

Aide-mémoire : CSS selectors cheatsheet - barbu du web. Les sélecteurs en CSS sont la base même du CSS, forcément utiles mais aussi très puissants.

Il existe énormément de manières pour cibler un élément et lui appliquer un style. Cela va évidemment du simple sélecteur de type, de class ou encore de l’id jusqu’au sélecteur d’attribut comme par exemple a[target="_blank"]. Il existe beaucoup de sites qui les répertorient, ou vous montre comment les utiliser mais j’ai découvert ce CSS Selectors cheatsheet qui est plutôt bien réalisé et très simple. A la base il est conçu comme un jeu, mais il suffit de cliquer sur answers en haut à droite pour voir toutes les réponses. Évidemment il est possible de télécharger un PDF histoire de le garder sous le coude, qui d’ailleurs est même un peu plus détaillé que le site. Gradient Buttons with Hover Effects. Hover.css - A collection of CSS3 powered hover effects. All Hover.css effects make use of a single element (with the help of some pseudo-elements where necessary), are self contained so you can easily copy and paste them, and come in CSS, Sass, and LESS flavours.

Many effects use CSS3 features such as transitions, transforms and animations. Old browsers that don't support these features may need some extra attention to be certain a fallback hover effect is still in place. Reshake. Bounce.js. Magic Animations CSS3. Animate.css. Les bases des CSS - Apprendre le développement Web. Animation. Css. Mémento des propriétés CSS - Apprenez à créer votre site web avec HTML5 et CSS3. Les 30 Sélecteurs CSS à Absolument Connaître. 1,200+ courses and ebooks Design, code, video editing, business, and much more. Adobe Photoshop, Illustrator and InDesignGraphic, Logo and Print DesignSketch, Adobe XD & FigmaWordPressJavascript, PHP & PythonAdobe After Effects & Premiere ProMuch More Millions of creative assets Design templates, stock videos, photos & audio, and much more.
Graphic TemplatesStock PhotosMusic TracksVideo TemplatesWeb TemplatesDesign AssetsWordpress Themes & PluginsMuch More 1,200+ courses and ebooks Design, code, video editing, business, and much more. Adobe Photoshop, Illustrator and InDesignGraphic, Logo and Print DesignSketch, Adobe XD & FigmaWordPressJavascript, PHP & PythonAdobe After Effects & Premiere ProMuch More Millions of creative assets.
Adjacents. Également appelés les "combinateurs d'adjacence", ces sélecteurs avancés permettent de cibler des éléments proches d'un autre élément.

Il existe à l'heure actuelle deux sélecteurs de ce type : le combinateur d'adjacence directe, et le combinateur d'adjance indirecte. Le sélecteur d'adjacence directe Le sélecteur d’adjacence directe est compatible avec quasiment tous les navigateurs. La prise en charge de ce sélecteur est intéressante, puisque Firefox 1+, Safari 1.3+, Opera 9.2+, Chrome 2.0+ et IE7+ comprennent ce sélecteur.
Petite nuance pour Safari qui a un problème d'interprétation lorsqu'on cible le frère d'un élément en hover jusqu'à la version 5. EOT. Petit rappel historique À l’origine, les déclarations CSS @font-face faisaient partie de la norme CSS 2.0 et étaient supportées aussi bien par Internet Explorer 6 que par Netscape 4.

Nous étions alors à la fin des années 90 et la guerre entre ces deux navigateurs faisait rage. Malheureusement, les constructeurs ainsi que les fondeurs ne parvinrent pas à se mettre d’accord à l’époque sur un format de fonte et le haut débit n’étant pas encore généralisé, cette technologie ne fut que peu ou pas utilisée. Optimiser. Depuis quelques années, @font-face est devenu l’outil indispensable pour agrémenter une interface web de fontes exotiques.

Mais comment expliquer les différences de rendu, parfois considérables, d’un navigateur et d’un OS à l’autre ? Flexbox. Flexbox (pour flexible box) est un mode de mise en page prévoyant une disposition des éléments d’une page de telle sorte que ces éléments possèdent un comportement prévisible lorsqu’ils doivent s’accommoder de différentes tailles d’écrans/appareils.

