

Laravel And PWA – Welcome ;) There are many articles on how to get laravel to work as a PWA but in this article i decided to use workbox which is the go-to tool for creating any PWA powered apps, while offering a full offline-mode experience to the user.

First lets install workbox Next add the module to laravel-mix for the sw-offline.js file you are free to add any configuration you see fit, you can also check AddyOsmani gist to get you started, however here is what i currently have // note that “sw-offline.js” have to be available under the public folder b4 you run the build script or you would get an error. register the sw.js in your main js file Read More up until now we’ve done everything by the book, but what about serving the pages in offline mode ? So to solve this we create a route for the offline fallback view next create the offline view and lastly add the “magic” logic to the sw-offline.js file.
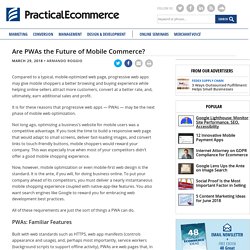
Are PWAs the Future of Mobile Commerce? Compared to a typical, mobile-optimized web page, progressive web apps may give mobile shoppers a better browsing and buying experience while helping online sellers attract more customers, convert at a better rate, and, ultimately, earn additional sales and profit.

It is for these reasons that progressive web apps — PWAs — may be the next phase of mobile web optimization. Not long ago, optimizing a business’s website for mobile users was a competitive advantage. If you took the time to build a responsive web page that would adapt to small screens, deliver fast-loading images, and convert links to touch-friendly buttons, mobile shoppers would reward your company. This was especially true when most of your competitors didn’t offer a good mobile shopping experience. Now, however, mobile optimization or even mobile-first web design is the standard.
All of these requirements are just the sort of things a PWA can do. PWAs: Familiar Features These features can drive business results.
PWA starter kit: build fast, scalable, modern apps with Web Components (Google I/O '18) Web performance made easy (Google I/O '18) How we improved our PWA score by 53 points in 4 hours - madewithlove. A week ago Hannes and I attended PHPUK in London (You can read all about it here).

We saw a lot of great talks and met numerous very smart people. Among these was Rowan Merewood, who gave a talk called “Progressive Web Apps in the wild”. He convinced me to try and add some PWA’ness to one of our applications, just to try it out. Hold up, what is PWA? How we improved our PWA score by 53 points in 4 hours - Freek Van der Herten's blog on PHP and Laravel. Uptime and SSL certificate monitoring doesn't have to be boring, confusing or expensive.

Together with my buddy Mattias Geniar I'm currently building Oh Dear: a webapp to keep an eye on the health of your websites. Register here to try it out. (sponsored link) On the madewithlove blog Frederick Vanbrabant wrote a post on how he and colleague improved the PWA score of their company site. Web Worker API - Web API Referenz. Web Workers ermöglichen Entwicklern Skripte in einem Hintergrundthread getrennt vom Haupthread auszuführen.

Dies hat den Vorteil, dass rechenintensive Operationen in einem gesonderten Thread ausgeführt werden können und somit der Hauptthread, der für gewöhnlich das UI bereitstellt, arbeiten kann ohne verlangsamt oder blockiert zu werden. IndexedDB. IndexedDB ist eine low-level API für die clientseitige Speicherung großer Mengen strukturierter Daten einschließlich Dateien.

Sie erlaubt auch Hochleistungssuchen dieser Daten durch die Verwendung von Indizes. Während der DOM Speicher nützlich zur Speicherung kleiner Datenmengen ist, ist er für größere Mengen strukturierte Daten wenig hilfreich. IndexedDB stellt hierfür eine Lösung bereit. Dies ist die Einstiegsseite der IndexedDB Referenz von MDN — hier stellen wir Links zur vollständigen API Referenz, Gebrauchsanleitungen, Unterstützungsdetails der Browser und einige Erklärungen des Schlüsselkonzepts zur Verfügung. Anmerkung: Die IndexedDB API ist leistungsfähig, kann aber für einfache Anwendungen zu kompliziert erscheinen. Anmerkung: Manche älteren Browser unterstützen IndexedDB nicht aber sie unterstützen WebSQL. Schlüsselkonzepte und Gebrauch Lies mehr über die Konzepte hinter IndexedDB. Synchron und asynchron Speichergrenzen und Löschkriterien. A Gentle and Practical Introduction to Progressive Web Apps.
Progressive Web Apps (PWAs) are growing in popularity and are growing in importance for web developers.

Let's—gently—dive into the basics. Progressive Web Apps Progressive Web Apps (PWAs) have increasingly become an important topic for web developers. If you've ever spent any time looking into the subject, it can be… a bit overwhelming. What I hope to do in this article, and the ones that follow, is gently, and slowly, introduce you to the basics of PWAs, what they mean to me, and give you practical advice on how you can start building PWAs today. PWAs are new to me as well, so please let me know in the comments if you think I've made a mistake, or perhaps when you simply have an alternative take on the subject matter. A Practical Introduction to Progressive Web Apps - Part 3.
In part three of this series, we cover one of the more complex aspects of the PWA - the Service Worker.

This is key to making your web app act more like a native app. A Practical Introduction to Progressive Web Apps - Part 2. Progressive Web Apps (PWAs) are increasingly important for web developers.

We covered the basics before—now we'll tackle the "discoverable" aspect of PWAs. 4 Awesome Things You Can Do with the Vue.js CLI. The CLI provides some cool features for customizing new projects, prototyping, adding plugins and checking out your Webpack config without no-going-back ejecting.

Here's a quick rundown of each of these. By now, you've probably heard of Vue.js, that relatively new kid on the block in the front-end world that's been dominated by Angular and React for the past few years. Many of you reading this, in fact, likely identify strongly with either Angular or React as your framework of choice. And while I'd never try to talk you out of that preference, I do think that you should consider adding Vue.js to your toolbelt, even if only for prototyping and trying out new ideas.
Editor's Note: If you are planning a Vue project, we recommend you review the "Planning a Vue Application" whitepaper Brandon Satrom authored before you start. Tools for Web Developers Service Workers: an Introduction Udacity - free - 3 courses.
PWA vs. native apps. Vuejs-templates/pwa: PWA template for vue-cli based on the webpack template. Progressive Web Apps The Ultimate Guide to Progressive Web Applications ― Scotch. PWA progressive Web Apps.