

Website Builder for Professionals. □ 50 Developer tools to make your life a little easier - DEV. Fifty (plus) applications, chrome extensions, web apps, and everything in between that will hopefully come in handy at some point in your programming life.

I will keep updated as new tools are discovered. Please feel free to add to the comments anything you find. 1. Whatruns A free browser extension that helps you identify technologies used on any website at the click of a button. Go to site 2. The browser for developers. GoogleChromeLabs/ProjectVisBug: FireBug for designers › Makes any webpage feel like an artboard via a little extension. Convertisseur online - Convertir vidéos, images, mp3 et documents. Quill - Your powerful rich text editor. Libre server and cloud storage browser for Mac and Windows with support for FTP, SFTP, WebDAV, Amazon S3, OpenStack Swift, Backblaze B2, Microsoft Azure & OneDrive, Google Drive and Dropbox.
Free Screenshot App · Capture, Share, & Search Easier. Popper.js. Web Developer Checklist. Humans TXT: Nous Sommes Des Humains, Pas Des Machines. Ajaxload - Ajax loading gif generator. Responsive design testing tool – Viewport Resizer – Emulate various screen resolutions - Best developer device testing toolbar. Color Oracle. Topcoat. Responsive Nav — Responsive Navigation Plugin. Log In/Sign Up Modal - Coding - Fribly. Compile Sass, Less, Jade, CoffeeScript on Mac, Windows & Linux with Live Browser Reload.
Fiddler - Free Web Debugging Proxy - Telerik. The developer tools you need to know right now. When it comes to web development, it is pretty easy to assume that JavaScript is top dog.

But, obviously it's not that simple. Imagine turning up for an interview and saying 'I'm great at JavaScript'. We think they might want to know a little more than that. JavaScript is the basis for thousands of different libraries and is included in endless frameworks. There's a few that spring immediately to mind, such as React and Angular. Skill Up 2017 Global tech publisher Packt recently released Skill Up 2017, its developer skills and salary report. The report is based on replies from over 4,700 respondents from across the globe. The big earners by role were big data engineers, security engineers and information architects Looking further into the report, what else did we learn? To put this into some kind of perspective, it wasn't web developers that topped the list.
Jonas' Resources for Building Beautiful Websites with HTML5, CSS3 and JavaScript. Tools for Web Developers Lighthouse is an open-source, automated tool for improving the quality of web pages.

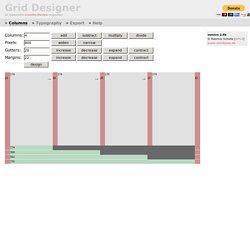
You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO and more. You can run Lighthouse in Chrome DevTools, from the command line, or as a Node module. You give Lighthouse a URL to audit, it runs a series of audits against the page, and then it generates a report on how well the page did. From there, use the failing audits as indicators on how to improve the page. You can also use Lighthouse CI to prevent regressions on your sites. Run Lighthouse In Chrome DevTools bug_report File an issue Check out the video below from Google I/O 2019 to learn more about how to use and contribute to Lighthouse. Grid Designer 2. If you're familiar with the grid, a bit of design and basic typography, using this script should be pretty easy - most of the functions are pretty self-explanatory.

If you're unfamiliar with grids in general, you could start by reading an excellent series of articles by web designer Mark Boulton. For those who want a real understanding of the theory of grids in relation to design and typography, I strongly recommend this book. Gridulator: Make pixel grids, lickety-split. Zeplin. Packery. 6 Essential Open Source Tools for Web Designers. The web runs on open source software.

Most of it is in the back end, with most of the world’s servers running on some form of Unix or Linux. Those servers run hundreds, if not thousands, of open source utilities, script interpreters, and so on. Once in a while, though, the open source stuff gets all the way to the browser, where the user can see it. Okay, that happens a lot. Case in point: WordPress; you’re seeing it now. Avez vous bien prepare le lancement de votre site web? Assez souvent, le lancement d’un site web se fait sans s’assurer de plusieurs points.

