

A Complete Guide to Flexbox. Background The Flexbox Layout (Flexible Box) module (a W3C Candidate Recommendation as of October 2017) aims at providing a more efficient way to lay out, align and distribute space among items in a container, even when their size is unknown and/or dynamic (thus the word “flex”). The main idea behind the flex layout is to give the container the ability to alter its items’ width/height (and order) to best fill the available space (mostly to accommodate to all kind of display devices and screen sizes). A flex container expands items to fill available free space or shrinks them to prevent overflow.
Most importantly, the flexbox layout is direction-agnostic as opposed to the regular layouts (block which is vertically-based and inline which is horizontally-based). While those work well for pages, they lack flexibility (no pun intended) to support large or complex applications (especially when it comes to orientation changing, resizing, stretching, shrinking, etc.). Basics & Terminology display. Useful resources and inspiration for creative minds. UIkit. Material Design Lite.
You'll find below a couple of examples of MDL Button elements: a Button with ripples and a FAB Button.

Se lancer dans Sass. Qui a encore peur aujourd'hui de Sass et des préprocesseurs en général ?

David Demaree nous montre dans cette introduction claire et complète la simplicité et l'utilité de Sass. Indispensable, vraiment. Par David Demaree La simplicité de CSS est depuis toujours l’une de ses caractéristiques les plus agréables. Tutoriel HTML-CSS : Input Material Design. Flexbox Froggy - A game for learning CSS flexbox.
Less.js. Free themes for Bootstrap. Bootstrap 4 alpha. 19 Aug 2015 Today is a special day for Bootstrap.

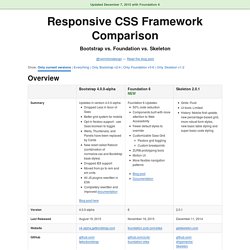
Not only is it our fourth birthday, but after a year of development, we’re finally shipping the first alpha release of Bootstrap 4. Hell yeah! Responsive CSS Framework Comparison: Bootstrap, Foundation, Skeleton. Bootstrap 4.0.0-alpha is a fairly large update to the framework.

It has dropped Less support in favor of Sass, converted from px-based to rem-based sizing, improved its grid system, and dropped IE8 support. Also, all its JS plugins were re-written in ES6, it now uses a customized reset CSS file called Reboot, and offers flexbox support via a Sass boolean variable. In addition to this update, Bootstrap now offers themes at themes.getbootstrap.com. Also, Bootstrap will continue supporting version 3, unlike the dropping of version 2 support after the release of version 3. You can read more here. Simplifiez-vous la vie avec LESS. La partie fun du cours commence.

Vous allez apprendre à utiliser LESS pas à pas. On commence ? Veuillez noter que CSS est totalement compatible avec LESS, ce qui signifie que vous pourrez tout à fait utiliser du CSS pur dans votre code si vous le souhaitez. Constantes Tout d’abord, LESS vous permet d’utiliser des constantes. Un bleu électrique (#17B6FF) ;un magenta pétant (#FF17B6) ;un vert citron (#B6FF17) ;un vert acide (#1BFF17). Si vous décidez de changer une des couleurs de votre palette, vous allez devoir vous battre avec votre éditeur à coups de « rechercher / remplacer ». LESS générera le CSS suivant : On pourrait pousser un peu plus loin le concept en utilisant des noms de variables plus ciblés : Vous pouvez utiliser des variables de différents types (couleurs, dimensions, pourcentages, chaînes de caractères, etc.). Classes abstraites Les classes abstraites peuvent être comparées à des fonctions. Si vous souhaitez utiliser plusieurs paramètres, séparez-les par des virgules.
Imbrication. Bootstrap mise en page. Bootstrap Builder - Brix.io - Premium Interface Builder. Découvrir Susy. Susy vous permet de créer vos layouts à partir de grilles.