Dans de nombreux cas, le modèle de boîte Flexbox offre une amélioration du modèle block dans lequel les flottements (float) ne sont pas utilisés, pas plus que la fusion des marges du conteneur flex avec ses éléments. Beaucoup de designers trouveront le modèle de flexbox plus simple à utiliser. Les éléments enfants d’une flexbox peuvent être placés dans n’importe quelle direction et peuvent avoir des dimensions pour s'adapter à la place disponible.
Positionner les éléments enfants est ainsi plus simple et les agencements complexes peuvent être mis en place plus simplement et avec un code plus propre, étant donné que l'ordre d'affichage des éléments est indépendant de leur ordre dans le code source. Concept des flexible boxesEdit. Float. On n'utilise plus autant les float aujourd'hui, mais parfois c'est encore incontournable.

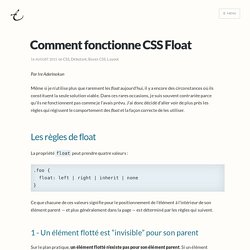
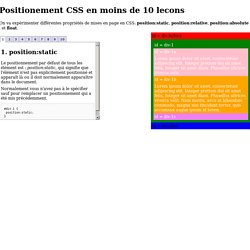
Dans cette excellente intro (ou révision), Ire Aderinokun revisite float en présentant les règles qui régissent son comportement. Par Ire Aderinokun Même si je n’utilise plus que rarement les float aujourd’hui, il y a encore des circonstances où ils constituent la seule solution viable. Dans ces rares occasions, je suis souvent contrariée parce qu’ils ne fonctionnent pas comme je l’avais prévu. J’ai donc décidé d’aller voir de plus près les règles qui régissent le comportement des float et la façon correcte de les utiliser. Les règles de float La propriété float peut prendre quatre valeurs : Visualiser. 1. position:static Le positionnement par défaut de tous les élément est : position:static, qui signifie que l'élément n'est pas explicitement positionné et apparaît là ou il doit normalement apparaître dans le document.

Normalement vous n'avez pas à le spécifier sauf pour remplacer un positionnement qui a été mis précédemment. 2. position:relative Si vous spécifier position:relative, alors vous pouvez utilisez top ou bottom, et left ou right pour déplacer les éléments relativement a l'endroit ou ils devraient normalement se trouver dans le document. Déplaçons div-1 vers le bas de 20 pixels, et vers la gauche de 40 pixels: Remarquez que l'espace ou div-1 aurait du être si nous ne l'avions pas déplacer est maintenant un espace vide.
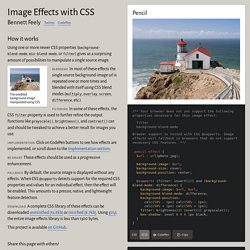
Il semble que position:relative ne soit pas vraiment utile mais it pourra l'être pour certaines présentation que nous verrons plus tard. Image Effects with CSS. Bennett Feely Twitter CodePen.

Animer. Effet keyframes. 3 générateurs de CSS à connaitre absolument ! - GenerateCSS, Gradientoo, CSSMatic : Voici une nouvelle sélection de générateurs de CSS qui vous feront certainement gagner du temps.

