

25 packs à découvrir pour réaliser un effet de logo vintage original. Coming Soon. 15 Fresh & High Quality Free Icon Sets In PSD Format. 9 Free A/B Split Testing WordPress Plugins. Split testing or A/B testing is the method of comparing two versions of a web page or call to action in order to see which version performs better.

It is the integral part of any web designing as designer creates more than one version of a same web page and then he checks which one looks good and performs better. There are many plugins available for this purpose. In this post, we have sorted out wheat from the chaff and present you these 9 best A/B split testing WordPress plugins. We spent hours finding the best looking forms around. We went through hundreds of websites to find the cream of the crop. Nelio AB Testing A/B Testing, conversion rate optimization, and beautiful Heatmaps specifically designed for WordPress. Optimizely This plugin helps you configure your WordPress website to use Optimizely, a dramatically easier way to improve your website through A/B testing. Visual Website Optimizer World’s easiest to use A/B, Split and Multivariate testing tool. Marketizator. Best Icons and Iconsets for Web Designers. 23 Free Headline Fonts Which Will Make Your Titles Pop! Create awesome website and graphic designs with any of these free headline fonts!

These great fonts will surely make your titles pop, catch the readers’ attention and in the same time, they will make your designs look beautiful! These free headline fonts showcased in this list are mostly free for both personal and commercial use. You’ll find both all uppercase or lowercase, slim and bold, sans serif and serif fonts in this list. Choose the free headline fonts you like most from this list and add them to your free headline fonts collection. You’ll definitely need them later! Zebrazil. 25 Vintage Typography Projects Worth Bookmarking. With the digital taking over, it is important for designers not to forget where it all started, what are the roots of their design techniques and sometimes, to even get back to basics.

There are many people who are tired of the ultra-futuristic look of some designs, the “way-too-minimalist” approaches and thus, try to revive old concepts. This is seen in our everyday life, but also in design. Even though typography has evolved a lot in the past decades, vintage fonts are used today too, by more and more designers. We can see many websites, branding projects, and prints which have a vintage style approach. This approach suits many types of businesses even more than popular modern design trends, because it creates a certain atmosphere which stays in the consumers’ mind. Cardboard Box PSD MockUp. Create your own font in a few clicks. 25 Beautiful Calligraphy Fonts for Designers.
8 Responsive CSS Grid Systems For Your Web Designs. Responsive website templates are everywhere.

The time has gone when websites were more nifty looking designs. Today, web designs have greatly evolved and improved resulting in more fluid and responsive web templates. This innovation in the web industry has totally changed the criteria of web development. Today, it is more about interactive and responsive web templates that can engage visitors for a relatively longer period of time. Keeping this in mind, we thought it is a great time to share with you some flexible grid tools for creating responsive websites. 11 Awesome Free Artistic Fonts. 10 Tips I Learned Art Directing My First Photo Shoot. Posted on 14'15 Sep Posted on September 14, 2015 along with 12 JUST™ Creative Comments This article has been contributed by Emelina Spinelli.

My first photo shoot was a little daunting. Leading up to the shoot, I thought “this is easy, I’ll just show up and everything will work out the way it needs to.” Pfha! I caught on to my own thinking a couple weeks before the official shoot and decided to take the bull by the horns. I planned everything ahead. 11 Free Fresh HTML5 & Responsive WordPress Themes. With this collection, we aim to share another exciting compilation of some responsive WordPress themes.

WordPress is a wonderful platform and the huge collection of available themes makes it even more appealing and attractive. This post contains 11 free to use HTML5 and responsive WordPress themes for you. HTML5 comes with many advanced and latest features to give awesome and realistic results. Here is the full list for you after the jump.
10 Fresh PSD Templates For Websites & Blogs. 49 banques d'images gratuites pour trouver des photos HD. Vous recherchez des images libres de droits ?

Découvrez une sélection de 49 banques de photos gratuites pour trouver une image en haute definition à utiliser sans modération dans vos créations graphiques, vos arrières plans et vos webdesigns. Pour vos travaux personnels ou professionnels, il peut être très utile d’utiliser des photos libres de droits ou des vidéos gratuites. Personnellement, j’utilise énormément ces banques d’images gratuites pour illustrer mes articles, mes ebooks et les miniatures de mes articles sur les réseaux sociaux.
Sentio – free creative blog WordPress theme. 10 High Quality Apple Device Mockup PSDs. Collection of free Typefaces. 80’s Gadgets – 40 Free Icons. Freebie: Environmental Icons (AI, SVG, PNG) A set of 30 sharp looking and colorful environmental icons in AI, SVG and PNG format in 5 ready-to-use sizes.
Today we are very happy to share yet another lovely icon set with an environmental theme with you. The icons were created by the designers at Iconshock exclusively for Codrops readers. The freebie contains 30 pixel-perfect icons in SVG, AI and ready-to-use PNG format with 5 sizes. Environmental awareness is thankfully evolving. We want to take every chance to help spreading that awareness and we hope that you are part of that amazing evolution, too. About the icon set The environmental icons of this icon set consist of sharp, clear shapes and lines with bright colors that can be easily adjusted to fit any color theme. Behance. Hero / Header Scene MockUp. Elegant Brand Identity Pack - GraphicsFuel. [Plugin] - Toutes les Google Fonts directement dans Photoshop. Wyre: Web Layout Flowcharts — download free ui kits by PixelBuddha.
45 Free Wood Textures. Food & Drinks Icon Set. Resource Cards - Selected free resources for designers. 25 portfolios de créatifs. Je vous invite aujourd’hui à découvrir une nouvelle sélection de portfolios de créatifs.

