

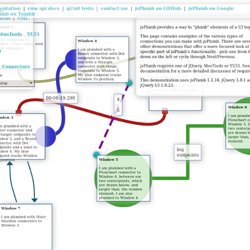
jQuery.my plugin. Gridster.js. Zepto.js: the aerogel-weight jQuery-compatible JavaScript library. Zgrossbart/jslim. Jumpstart Your jQuery Plugin Development. jQuery Cheatsheet. ZinoUI - jQuery UI components library, HTML5 framework. 1.3.16 demo - jQuery. Window 1 I am plumbed with a Bezier connector to Window 2 and a label, with Blank endpoints.

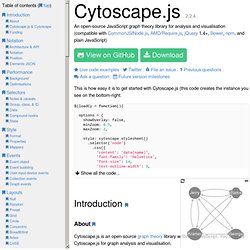
Window 2 I am plumbed with a Bezier connector to Window 1, and a Bezier connector with Rectangle endpoints to Window 3 Window 3 I am plumbed with a Bezier connector and Rectangle endpoints to Window 2, and a Bezier connector with Dot endpoints and a label to Window 4. Lake.js. A jQuery Plugin. Cytoscape.js. This is how easy it is to get started with Cytoscape.js (this code creates the instance you see on the bottom-right: About.

MiniJs - jQuery Plugins made easy. MiniBoilerplate. jQuery Infinite Drag. How to Use It Include necessary javascript library files.

To create an infinite wall, create a div with an id. The parent of the infinite wall is automatically set as the viewport. Reference. Sly - jQuery plugin. Introduction Sly is a JavaScript library for advanced one-directional scrolling with item based navigation support.

It can be used as a simple scrollbar replacement, as an advanced item based navigation tool, or as a great navigation and animation interface for parallax websites. This is achieved by a powerful & developer friendly API that provides a bunch of very useful methods giving you control over everything. Dependencies. Motio - jQuery plugin. Introduction Motio is a small JavaScript library for simple but powerful sprite based animations and panning.

It takes an element, and changes the background position to create an animation effect. Lenticular.js - tilt-controlled images. Real Shadow: jQuery Plugin that casts photorealistic shadows. jWysiwyg. Orbital-dial by gregstewart. NoUiSlider - jQuery Range Slider. jQuery File Tree · A Beautiful Blog. Overview jQuery File Tree is a configurable, AJAX file browser plugin for jQuery.

You can create a customized, fully-interactive file tree with as little as one line of JavaScript code. Currently, server-side connector scripts are available for PHP, ASP, ASP.NET, JSP, and Lasso. If you’re a developer, you can easily make your own connector to work with your language of choice. Contents Features Produces valid, semantic XHTMLFully customizable via CSSAbility to style icons based on file extensionUses AJAX to fetch file information on the flyEasy to configure and implementIncludes connector scripts for PHP and ASP.NET (C#)Supports custom connector scripts for extended functionalityCustomizable expand/collapse eventCustomizable expand/collapse speedsSupports jQuery easing functionsSingle- and multi-folder viewsConfigurable load message Compatibility.
Jquer.in » Collection of jquery plugins and javascript libraries. jQuery Knob demo. Shiny Knob Control with jQuery and CSS3. Martin Angelov In this tutorial we will be writing a jQuery plugin for creating a shiny knob control. Aptly named knobKnob, this plugin will use CSS3 transformations and jQuery’s new event handling methods to give visitors of your website a new way of interactively choosing a value from a range. KnobKnob is also on Github. Update: Thanks to ranyefet the plugin now works on mobile devices [changes]. The HTML The HTML markup for the page is rather straightforward. Old School Cassette Player with HTML5 Audio. Vintage format meets modern web tech: an HTML5 audio player with realistic controls.

