

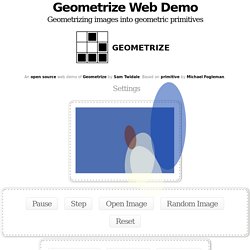
Fuwafwa Photobooth - LENSLENS. Geometrize Web Demo - geometrizing images into geometric primitives. This webpage uses the Geometrize Haxe library to transform images into shapes.

It's a demo for Geometrize, my open source desktop app designed for recreating images as geometric primitives. Given an image to recreate, Geometrize generates hundreds of random shapes, and repeatedly mutates these as part of a hillclimbing optimization approach. Internally, this demo uses a web worker so the webpage remains responsive while the geometrization algorithm ranks thousands of these shapes behind the scenes, only picking the best-fitting shapes for use in the final image. The "Run/Pause" button starts or stops the geometrization process, the "Step" button adds one primitive to the image when pressed, the "Open Image" button lets you select your own images, the "Random Image" button picks a random preset image, and the "Reset" button clears all of the current shapes, restarting the geometrization from scratch.
Additional controls are accessed by clicking on the "Settings" section.
Polarr: professional free online photo editor. Online Photo Editor. Sans titre. Orca by Rekka & Devine. Drawbot. Efecto - Zombie - Photoshop cs5 - Effect Zombie. MagicaVoxel. Tutoriel DIY Phononde : une installation interactive mêlant eau, musique & lumière. Kinect. Lemonslide - Turbomédia. Lapinous, lapinettes, Aujourd'hui c'est Goliver qui nous rejoint dans le terrier.Dessinateur doté de pouvoirs de codage, Goliver est un maillon fort de l’équipe des 23HBd depuis 2014.C’est également lui qui a développé le projet 17 mai pour Silver et Pochep.

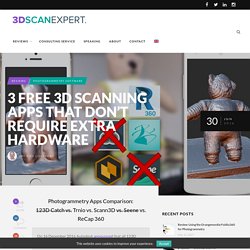
Il a créé un lecteur HTML de lecture de Turbomedia gratuit : «LemonSlide».Codeur procrastinateur mais prolixe, il a tendance à vouloir tout réinventer. L’outil musical génératif du jour en #HTML5 – Graphisme & interactivité. 3 Free 3D Scanning Apps that don't require extra Hardware. Photogrammetry Apps Comparison: 123D Catch vs.

Trnio vs. Scann3D vs. Seene vs. ReCap 360 On 16 December 2016 Autodesk announced that all 123D Catch will be discontinued. As a new addition to this updated post, I added Autodesk Recap 360 which isn’t an app but does have a web interface that works on Android making it a good alternative for the discontinued 123D Catch. This post originally also contained the Seene app. Dedicated 3D scanning hardware is getting more mobile as we speak. AnBut while depth sensors are indeed getting small enough to be pocketable soon, pure-software photogrammetry solutions that can generate 3D objects from regular 2D photos are getting smarter and faster, too. Do consumers actually need dedicated 3D capturing hardware for their phones if just software can do the trick?
To test the current state of software-only mobile 3D scanning, I tested different smartphone photogrammetry solutions on the same object under the same circumstances: Result. Electricanvas by ompuco. Made this while figuring out how to render geometry onto an XY display, such as one found on analog oscilloscopes and vector arcade monitors, mainly setting the groundwork for a future project. use the mouse to draw out vector coordinates that are played via the soundcard in real time. hook up your computer's stereo audio output to the X and Y channels on an oscilloscope to render your drawing live. as of now the visuals on the GUI are just for reference but i may update it with an emulated display based on the audio generated. hope you guys enjoy!

v1.02 features:-create disconnected geometry! Paint of Persia by dunin. Paint of Persia is an rotoscoping pixel-art tool where you can draw on top of any window or waalpaper or anything you want! It is specially made for pixel-art animation and sprites. For example, Detective Noword and Anthropomorphic Suspect were made with it. Features: Scale and transparency control Animation management single frames or sprite sheet export (png or jpg).
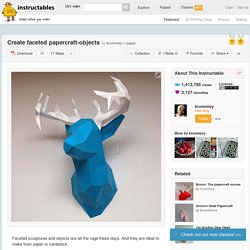
Specifications. Works with Windows 7+. How To Make A Clone (Print in 3D) DXF2papercraft. Create faceted papercraft-objects. Faceted sculptures and objects are all the rage these days.

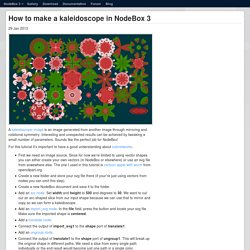
And they are ideal to make from paper or cardstock. You don't need fancy 3D-programs or design skills. But it takes time and patience to make them. There's a lot of paper to be printed, cut and glued. If you want to skip the next steps and just want to build the deer above - Here is the PDF: It's meant to be printed on A3. Don't share the pdf without the link to where it came from, thank you.) How to make a kaleidoscope in NodeBox 3. A kaleidoscopic image is an image generated from another image through mirroring and rotational symmetry.

Interesting and unexpected results can be achieved by tweaking a small number of parameters. Sounds like the perfect job for NodeBox! For this tutorial it’s important to have a good understanding about subnetworks. First we need an image source. Since for now we’re limited to using vector shapes you can either create your own vectors (in NodeBox or elsewhere) or use an svg file from sowewhere else. The output of compound1 still looks quite like the arc we started with. Add a group node. Add a copy node. Congratulations, the individual petals now form a full kaleidoscopic pattern! To generate this shape, I translated the original shape 111 (x) and 126 (y).