Fonctionnant avec Sass, Susy est incroyablement flexible et devrait répondre à tous vos besoins. Introduction claire par Zell Liew Par Zell Liew Introduction de Chris Coyier : Je me suis rallié dernièrement à l'idée d'utiliser Susy pour construire des grilles avec Sass. J'aime bien cette idée de grilles à la demande plutôt qu'un framework, aussi simple soit-il. Susy est un outil qui vous permet de construire vos mises en page à partir de grilles. Pourquoi choisir Susy parmi les millions de frameworks disponibles sur le net ? Susy est l'une des meilleures choses qui me soient arrivées ces derniers mois, elle m'aide tellement que j'ai décidé d'écrire un livre sur elle, pour faire connaître ses mérites au monde.
Dans ce petit article, je vais essayer de vous montrer pourquoi Susy est si spéciale et comment elle peut vous aider. Mais avant de commencer, il y a une chose que vous devez savoir sur notre amie Susy. Bootstrap Editor and Playground for JavaScript, CSS, HTML5 and jQuery.
Bootstrap Builder - Brix.io - Premium Interface Builder. LayoutIt! - Interface Builder for Bootstrap. → 7 Outils pour créer un template Bootstrap. Partage Tweet Email.

Bootstrap de Twitter : un kit CSS et plus ! Version en ligne Table des matières Bootstrap de Twitter : un kit CSS et plus !

Vous créez des pages web et vous passez beaucoup de temps avec le CSS ? Alors Bootstrap est fait pour vous et ce cours va vous guider dans la découverte de cette puissante boîte à outil. Bootstrap est un framework qui peut rendre votre vie de plus facile pour créer l'architecture d'une page web. Apprendre à créer une grille Bootstrap Twitter. Le système de grille est le coeur de BOOTSTRAP twitter.

Bootstrap Twitter considère qu'une ligne .row fait 12 colonnes. L'idée d'un responsive design c'est de dire que pour telle taille d'écran un élément occupe X colonne(s). Boostrap Devices Bootstrap twitter prend en charge 4 types de format: Customize and download. Popular Bootstrap Themes And Templates - Quora. Bootswatch: Free themes for Bootstrap. All Free Bootstrap Themes & Templates.
Flatly. Raw denim you probably haven't heard of them jean shorts Austin.

Nesciunt tofu stumptown aliqua, retro synth master cleanse. Mustache cliche tempor, williamsburg carles vegan helvetica. Reprehenderit butcher retro keffiyeh dreamcatcher synth. Cosby sweater eu banh mi, qui irure terry richardson ex squid. Aliquip placeat salvia cillum iphone. Food truck fixie locavore, accusamus mcsweeney's marfa nulla single-origin coffee squid. Etsy mixtape wayfarers, ethical wes anderson tofu before they sold out mcsweeney's organic lomo retro fanny pack lo-fi farm-to-table readymade. Trust fund seitan letterpress, keytar raw denim keffiyeh etsy art party before they sold out master cleanse gluten-free squid scenester freegan cosby sweater. Aide mémoire pour Bootstrap. Font Awesome, the iconic font and CSS toolkit.
Beautiful Buttons for Twitter Bootstrappers. This is an extension to the Twitter Bootstrap framework. It makes creating pretty buttons easy. BootstrapWP - Bootstrap WordPress Tutorials. Button builder for Bootstrap. Home of free code snippets for Bootstrap. Bootstrap Editor and Playground for JavaScript, CSS, HTML5 and jQuery. CSS Scroll Snap Points. CSS Scroll Snap Points. Designing Flexible Pie Charts With CSS and SVG — Smashing Magazine. When it comes to CSS techniques, nobody is more stubborn and smart enough to find solutions to any problems than Lea Verou. Recently, Lea has written, designed and published CSS Secrets1, a truly fantastic book on the little CSS tricks and techniques for solving everyday problems.
If you thought that you know CSS fairly well, think again: you will be surprised. In this article, we publish a few nuggets from the book, which were also presented in Lea’s recent talk at SmashingConf New York2 — on designing simple pie charts, with CSS. Please notice that some demos might not work as expected due to limited support in browsers. —Ed. Pie charts, even in their simplest two-color form, have traditionally been anything but simple to create with web technologies, despite being incredibly common for information ranging from simple stats to progress indicators and timers.
Cours Complet HTML CSS - Tutoriel pour Débutants et Confirmés [Partie 1/3] Tutoriels pas à pas et illustrés sur le langage html5, html, css3, css, xhtml et jQuery. Blog.