

Curtain.js: jQuery plugin to create curtain effect on fixed pages. This plugin allows you to create a web page with multiple fixed panels that unroll with an amusing effect.

Exactly like a curtain rises. To navigate, you can use your keyboard instead the scrollbar or mousewheel to navigate into the document. But that’s not all, there is more features! For example, you can easily add a fixed element or multiple “steps” element inside a panel. Basic Usage. We are Modularweb. Fullscreen Pageflip Layout with BookBlock. Table of Contents ← Previous Demo: Responsive Audio Player Back to the Codrops Article Self-destruction The Hon.

Francis Gillette, in a speech in Hartford, Conn., in 1871, said that there was "in Connecticut, on an average, one liquor shop to every forty voters, and three to every Christian church. In this city, as stated in the _Hartford Times_, recently, we have five hundred liquor shops, and one million eight hundred and twenty-five thousand dollars were, last year, paid for intoxicating drinks. In New London, report says, the young men are falling into drinking habits as never before. "The pulse of a person in health beats about seventy strokes a minute, and the ordinary term of life is about seventy years. "In New York, Mr. 3D Gallery Room. X.

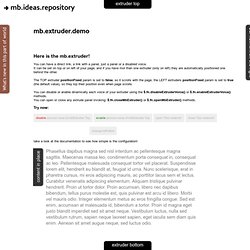
Mb.extruder. You can have a direct link, a link with a panel, just a panel or a disabled voice.

It can be set on top or on left of your page; and if you have mor than one extruder (only on left) they are automatically positioned one behind the other. The TOP extruder positionFixed param is set to false, so it scrolls with the page; the LEFT extruders positionFixed param is set to true (the default value), so they kip their position even when page scrolls. You can disable or anable dinamically each voice of your extruder using the $.fn.disableExtruderVoice() or $.fn.enableExtruderVoice() methods.
Circle Menu. jScrollPane - cross browser styleable scrollbars with jQuery and CSS. Fonction scrollTo pour les ancres nommées ( jQuery ) Je vais aujourd’hui vous parler d’une fonction jQuery très utilisée.

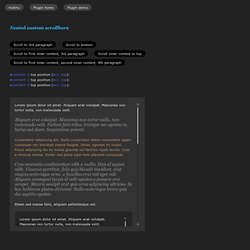
C’est le script scrollTo qui permet donc de donner un effet de déplacement sur une page internet pour se rendre sur une ancre nommée. Les ancres nommées sont en fait des balises positionnées à un endroit spécifique d’une page et vers laquelle on peut faire un lien directement. Du coup en cliquant sur ce lien on se dirige directement vers la balise en question mais tout ceci sans transition et le rendu est plutôt . Avec le script scrollTo on va se rendre à la balise supposée mais avec une certaine vitesse de déplacement. Fonction scrollTo démo. jQuery custom scrollbar demo. Lorem ipsum dolor sit amet.

Aliquam erat volutpat. Maecenas non tortor nulla, non malesuada velit. Aliquam erat volutpat. Maecenas non tortor nulla, non malesuada velit. Nullam felis tellus, tristique nec egestas in, luctus sed diam. Consectetur adipiscing elit. Juiz jQuery smoothscroll. Edit fiddle. Multiple Selector (“selector1, selector2, selectorN”) Edit fiddle. Edit fiddle. Jquery - if check box is checked display div. Jquery - Toggle Checkboxes on/off. Edit fiddle.
.commandes() Scripts. How to hide, show, or toggle your div with jQuery. Hiding and showing content is MUCH easier with the magic of jQuery.

Here is a simple demo of the jQuery .toggle() function. Here is the JavaScript needed to run this demo: <script type="text/javascript" src=" type="text/javascript">function toggleDiv(divId) { $("#"+divId).toggle();}</script> Line 1 simply loads the minimized jQuery v1.4.4 library.
Once that is done, the rest is cake =) Line 3 defines the toggleDiv JavaScript function which takes one parameter: the id of the div to be toggled. Here is the raw HTML code for the demo: <a href="javascript:toggleDiv('myContent');" style="background-color: #ccc; padding: 5px 10px;">Toggle Button</a><div id="myContent" style="background-color: #aaa; padding: 5px 10px;"> The content in this div will hide and show (toggle) when the toggle is pressed. The a tag is styled to look like a button and the onclick event uses our toggleDiv which passes the ‘myContent’ div ID as the argument.
jQuery Effects - Hide and Show. Simple jQuery Show/Hide Div. Here’s a simple tutorial on how to show/ hide a div using jQuery.

First we include the Google jQuery library, the next steps simple. We now setup a click event listener which is triggered when a users click the and object that has the class ‘show_hide’ which then toggles the div element with the class ‘slidingDiv’. In the HTML below we’ve setup a simple link with the class ‘show_hide’ and the content div in which we’ll show and hide which has the class ‘slidingDiv’. You’ll also notice in the first two lines of JavaScript we’re hiding the div content and showing the href this is so if the user doesn’t have JavaScript enabled they see the content box open but no option to hide it. Hold up! The JavaScript.