L’étape de test se trouve négligée et des fois complètement ignorée. Il est toutefois très important de s’assurer de quelques points avant de laisser les utilisateurs visiter votre site web. Dans cet article j’essaierai de lister brièvement ces points. Generatedata.com. Feem v4. Share Files Offline. Must See JavaScript Dev Tools That Put Other Dev Tools to Shame. What Are Dev Tools?

Developer tools are a collection of software that makes life easier for developers. Browsersync - Time-saving synchronised browser testing. Developer Tools - W3C Developers. Get help Stack Overflow has a great and active community focused around W3C Standards and W3C developer tools.

To ask a question to the W3C Community, we invite you to use the w3c tag. Ask a question Contribute Developers are welcome to get involved by contributing code, either to existing tools or proposed future projects. DPI love ♥ Easily find the DPI/PPI of any screen. ContentBox.js – Réaliser des modèles de pages attractifs mais difficiles à coder – Magazine du Webdesign. 50 Awesome Tools and Resources for Web Developers. Danny Markov In this article, we have gathered a collection of 50 must-have tools and resources that will help you learn, do more and be more productive.

We have missed something that you can’t live without? Share it in our comment section. Here are our 50 picks: Design Bootstrap Studio Bootstrap Studio is a powerful drag and drop builder for the Bootstrap framework. Subtle Patterns. Assemble. WakaTime · Quantify your coding. Updown.io – Website monitoring, simple and inexpensive. Free Web Analytics Software. Speaker Deck - Share Presentations without the Mess. Global Stats - Browser, OS, Search Engine including Mobile Usage Share. Mydevice.io : web devices capabilities. 20 Extremely Useful Coding Tools for Web Designers.
Never miss another deadline while using these 20 extremely useful coding tools for web designers!

These great coding resources will help you in different kinds of tasks, ease your work and also speed it up! Enjoy an easier, more efficient and productive workflow with these useful coding tools we have gathered here, in this list. You will find tools for choosing colors, pairing the right fonts, turning Photoshop into HTML, CSS and more!
Handle various design and development tasks with more ease than ever by choosing the right coding tools for you, from this list. If you need HTML color codes, Hex color codes, RGB and HSL values with our color picker, color chart and HTML color names, this is the place to go to. Font Flame is great for choosing the right fonts for a website, easily and fuss-free. This is an Apple device generator that lets you transform one Apple device into another using only CSS3 animation and some Javascript. This platform will help you get visual feedback on your work. Dans Tools - Online tools for users and developers. Website Performance Test. Web Tools - Google Developers.
Download Web Starter Kit (beta) What is Web Starter Kit? Web Starter Kit is an opinionated boilerplate for web development. Tools for building a great experience across many devices and performance oriented. Helping you to stay productive following the best practices outlined in Google's Web Fundamentals. A solid starting point for both professionals and newcomers to the industry. Features Quickstart Download the kit or clone the repository and build on what is included in the app directory. There are two HTML starting points, from which you can choose: The Most Advanced WYSIWYG HTML Editor. Modernizr: the feature detection library for HTML5/CSS3. Browser Support Checklist CSS3 – Norman's Blog – Demos. 30 Must Have Chrome Extensions For Web Developers - The Web Developer Times.
Here’s the list of must have chrome extensions for web developers. Many of these are useful to both web developers and designers. All of these help me a lot when I am working on websites. They help me speed up the process. The below list includes different chrome extensions for different tasks. All of the below chrome extensions are arranged in a random order. The List: 1. As a web developer you may have come across Yslow. 2. DebugBar - IE extension for web developer : DOM inspector, Javascript debugger, HTTP headers viewer, Cookies viewer. Koala (informatique) Westciv - tools & resources for web professionals. 4 outils pour minifier des fichiers PHP, HTML, JS et CSS.
Afin de rendre nos fichiers CSS et JS plus légers, il existe un procédé afin d'alléger le poids de ces fichiers, c'est la minification. Quand vous souhaitez télécharger Jquery, vous avez le choix entre deux versions, d'une part, celle qui est compressée avec l'extension min.js et d'autre part, non compressée avec l'extension js. Dans Tools - Online tools for users and developers.