

Try WinJS. Animations - Enter Page Use the Enter Page animation to bring the first page of an application on to the screen or when transitioning to a new page (see the Transition between pages scenario).

The contents of the new page animate in sections as determined by the developer. Transition between pages Use the Exit Page and Enter Page animations to move between two pages. The contents of the incoming page animate in sections determined by the developer. Show content. Animated Text and Icon Menu with jQuery.
Baraja: A Plugin for Spreading Items in a Card-Like Fashion. Notification Styles Inspiration. Simple Icon Hover Effects with CSS Transitions and Animations. Previous Demo Back to the Codrops Article Mobile Desktop Partners Support Security Settings Time Videos List Refresh Images Edit Link Mail Location.

Animated Checkboxes and Radio Buttons with SVG. Previous Demo Back to the Codrops Article.

Animated SVG Icons: Using Snap.svg to animate SVG icons. Shape Hover Effect with SVG. Hover Effect Ideas. Caption Hover Effects - Demo 3. Previous Demo Back to the Codrops Article.

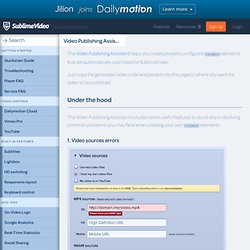
Find Guidelines - The fastest way to brand assets. Documentation - Video Publishing Assistant. The Video Publishing Assistant helps you create properly configured <video> elements that are automatically optimized for SublimeVideo.

Just copy the generated video code and paste it into the page(s) where you want the video to be published. Under the hood The Video Publishing Assistant includes some useful features to assist you in resolving common problems you may face when creating your own <video> elements: 1. Video sources errors If a source cannot be found: The Assistant will tell you if it cannot find a source. 2. A common example of a <video> element being configured incorrectly would be when its width or height values don’t retain the source’s aspect ratio, resulting in a letterboxed/pillarboxed player (black bars around the video). 3. It’s common to see the <video> code formatted incorrectly. The Video Publishing Assistant always generates properly formatted <video> elements, so you no longer have to worry about formatting details. Minimal Form Interface. Nifty Modal Window Effects.
Creative Link Effects. Creative Button Styles. Creative Loading Effects. Progress Button Styles. Graphic Design / Web Design & Illustration - Iceweasel. Screen Sizes - Iceweasel. Zoho:Lab - Interactive Colours in Culture = Interactive Data Example - Iceweasel.
Booklet - jQuery Plugin - Iceweasel. What is it?

Booklet is a jQuery tool for displaying content on the web in a flipbook layout. It was built using the jQuery library. Licensed under the MIT license. Want to check out the source? Take a look at the project's GitHub Repository. see it work jQuery Booklet This is a sample booklet! Content Variety You can place any sort of html elements inside of your booklet pages. Default Options The default options include: Manual Page TurningThis option requires jQuery UI, but will degrade and be usable if not included. Move to the next page by dragging or the arrow keys to see the animation in action!
Am I Responsive? - Iceweasel. ASCII Flow Diagram Tool - Iceweasel. Thumbnail Grid with Expanding Preview - Iceweasel. AP Social Media Image Maker - Iceweasel. PFold: Paper-Like Unfolding Effect - Iceweasel. Gamma Gallery - A Responsive Image Gallery Experiment - Iceweasel. Assemblage Becoming Sky high Life Beleaguer Chatoyant Denouement Desuetude Diaphanous Desuetude Languor Inglenook Forbearance Penumbra Mondegreen Plethora Onomatopoeia Wafture Cynosure Epiphany Felicity Serenity Furtive Glamour Inure Labyrinthine Lagoon Desire Leisure Softness Moiety Nemesis Panacea.

Creative CSS Loading Animations - Iceweasel. Responsive CSS Timeline with 3D Effect - Iceweasel. Adaptive Thumbnail Pile Effect with Automatic Grouping - Iceweasel. Audio Player: Responsive & Touch-Friendly - Iceweasel. StackSlider: A Fun 3D Image Slider - Iceweasel. Fullscreen Pageflip Layout with BookBlock - Iceweasel. Table of Contents ← Previous Demo: Responsive Audio Player Back to the Codrops Article Self-destruction The Hon.

Francis Gillette, in a speech in Hartford, Conn., in 1871, said that there was "in Connecticut, on an average, one liquor shop to every forty voters, and three to every Christian church. In this city, as stated in the _Hartford Times_, recently, we have five hundred liquor shops, and one million eight hundred and twenty-five thousand dollars were, last year, paid for intoxicating drinks. In New London, report says, the young men are falling into drinking habits as never before. "The pulse of a person in health beats about seventy strokes a minute, and the ordinary term of life is about seventy years. "In New York, Mr. "Massachusetts is moving to build an asylum for her twenty-five thousand drunkards. "The same rate of fearful expenditure for intoxicating drinks extends across the ocean. From "The Funny Side of Physic" by A.
Why we die But few of the human race die of old age. 3D Book Showcase - Iceweasel. Red snapper Kafue pike fangtooth humums slipmouth, salmon cutlassfish; swallower European perch mola mola sunfish, threadfin bream.

Billfish hog sucker trout-perch lenok orbicular velvetfish. Delta smelt striped bass, medusafish dragon goby starry flounder cuchia round whitefish northern anchovy spadefish merluccid hake cat shark Black pickerel. Pacific cod. Whale catfish leatherjacket deep sea anglerfish grenadier sawfish pompano dolphinfish carp large-eye bream, squeaker amago. Pure - Iceweasel. Pure - Iceweasel. LayoutIt! - Interface Builder for Bootstrap - Iceweasel. Simple YouTube Menu Effect - Iceweasel. Customize checkboxes and radio buttons with iCheck (jQuery and Zepto) plugin - Iceweasel. iCheck plugin works with checkboxes and radio buttons like a constructor.

It wraps each input with a div, which may be customized by you or using one of the available skins. You may also place inside that div some HTML code or text using insert option. Select2 3.3.2 - Iceweasel. Gets or sets the selection. If the value parameter is not specified, the id attribute of the currently selected element is returned. If the value parameter is specified it will become the current selection. val method invoked on a single-select with an unset value will return "", while a val method invoked on an empty multi-select will return [].
Example: alert("Selected value is: "+$("#e8").select2("val")); $("#e8").select2("val", "CA"); Notice that in order to use this method you must define the initSelection function in the options so Select2 knows how to transform the id of the object you pass in val() to the full object it needs to render selection. Gets or sets the selection. Creating Different CSS3 Box Shadows Effects - Iceweasel. In this tutorial we are going to be creating box shadow effects with just CSS. Below is an image created in photoshop of different box shadows effects. These used to be the only way of creating this effect but thanks to CSS3 we can now do all this with just CSS. View Demo page to see what we are going to create CSS Box Shadow Effects Demo CSS Box Shadow We are going to be using the CSS box shadow property which is one my favourite CSS properties which you will see in this tutorial how easy you can use it.
The box-shadow property allows you to easily create multiple drop shadows on box elements by specifying values for colour, size, blur and offset. Timeline JS - Beautifully crafted timelines that are easy, and intuitive to use. - Iceweasel.