

Responsive Sidebar Navigation in CSS and jQuery. An easy-to-integrate side, vertical navigation, ideal for dashboards and admin areas.

Browser support ie Chrome Firefox Safari Opera 9+ Building responsive navigations for mega sites is never an easy task. If you’re working on an admin panel, chances are you’ll need to design and develop a vertical menu, with plenty of sub-categories.
CODING: HTML & CSS & JS. CODING. Raw Materials for Design and Premium Wordpress Themes. Free textures for your next web project. Nothing like a field of beautiful flowers. Download Download These lovely water-colorful dots will make your designs pop. Download More leaves from another angle. Start Bootstrap - Free Bootstrap Themes and Templates. HTML5 UP! Responsive HTML5 and CSS3 Site Templates.
HTML5UP. Menu CSS 3 animé. 40+ Beautiful CSS HTML Login Form Templates. In this article we’ll show you some creative css html login forms templates using modern design with CSS3 and HTML5.

In fact, nowadays, popular web service, web application are allows or requires user subscription, which means that they will need some kind of forms for users to register and sign in on their website. To help you, so I tried to find beautiful some different login forms, some of which are inspired by design concepts on the web design. I believe that css / hmtl login form templates web design should be clean and efficient. With in mind that the form design should have different style, the principals login form need including just three elements: a username, a password , and a submit input. Because the markup is so simple, it allows for more flexibility when we code it into HTML and CSS. Percentage bar. Learn HTML5, CSS3, Javascript - video style tutorials. La Ferme du web - Le net, ça se cultive ! L'ami du développeur - C'est plus facile de faire simple. LoremPicsum.
Idiomatic-css/translations/fr-FR at master · necolas/idiomatic-css. TUTO . com : Formation Photoshop, PHP, After Effects, Indesign ... Can I use... Support tables for HTML5, CSS3, etc. KNACSS, un micro framework CSS qui a du goût !
<voice-elements> Provides you a simple DOM API to do speech synthesis (text to speech).

In the following demo, we set some content into the text attribute. Then, by using the autoplay attribute, the voice is played when the element loads. Idriskhenchil/Fort.js. Intense Images. Reveal Animations When Scrolling — WOW.js. The Elegant Icon Font – 360 Of The Best Free Icons For The Modern Web. We have set out to create the most beautiful, elegant and complete icon font on the web…for free!
We have been struggling to find the best icon font to use in our own projects, so we decided to create our own instead. This font will be used in our themes, and we will continue to update the collection to satisfy the needs our designs. Unlike traditional graphics, these icons are housed within a font file, which means they are vector based and can expand and contract without quality degradation. jQuery. Bootstrap · The world's most popular mobile-first and responsive front-end framework. Font Awesome, the iconic font and CSS toolkit. Animate.css. PhotoSwipe: Responsive JavaScript Image Gallery. Mobile webapps made easy. Open Source HTML5 and Javascript game engine.
jQuery One Page Nav. Buttons - A button library built with Sass. SweetAlert. So...

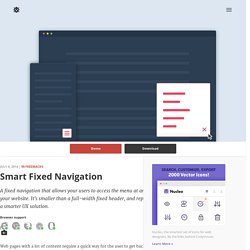
What does it do? Here’s a comparison of a standard error message. The first one uses the built-in alert-function, while the second is using sweetAlert. Smart Fixed Navigation. A fixed navigation that allows your users to access the menu at any time while they are experiencing your website.

It's smaller than a full-width fixed header, and replaces the back-to-top button with a smarter UX solution. Browser support ie Chrome Firefox Safari Opera 9+ Web pages with a lot of content require a quick way for the user to get back to the top, where the navigation is (most of the time). Scotch Panels ♥ jQuery Off Canvas Menus and Panels Plugin. Demo - flowupLabels.js. Midnight.js - Switch fixed headers on the fly. AnimatedModal.js. Plyr - Un player vidéo HTML5 moderne sans fioritures. Animsition · A simple and easy jQuery plugin for CSS animated page transitions. Flat UI Colors. Csstyle Clean, Simple Styling for the Web. VisualCaptcha PHP and jQuery Demo - The best captcha alternative. Web Starter Kit — Web Fundamentals.
Download Web Starter Kit (beta) What is Web Starter Kit?

Web Starter Kit is an opinionated boilerplate for web development. Selectivizr - CSS3 pseudo-class and attribute selectors for IE 6-8. Le Framework L20n. Outdated Browser. SlickMap CSS: A Visual Sitemapping Tool for Web Developers — Astuteo™ Side Projects SlickMap CSS is a simple stylesheet for displaying finished site maps directly from HTML unordered list navigation.

It’s suitable for most web sites – accommodating up to three levels of page navigation and additional utility links – and can easily be customized to meet your own individual needs, branding, or style preferences. Scout - Compass and Sass without all the hassle. Flexigrid: Grid / Tableaux dynamiques avec jQuery. Exercism.io. Professional Blogger Templates. Fonts. 15.1 Introduction Setting font properties will be among the most common uses of style sheets.

Unfortunately, there exists no well-defined and universally accepted taxonomy for classifying fonts, and terms that apply to one font family may not be appropriate for others. E.g., 'italic' is commonly used to label slanted text, but slanted text may also be labeled as being Oblique, Slanted, Incline, Cursive or Kursiv. Therefore it is not a simple problem to map typical font selection properties to a specific font. 15.2 Font matching algorithm. Flat UI Design - A showcase of the best examples of the flat UI design aesthetic on the web. Fullstack.io Education - Expert courses for building web applications. TypeWonder - Beta. Selz/plyr. Util PHP. Watermark.js - watermarks in the browser.
Snazzy Maps - Free Styles for Google Maps. Wordpress Themes. Web Development Tutorials & Resources. iOS 7 colors. Webmaker. PHP Sources. Manuel PHP .com - La référence en Cours et Manuels PHP / MYSQL / HTML en francais, forums, scripts. Tutoriels Photoshop, Javascript/jQuery, HTML/CSS, Accessibilité. Styles CSS : index. Tutorials for Self Esteem, Managerial Economics, Apex, Xerces, Avro, Highcharts, CDMA, Graph Theory, Online Marketing, Self Esteem, Cryptography, Emberjs, BackboneJS, KnockoutJS, Assertiveness, F#, Anger Management, Social Media Marketing, AIML, Artificia.