Si vous êtes intégrateur vous avez surement déjà été confronté à cette question : « J’ai l’impression d’avoir déjà codé ce style avant, pour un autre projet peut être ? » et c’est bien normal. Car bien que d’un projet à un autre le webdesign est très différent ce qui change peux c’est bien la feuille de styles. Certains sont consciencieux et professionnel et recense dans un fichier des bouts de codes à réutiliser facilement : pagination, animation et transition, style de boutons etc. Pour les autres (et moi le premier) il existe certains outils qui font ce travail pour vous.
Utilisez ces outils n’est pas un gage de non professionnalisme, bien au contraire. Aujourd’hui je vais donc vous présenter trois outils en ligne vous permettant de trouver rapidement un code CSS fonctionnelle vous permettant de créer des effets spécifiques. 20 ressources CSS pour vos sites web. Pour booster votre créativité et votre productivité, je vous propose une petite sélection de nouvelles ressources CSS à utiliser dans vos futurs projets.
Effets de survols, animations, effets d’images, bref de quoi avoir du style ! Ces dernières semaines, en arpentant le web à la recherche d’inspiration, j’ai sélectionné quelques snippets CSS qui vont faire plaisir aux développeurs front-end et aux webdesigners. Plutôt que de présenter des expériences inédites (à venir dans un prochain article), je vais vraiment mettre l’accent sur des snippets qui vous permettront de gagner du temps et d’apprendre les dernières techniques CSS. Même si c’est plutôt rare pour un snippet gratuit, pensez toujours à vérifier s’il est libre d’utilisation avant de l’implémenter dans votre projet. C’est parti ! Effets de survol. 10 exemples encore plus incroyables d'animations en CSS3 - Je vous propose de continuer ma sélection d’animations utiles et vraiment incroyables en CSS3, à tester de toute urgence.
Vous avez été nombreux à lire mon article sur les animations en CSS3. Du coup comme promis je fais une suite à mon précédent article (voir l’article 10 exemples incroyables d’effets de survol en jQuery / CSS3) pour vous présenter une suite de nouvelles sélections de superbes animations en CSS3 (certains exemples utilisent parfois un peu de jQuery). Passer une image en noir et blanc CSS3 - Contre-Courant. Comment utiliser une fonte «non-standard» sur un site Web. Il est de notoriété publique que l'usage des fontes sur le Web est limité à une poignée de fontes non pas standardisées, mais suffisamment répandues pour pouvoir être utilisées sans trop de risques.
Et cela pour une raison très simple: la police de caractères que l'on souhaite utiliser doit être présente sur le système de l'utilisateur pour être utilisée par le navigateur. Quand @font-face tombe à l'eau CSS 2 (publié en 1998) comprenait un mécanisme qui autorisait les auteurs de pages web à proposer une fonte au téléchargement, fonte qui serait ensuite utilisée dans la page.
Il s'agit de la règle @font-face. Bonnes pratiques pour les déclarations @font-face. Petit rappel historique À l’origine, les déclarations CSS @font-face faisaient partie de la norme CSS 2.0 et étaient supportées aussi bien par Internet Explorer 6 que par Netscape 4. Nous étions alors à la fin des années 90 et la guerre entre ces deux navigateurs faisait rage. Malheureusement, les constructeurs ainsi que les fondeurs ne parvinrent pas à se mettre d’accord à l’époque sur un format de fonte et le haut débit n’étant pas encore généralisé, cette technologie ne fut que peu ou pas utilisée.
En conséquence, lors de l’écriture de la norme CSS 2.1, cette fonctionnalité fut purement et simplement supprimée. 4design.tl. :before. Cet article nécessite une relecture technique. Résumé. Ajout d'une police en css - ajouter votre font via CSS. Programmation web / CSS / ajout police non stadard a une page web Pour ajouter un font pour afficher sur un site web si un internaute n'a pas la police il existe une solution assez simple qui est compatible avec les différents navigateurs.
Étapes :Trouver d'abord une police au format ttf, si vous avez uniquement la version .otf de la police vous pouver la convertir via le site web suivant : Avec le fichier de votre police au format .ttf et faire une version .eot de cette police. Fenêtre modale 100% CSS. TI1 Projet final | fenêtre modale Il est possible de créer une fenêtre modale uniquement à l'aide de CSS. La technique décrite ici utilise la pseudo-classe :target issue des CSS3. 20 tutoriaux CSS3 pour vous préparer au futur du web. Le web design évolue constamment, au grès des modes et des technologies. Les graphistes et designers doivent non seulement garder un oeil sur les nouvelles tendances mais aussi sur les dernières technologies comme jQuery, HTML5 et CSS3, qui permettent d’exprimer une plus grande créativité tout enrichissant l’expérience de l’utilisateur.
