad. Como combinar cores proporcionalmente. Color Properties: Hue, Tint, Shade, Saturation, Brightness, Chroma.
Esquemas de cor - Centro de Ajuda Webmasters. Color — Method of Action. Emblemetric. Color Harmonies: complementary, analogous, triadic color schemes.