Today we want to share an audio player with you that looks like an old school music cassette. View demo Download source If you don’t know what a cassette is, you were probably born in the digital high-tech era, an era that is undoubtedly exciting and innovative. On the other hand, if you know what an audio cassette is, you belong to the older generation, the analog dinosaurs that know the painful connection between a pen and a cassette tape.
The invention of the compact cassette tape happened 50 years ago, so it’s time to celebrate: “In 1962 Philips invented the compact audio cassette medium for audio storage, introducing it in Europe in August 1963 (at the Berlin Radio Show), and in the United States (under the Norelco brand) in November 1964, with the trademark name Compact Cassette.” The songs in the demo are by the highly talented Blue Ducks and Blank & Kytt: jPlayer : HTML5 Audio & Video for jQuery. jQuery Transit - CSS3 animations for jQuery. What about older browsers?

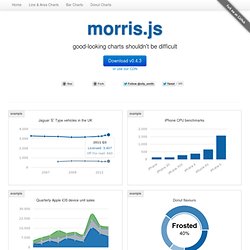
Transit degrades older browsers by simply not doing the transformations (rotate, scale, etc) while still doing standard CSS (opacity, marginLeft, etc) without any animation. Morris.js. Getting started Add morris.js and its dependencies (jQuery & Raphaël) to your page. 1 <link rel="stylesheet" href=" <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>3 <script src="//cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js"></script>4 <script src=" If you don’t want to use the CDN-hosted assets, then you can extract them from the zip bundle and upload them to your own site.

Your first chart Start by adding a <div> to your page that will contain your chart. Note: in order to display something, you’ll need to have given the div some dimensions. Next add a <script> block to the end of your page, containing the following javascript code: Assuming everything’s working correctly, you should see the following chart on your page: What Next? Ninja UI. DropKick - a jQuery plugin for beautiful dropdowns. Tweet! Put Twitter on your site with this simple, unobtrusive jQuery widget. jQuery Quicksand plugin. Quicksand Reorder and filter items with a nice shuffling animation.

Activity Monitor 348 KB Address Book1904 KB Finder 1337 KB Front Row 401 KB Google Pokémon 12875 KB iCal 5273 KB iChat 5437 KB Interface Builder 2764 KB iTuna 17612 KB Keychain Access 972 KB Network Utility 245 KB Sync 3788 KB TextEdit 1669 KB Demo seems sluggish? Disable CSS3 scaling and try again. Isn’t it cool? jQuery Masonry. Lettering.js - A jQuery plugin for radical web typography. Hammer.js — A javascript library for multi touch gestures. Lateral On-Scroll Sliding with jQuery. Textualizer. Download: textualizer.js - (12.67 kb) development textualizer.min.js - (4.83 kb) production Usage Animation effects Textualizer currently has the following effects: fadeIn, slideLeft, slideTop, and random.
You can choose which effect to use by setting the effect option. jQuery News Ticker. SlabText – a jQuery plugin for creating big, bold & responsive headlines. I’ve been wanting to attempt a port of Erik Loyer’s slabtype algorithm for quite some time now and seeing Paravel’s fittext jQuery plugin, in combination with a gloriously hassle-free lunch hour gave me the impetus to attempt it.
This is the result – resize the browser viewport to see the effect in action. So what does the script do again? Put simply, the script splits headlines into rows before resizing each row to fill the available horizontal space. The ideal number of characters to set on each row is calculated by dividing the available width by the pixel font-size – the script then uses this ideal character count to split the headline into word combinations that are displayed as separate rows of text.
Many, many more examples can be viewed further down the page. Calculated and preset word combinations This can be achieved by presetting the word combinations (using <span class="slabtext"> wrappers) within the markup [1] . jQuery Geo. Isotope.
jQuery Scroll Path. jQuery TOOLS - The missing UI library for the Web. UI for the Web powered by HTML5, jQuery & CSS3. Zoomooz.js. Zoomooz is: 6KB gzipped and 18KB minified. This includes everything but jQuery. Make any web page zoom. Latest version: 1.1.9 (Nov 11, 2013, hacky fix for the back and forward buttons #66)