

Usability testing. Usability testing is a technique used in user-centered interaction design to evaluate a product by testing it on users.

This can be seen as an irreplaceable usability practice, since it gives direct input on how real users use the system.[1] This is in contrast with usability inspection methods where experts use different methods to evaluate a user interface without involving users. Usability testing focuses on measuring a human-made product's capacity to meet its intended purpose. Examples of products that commonly benefit from usability testing are foods, consumer products, web sites or web applications, computer interfaces, documents, and devices.
Usability testing measures the usability, or ease of use, of a specific object or set of objects, whereas general human-computer interaction studies attempt to formulate universal principles. Usability Testing with 5 Users. User Interface Design. Internet Links for User Interface Design and Usability Testing.

Efficacy of User Interface Design Many technological innovations rely upon User Interface Design to elevate their technical complexity to a usable product. Technology alone may not win user acceptance and subsequent marketability. The User Experience, or how the user experiences the end product, is the key to acceptance. And that is where User Interface Design enters the design process.
Website feedback survey. Home | Site Map | Text Only | Accessibility | Listen to this page | What's new | FOI | Privacy Policy | Find us on Twitter Home »Getting Involved »Feedback »Surveys »Website feedback survey.

Business Website Evaluation Internet Feedback Form. This is a free web feedback form preview.

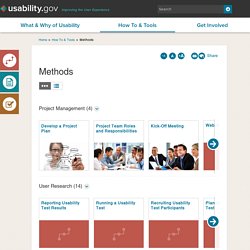
You cannot respond to this opinion poll, but you could edit it and put it on the web for free using the SurveyShare Web survey service. During the upcoming months, many additional features will be added to SurveyShare which we hope will make web feedback form creation, distribution, and analysis even easier and more fun. This Internet Feedback Form contains the following items: For which of the following reasons have you visited our website? How did you hear about our website? Please rate the overall content of our website. This Internet feedback form includes suggested questions on the subject of business website evaluation. SurveyShare is the fastest, easiest way to collect information online. Internal Website Evaluation Internet Questionnaire. Usability Testing. Chapter18. Testing. Project Management (4) A project plan takes into account the approach the team will take and helps the team and stakeholders document decisions made regarding the objective, scope, schedule, resources, and...

Creating an interdisciplinary team with the right mix of skills is vital to the smooth and successful execution of any project. Team members may be able to cover multiple roles or there may... Use your kick-off meeting to discuss the business case related to the site, the vision and mission based on user and organizational goals, and the vision for the site moving forward. Website requirements are a list of necessary functions, capabilities, or characteristics related to your website and the plans for creating it. User Research (14) When reporting results from a usability test, you should focus primarily on your findings and recommendations that are differentiated by levels of severity.
8 guidelines for usability testing. In professional web design circles, the usability testing session has become an essential component of any major project.

Similar to focus groups in brand development and product launches, usability testing offers a rare opportunity to receive feedback from the very people the website is aimed at - before it's too late to do anything about it. But how can you get the most from these usability testing sessions? 1. Choosing your subjects As with any market research project, the results will only be as good as the people you test. 2. As with everything in life, first impressions are vital. Provide clear instructions on how to get to the usability testing location, and if necessary meet the participants at local stations.
After the initial greeting and welcoming drinks, there are always legal forms that must be signed. 3. Before diving into key tasks, get the user familiar with the environment. Usability Testing with 5 Users. Usability testing. Usability testing is a technique used in user-centered interaction design to evaluate a product by testing it on users.

This can be seen as an irreplaceable usability practice, since it gives direct input on how real users use the system.[1] This is in contrast with usability inspection methods where experts use different methods to evaluate a user interface without involving users. Usability testing focuses on measuring a human-made product's capacity to meet its intended purpose. Examples of products that commonly benefit from usability testing are food, consumer products, web sites or web applications, computer interfaces, documents, and devices.
Usability testing measures the usability, or ease of use, of a specific object or set of objects, whereas general human–computer interaction studies attempt to formulate universal principles. What it is not[edit] Web Matters - Website Testing Checklist. Web Matters So your new web-site looks wonderful.

Nice colours, gorgeous images, lots of interesting content. And the Javascript is finally debugged. So it’s ready for public viewing? Well, based on a lot of the web-sites I’ve seen, probably not yet! Here is a checklist of things to run though before going public with your web-site. This checklist is oriented towards matters which can be – more or less – objectively determined. A useful resource to help with further checking of your site, including the more subjective matters, is the alt.html.critique Usenet newsgroup.
The Checklist The links in the checklist lead to a discussion of each issue. Validation. Ten quick tests to check your website for accessibility. The DDA (Disability Discrimination Act) says that websites must be made accessible to blind and disabled people.

So how can you check that your website actually has good accessibility? There are a number of basic tests you can make to address some of the main accessibility issues. The following list includes guidelines that provide a good start in increasing accessibility to disabled people: 1. Check informational images for alternative text In Internet Explorer place the cursor over an informational image, for example, the organisation logo. 2. Place the cursor over a decorative image that doesn't have any function other than to look nice. Be careful though as this isn't a foolproof accessibility test. The alternative text of the image is assigned a null value (alt=""), which means that it will be ignored by browsers that don't support images.