

Episode 86: Ya Big MOOC. Human-Computer Interaction. Design Patterns: Faceted Navigation. We are pleased to present an excerpt from Chapter 4 of Search Patterns by Peter Morville and Jeffery Callender (O’Reilly, 2010).

—Ed. Faceted Navigation#section1 Also called guided navigation and faceted search, the faceted navigation model leverages metadata fields and values to provide users with visible options for clarifying and refining queries. Faceted navigation is arguably the most significant search innovation of the past decade.[2] It features an integrated, incremental search and browse experience that lets users begin with a classic keyword search and then scan a list of results. It also serves up a custom map (usually to the left of results) that provides insights into the content and its organization and offers a variety of useful next steps.
Figure 4-19 illustrates a successful implementation of faceted navigation as a model for interacting with the catalogs of several academic libraries. Sign in to Diigo. Design Pattern – Revealing Interfaces. Lou / Design sociétal + Innovation du quotidien: Flying from the ecosystem thru the zoning. Stratégies, tactiques, expériences, services, fonctions, contenus sont souvent des étapes cloisonnées dans un processus de conception et tous les intervenants n'ont plus la vision globale du projet.

Une visualisation pour comprendre les implications des grands blocs fonctionnels, des partis pris expérientiels au final. Premier schéma, la vision globale du dispositif en intégrant les actions de médiatisation pour le recrutement et de fidélisation pour maintenir et augmenter l'audience. Zoom à l'intérieur du dispositif, on distingue 3 typologies de profils utilisateurs Ces archétypes utilisateurs qui se spécialisent et nécessitent des réponses spécifiques. HTML5 / CSS3 – Analyse des usages des navigateurs Desktop & Mobiles. Manipulations - L'expérience Web – Accueil. Interactive - Bear 71. DESTINATIONS, Chroniques d'une diplomatie de terrain - France-Diplomatie - Ministère des Affaires étrangères et européennes.
Vers une nouvelle forme d’écriture institutionnelle avec les interfaces riches. J’ai toujours été fan des webdocumentaires, vous le savez, car j’en parle depuis au moins 3 ans sur ce blog.

Il y a dans ce format de contenu un potentiel gigantesque en terme de richesse de narration, de champ créatif / expressif et de portée du message. The 2011 @leetchiweb Annual Report. Innovations - Une nouvelle génération d'interface! Publié le 20 février 2012 S'il y a bien un document pour le moins ennuyant dans l’univers du business, c’est bien le rapport annuel...

Et bien tout cela c’est fini, et pas seulement pour ce type de document corporate! HOMO NUMERICUS - Portraits d'une révolution invisible : Home. Video: What marketers need to know about mobile in China. Jia Zheng, AKQA. Photo editor online / free image editing direct in your browser - Pixlr.com. Mint - Personal Finance, Budgeting, Money Management, Financial Management, Money Manager, Budget Planner, Free Budget Software, Online Banking. Online Accounting Software: Small Business and Freelancers - FreeAgent. User feedback and concept testing with Verify.
Cool Stuff – David’s Personalized Necklace. Check out this interview with funky Ponoko member David Bizer, and also his video at the bottom of the post about his creation the Odb.

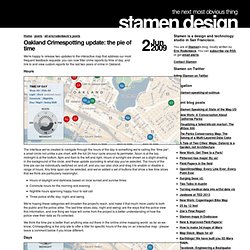
Way out stuff! David Bizer (aka bza) Joined January 08 David, a Ponoko member from Berlin, has created one of the most awesomely unique necklaces we’ve seen so far. FRSTEE the Twitter Snowman. Colorbrewer: Color Advice for Maps. Re Güngör. Oakland Crimespotting update: the pie of time. Jun 2, 2009 We're happy to release two updates to the interactive map that address our most frequent feedback requests: you can now filter crime reports by time of day, and link to and view custom reports for the last two years of crime in Oakland.

Hours The interface we've created to navigate through the hours of the day is something we're calling the “time pie”, a small circle not unlike a pie chart, with the full 24 hour cycle around its perimeter. Noon is at the top, midnight is at the bottom, 6pm and 6am to the left and right. Hours of sunlight are shown as a slight shading in the background of the circle, and these update according to what day you've selected.
Hours of daylight and darkness based on local sunset and sunrise timesCommute hours for the morning and eveningNightlife hours spanning happy hour to last callThree police shifts: day, night, and swing Days. Bus O'Clock. Charting the Beatles: Working Schedule, 1963-1966. YEARLIGHT. Present & annotate design concepts. CSS Usage. Service de validation CSS du W3C. Design in the browser with web fonts and real content — Typecast. Connect-A-Sketch - Upload and connect your sketches to create clickable prototypes.
Innovative Scrapbooking. Patterns. Touch Target Sizes. People interact with touch-based user interfaces with their fingers.

So user interface controls have to be big enough to capture fingertip actions without frustrating users with erroneous actions and tiny targets. Ok, so how big? In the iPhone Human Interface Guidelines, Apple recommends a minimum target size of 44 pixels wide 44 pixels tall. Since physical pixel size can vary by screen density, Apple's pixel specifications apply best to the iPhone's 320 by 480 pixel, 3.5 inch display (164ppi). Since the release of the iPhone 4's Retina Display (326ppi) Apple has updated these specs to points instead of pixels. Web Design Blog by Smiley Cat Web Design. Hottest Questions Today. We Are Tennis. Heatmaps for your iOS app - Heatma.ps. Mental Models. Mental Models and Usability Depaul University, Cognative Psychology 404 November 15, 1999 Mary Jo Davidson, Laura Dove, Julie Weltz Introduction Mental models have been studied by cognitive scientists as part of efforts to understand how humans know, perceive, make decisions, and construct behavior in a variety of environments.

What is a Mental Model? The term “mental model” has been used in many contexts and for many purposes. Stage. Conception de l'expérience utilisateur pour les applications. Envisioning Plan up front to create a winning vision and design a fluid, responsive app.

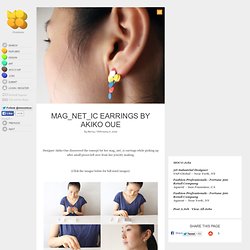
Visual identity Define and deliver a powerful visual experience for your brand and your app. Voice and Tone. About Us. Oue. Mag_net_ic Earrings by Akiko Oue. Designer Akiko Oue discovered the concept for her mag_net_ic earrings while picking up after small pieces left over from her jewelry making.

(Click the images below for full sized images) Says Oue, "One day, while picking up some pieces, I got the idea that it might be fun to make a piece of jewellery that people could assemble themselves by picking up small pieces of steel with a magnet. " Each set of mag_net_ic earrings includes two pierced earrings made of silver with a magnet on the base in a addition to 12 coloured dots that can be attached to the base. Also included, a further six magnetic dots that people can use to attach larger numbers of the colored steel dots.
Interior Design. Analytics. Typographie. Bret Victor, beast of burden. Bret Victor, beast of burden. Usability testing. Reflexion. WhaouhTeam. Inspiration. UX. Orwell. Prototyping. Démarrer.