Ils sauront sans aucun doute vous inspirer par leur efficacité, leur pertinence, leur contenu et leur originalité. Le dernier post présentant des portfolios pour votre inspiration datant quelque peu, j’ai décidé de ressembler quelques nouvelles réalisations mise en ligne ces dernières semaines. N’étant pas systématiquement dans une recherche d‘originalité absolue, ces portfolios ont le mérite d’être tous bien réussis et efficaces. Malgré des patterns de mise en page parfois identiques, chaque portfolio possède sa propre personnalité.
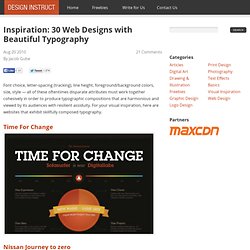
Les créations présentées et le mode de navigation contribuent particulièrement à leur donner une identité reconnaissable. Jetez-y un œil et n’hésitez pas à donner votre avis en commentaire ! Inspiration: 30 Web Designs with Beautiful Typography. Font choice, letter-spacing (tracking), line height, foreground/background colors, size, style — all of these oftentimes disparate attributes must work together cohesively in order to produce typographic compositions that are harmonious and viewed by its audiences with resilient assiduity.

For your visual inspiration, here are websites that exhibit skillfully composed typography. Time For Change Nissan Journey to zero Dave Barnes The Combine.
Coffee Cup In Hand MockUp. Shopping Bag PSD MockUp #3. Description & details I’m glad to share with you today a shopping bag mock-up of an original urban scene featuring a model holding the bag. The high quality PSD file allows you to easily place your design via smart layers and to change the color of the bag. Big thanks to ZedProMedia for providing us with this awesome freebie. If you enjoy this free sample, go ahead and check out the full set of 10 Shopping Bag Mockups. Smartmockups - Create product screenshots with just a few clicks, for free!
Ui & Web Design. With the Internet growing at a rate of around 600 sites per minute, standing out can be tough…really tough. Free PSD, code stuff and resources for web designers. Free PSD, code stuff and resources for web designers. LaLogotheque.com.
Resources to download for Webdesigners. Ui & Web Design. 30 Must Have Chrome Extensions For Web Developers - The Web Developer Times. Here’s the list of must have chrome extensions for web developers. Many of these are useful to both web developers and designers. All of these help me a lot when I am working on websites. They help me speed up the process. The below list includes different chrome extensions for different tasks. All of the below chrome extensions are arranged in a random order. The List: 1. As a web developer you may have come across Yslow. 2. Web Developer is a really useful tool for web developers. 3. What font is an easy to use chrome extension that helps you easily detect font used on an element with just a click. 4. Fontello - icon fonts generator. Entypo - 250+ carefully crafted pictograms.
Typicons. Grands. Набор значков для серьёзных проектов В основу лёг набор значков от Hands-Creative, затем были выброшены ненужные значки и значки сервисов mail.ru. Набор предоставляется в исключительно векторных форматах: в шрифте и россыпью файлов SVG. Нравится формат, но нет нужного значка? Создай Issue. Tutorial Magazine. Free Photoshop Tutorials: Free Online Photography Course. Free Photoshop Tutorials: Free Online Photography Course. A better way to learning Photoshop, Lightroom and Photography.
How to make a professional logo design, web logo design, internet branding. The Golden Arches. The Swoosh. The Shell. You remember them all like you remember the lyrics to Ice-Ice Baby. It’s a company’s identity. Their logo. You’d think this would be simple and easy to make/design a logo, but it ain’t. Free vector icons - SVG, PSD, PNG, EPS & Icon Font - Thousands of Free Icons. Iconmonstr - Free simple icons for your next project. 20 steps to the perfect website layout. 11. Sharpen your work Besides any aesthetic consideration there are some common things that have to be avoided in order to create a clean and correct piece of work. Some things you should be on the lookout for when trying to sharpen your work should include gradients banding, blurry edges, font rendering options (some fonts depending on their size are best viewed on a specific render mode), and strokes that merge badly with the background.
These are just few basic examples of issues to look for but in reality the list is endless. Always look at your design as a whole to see if everything works well and then analyse each component individually more carefully. 12. Ergophile : Ergonomie web & mobile. Free vectors, photos and PSD Downloads. [WEBDESIGN] Comment bien choisir ses couleurs pour créer un site.
Vous êtes nombreux à créer des sites internet, ou des supports de communications avec des choix de couleurs judicieux. Mais nous ne sommes pas tous experts, et certains ne savent pas comment allier les couleurs entre elles. Nous allons voir quelques exemples qui seront illustrés à l’aide d’un cercle chromatique. Nous allons également voir comment fonctionnent les couleurs. Les couleurs primaires sont les couleurs principales, toutes les autres couleurs découlent de celles-ci. Elles sont le rouge (Magenta), le bleu (cyan) et le jaune. NounProject. Tutoriels, ressources et inspiration sur l'art digital, l'illustration, le digital painting et le webdesign.
Dribbble - Show and tell for designers. Behance. CodePen - Front End Developer Playground & Code Editor in the Browser. Free Illustrator resources for web designers. Color Trends + Palettes. Tuto Photoshop les meilleurs tutoriaux photoshop français parmis les tutoriaux photoshop du net. Google Fonts.
Free textures for your next web project. Nothing like a field of beautiful flowers. Download Download. 20 Free Chalkboard Fonts. Experimenting and exploring new typefaces provides you a lot of design possibilities that can improve your design in terms of aesthetics.