

WhatTheFont! Clip Path Generator - CSS Plant. Clippy — CSS clip-path maker. Open Source Software Projects. GSAP, the standard for JavaScript HTML5 animation. Inspiration for Search UI Effects. Log In - New York Times. Easing Functions Cheat Sheet. AtoZ CSS Quick Tip: Solving Common CSS Problems. This article is a part of our AtoZ CSS Series.

How to Create More Fun, Playful Typography. Good typography may be hard work, but designers shouldn’t forget to have some fun with it!

While crafting fonts and typographic characters can sometimes feel stiff and overly mathematical, we want you to help you find the joy in creating more expressive and playful typography. Of course, this approach is great for children-oriented design projects—but let’s not limit ourselves. Marius Watz. Processing.org. The story of a designer conquering mathematics. – Framer. Hero Patterns. What are some of the major design trends we will see emerge in 2017? - Quora. HTML Unicode UTF-8. Free Fonts! Legit Free & Quality.
The wind from the sea and the ships at anchorage — Stock Video © andrymas777 #85897980. How I Started Using Sketch App In Windows – Design + Sketch – Medium. Sketch And Windows?

But if you say that Sketch is a Mac only app, how can you run it on Windows? Is there a hack or something? Unfortunately not. I would like to see a windows version or some kind in the future but there will not likely be one. Sketch is super lightweight because it uses a lot of OS X’s core features, that can be seen in its interface. How To Install OS X and Sketch But how do you get it to work? Okay, the solution is fairly simple: get Mac on your Windows machine. Design + Sketch – Medium. GitHub - sparkbox/Build-Responsively-Workshop. Lost World’s Fairs. Fira Sans - Google Fonts. Free Fonts! Legit Free & Quality. Fresh and Hot Fonts. Fresh & Hot Fonts.

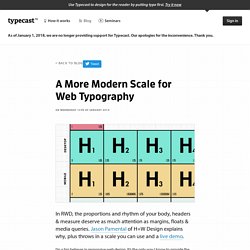
A More Modern Scale for Web Typography. « Back to Blog on Wednesday 15th of January 2014 In RWD, the proportions and rhythm of your body, headers & measure deserve as much attention as margins, floats & media queries.

Modernscale. Responsive Typography Demo. In the Propontis, as far as I can learn, none of that peculiar substance called BRIT is to be found, the aliment of the right whale.

But I have every reason to believe that the food of the sperm whale—squid or cuttle-fish—lurks at the bottom of that sea, because large creatures, but by no means the largest of that sort, have been found at its surface. If, then, you properly put these statements together, and reason upon them a bit, you will clearly perceive that, according to all human reasoning, Procopius's sea-monster, that for half a century stove the ships of a Roman Emperor, must in all probability have been a sperm whale. A More Modern Scale for Web Typography. Internet Explorer UA Style Sheets. Cascading Style Sheets. What is CSS?

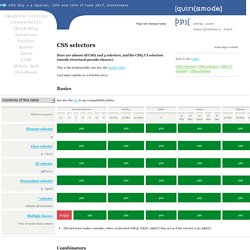
Cascading Style Sheets (CSS) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to Web documents. These pages contain information on how to learn and use CSS and on available software. CSS selectors - desktop. Page last changed today Here are almost all CSS2 and 3 selectors, and the CSS3 UI selectors (mostly structural pseudo-classes).

This is the desktop table. See also the mobile table. Last major update on 2 October 2013. See also the CSS3 User Interface spec. CSS Examples: 16 Animations, Effects and Snippets. You’re probably wondering what you can and can’t do with CSS.

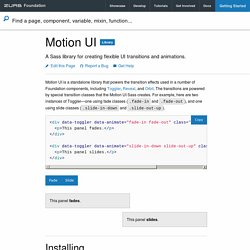
The answer? You can do a lot. From loading animations to button micro interactions that make UX a breeze, from progress bars to smooth animated hamburger menus and from Google Maps-style markers to Post-it animations, CSS3 used correctly will deliver a fantastic user experience and will use browser optimizations to make all your animations smooth and natural Want to know the best part? CSS is easy to learn and all you need to do is use the right patterns and the right animation properties. Foundation for Sites 6 Docs. Motion UI is a standalone library that powers the transition effects used in a number of Foundation components, including Toggler, Reveal, and Orbit.

The transitions are powered by special transition classes that the Motion UI Sass creates. Color Supply. Curated Material Design Color Palettes. Turn.js: The page flip effect in HTML5. 15 CSS blend modes that will supercharge your images. One of the most invaluable features of Photoshop—arguably, the feature that powered it ahead of its competition—is blend modes. Blend modes take two pixels laid on top of each other and combine them in different ways, for example the darker color blend mode will simply render the darker of the two pixels.
When expanded across a whole image, blend modes can produce some stunning effects. Web Animation Infographics: A Map of the Best Animation Libraries for JavaScript and CSS3 plus Performance Tips. Today we have decided to showcase a 'map' of the current state of web animation by compiling highly regarded libraries, frameworks and plugins based on their versatility and performance. Infographic 1: The Map of Web Animation The infographic is divided into three sections, the first part is a selection of a few of the most comprehensive animation libraries which offer up all the tools one could ever wish for from easing functions and callbacks to timing control, not to mention the generic animation functions we have come to expect.
We have segregated libraries which use CSS3 transition to animate elements from libraries which call on JavaScript instead. We have also selected libraries geared towards animations for SVG, WebGL or HTML5 Canvas. 15 Beautiful Text Effects Created with CSS. Clara.io: Online 3D Modeling, 3D Rendering, Free 3D Models. 3D HTML5 & WebGL Game Engine. Three.js / editor. WebGLStudio. Browse icon tags. CSS ANIMATIONS.
47 Amazing CSS3 Animation Demos. Here is a compilation of 47 jaw-dropping CSS3 animation demos. They demonstrate the possibilities of the CSS3 transform and transition property. Motion And Meaning Podcast by Val Head and Cennydd Bowles. Combiningtypefaces. Responsive Web Design. 3 GreenSock Projects: Practical Animation With GSAP. Understanding CSS Grid Layout - Envato Tuts+ Web Design Tutorials.
Layout Demos by Jen Simmons. How to Draw Simple Christmas Icons—With Videos! Jenny Le - Envato Tuts+ Profile. How to Create a Traditional Chinese Bird and Flower Painting Using Gradient Mesh. Sketch in 60 Seconds: Create a Frosted Background Effect. 30 Simple Titles by JoelStarling. 30 Simple Titles (Version 04) Taking CSS Shapes to the Next Level. In the previous tutorial, we took a glimpse at creating CSS Shapes, allowing us to define the true shape of an element. Code.tutsplus. There was a time in internet history when you had to use Flash if you wanted to add some visual effects to your website beyond an animated GIF.
50 Awesome Photo Effect Tutorials.