Pixel Art to CSS. Voxel.css. Comment fonctionne la propriété CSS z-index. La propriété z-index permet de préciser l'empilement de certains éléments d'une page, c'est-à-dire sur l'axe vertical. Elle permet par exemple d'indiquer que pour deux éléments A et B partiellement ou totalement superposés, A sera placé au dessus de B ou inversement. Animations CSS. Cette fonction est expérimentalePuisque cette fonction est toujours en développement dans certains navigateurs, veuillez consulter le tableau de compatibilité pour les préfixes à utiliser selon les navigateurs.Il convient de noter qu'une fonctionnalité expérimentale peut voir sa syntaxe ou son comportement modifié dans le futur en fonction des évolutions de la spécification. Les grands principes du Responsive Web Design.
Un site web responsive est un site dont le design s’adapte à l’écran de l’utilisateur. Cette technique s’oppose à celle des sites plus classiques où le choix d’une apparence entièrement statique a été effectué au préalable. Responsive design : les media queries CSS 3 à l'honneur - JDN. Créer un guide de style. Les guides de style sont utilisés par les grandes entreprises pour assurer la cohérence de leur site et gagner en efficacité, mais tout designer exigeant peut s'inspirer de cette démarche. Par Susan Robertson. Une grille responsive avec CSS3 Flexbox et LESS (ou Sass) Ce tutoriel a pour but de présenter dans les détails une technique de conception de grille de mise en forme responsive à l’aide du positionnement CSS3 Flexbox Layout, actuellement parfaitement adapté à ce genre de fonctions en attendant une meilleure implémentation de Grid Layout. Créer une grille CSS responsive. Apprendre les CSS.
Méthode Daisy : les CSS feuille à feuille. Css Sans Stress — Auto-formation HTML & CSS avec les Frameworks CSS. Structures esthétiques (HTML, CSS, Jquery...) Les transitions et animations CSS. Un arrière-plan extensible intelligent. Une feuille de styles de base pour le media print. Passer une image en noir et blanc CSS3 - Contre-Courant. CSS Débutant : cours et tutoriels sur les feuilles de style CSS 1,2 et 3.
Propriétés par ordre alphabétique. CSS - Apprendre les mises en page. La liste des codes statut (d’erreurs) de serveur. Quelles mesures CSS, pour quel usage ? Focus sur le Graal des sites responsive : Flexbox. CSS3 Generator. CSS Elements. 50 Useful CSS Snippets Every Designer Should Have. Conseils et bonnes pratiques. Cssnext/cssnext. Conseils et bonnes pratiques. Contraste de texte automatique avec CSS Blend Modes. Diagrammes circulaires flexibles avec CSS et SVG. How to make a simple gradient using box-shadow CSS property. Sans titre. HTML - CSS - PHP.
Menu CSS 3 animé. CSS. Conseils et bonnes pratiques. Les bonnes pratiques CSS pour optimiser votre code. OOCSS expliqué avec Monsieur Patate. Animation CSS et effet typographique 3D - Utiliser les transformations 3D CSS pour réaliser une animation sympa. Bootstrap, lisibilité, propreté, performance, optimisation ; c'est possible ! CSS Débutant : cours et tutoriels sur les feuilles de style CSS 1,2 et 3. Media Queries. Alarm Material UI in Pure CSS - Coding. 9 générateurs de dégradés CSS > /Listes. La propriété CSS3 calc() pour arrêter avec les balises HTML imbriquées inutilement. CSS. Tutoriel Vidéo HTML-CSS Keyframes, les animations en CSS3. How to Create (Animated) Text Fills. 30 CSS Page Preload Animations. CSS Fixed Background Effect.
Bootstrap Glyphicons v3.2.2. Bootstrap 3.2.0 Documentation - BootstrapDocs. Les Framework CSS : utilité et solutions disponibles. Media Queries. CSS3 Create - Démos, tutoriels et expériences CSS : menus, galerie photos, interfaces web. CSS Reference. Stroll.js - CSS3 Scroll Effects. Les animations CSS3 : Les outils Css. Web y es-tu ? – Le Blog : Conseils et outils pratiques sur le monde impitoyable du web.
Les transformations 3D en CSS3. Hover avec transitions - Réaliser un effet de hover progressif avec les transitions en CSS3. CSS3 3D Transforms. CSS : comprendre le fonctionnement de float et clear. 16,.97,.82,.2) ✿ cubic-bezier.com. Menu horizontal en CSS - CSS Debutant. Logos In Pure CSS. CSS Transitions.