

Create Thriving Cultures With Public Recognition On Any Device—ONOR. Assemble. Pico - A stupidly simple, blazing fast, flat file CMS. Flatdoc. Flatdoc is a small JavaScript file that fetches Markdown files and renders them as full pages.

Essentially, it’s the easiest way to make open source documentation from Readme files. No server-side componentsNo build process neededDeployable via GitHub PagesCan fetch GitHub Readme filesGorgeous default theme (and it’s responsive)Just create an HTML file and deploy! Current version: 0.8.0 Getting started Create a file based on the template, which has a bare DOM, link to the scripts, and a link to a theme. In short: just download this file and upload it somewhere. Download template Via GitHub To fetch a Github Repository’s readme file, use the Flatdoc.github fetcher. You may also fetch another file other than the Readme file, just specify it as the 2nd parameter. Videry. The Productivity Manifesto.
What if you could sit down at your computer and write 1,000 words?

What if you could focus without impulsively opening Twitter and Facebook? What if you could write three books in a single year? How would those abilities change your life and work? Over the years I’ve learned a few tips and tricks to help form the habits necessary to focus and create on another level. I’m not perfect, and neither are my methods, but they sure have helped me. The Productivity Manifesto is the ideas that worked for me, combined into a single, short ebook. Download The Productivity Manifesto for free. Don’t forget to let me know which techniques work best for you! Get The Productivity Manifesto Enter your email to let me know where I should send your copy of The Productivity Manifesto. Sweet! TypeUp. Framer - Prototyping Tool. Subprotocol/verlet-js. Story - Lighttpd - fly light.
Back in the days of February 2003 I (Jan) was finishing my thesis.

Writing a thesis is as far as I can say the most frustrating job you can do. While my subject was great (‘Development of a handheld system to monitor and control CAN-bus systems in a non-automative environment’) and the hard- and software development was a real challenge I had to write the thesis which documented the design-decision, the preparations and so on. For a developer this is the real hard part: writing the documentation. Especially as the date when you have to finish the thesis gets nearer every day. Annyang! Easily add speech recognition to your site. Go ahead, try it… Say "Hello!

" Annyang! Let's try something more interesting… Say "Show me cute kittens! " Say "Show me Arches National Park! " Now go wild. That's cool, but in the real world it's not all kittens and hello world. No problem, say "Show TPS report" Tommoor/tinycon. Mozilla Labs : TogetherJS. Rickshaw: A JavaScript toolkit for creating interactive time-series graphs.
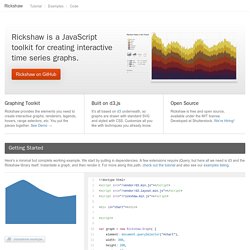
Graphing Toolkit Rickshaw provides the elements you need to create interactive graphs: renderers, legends, hovers, range selectors, etc.

You put the pieces together. See Demo → Built on d3.js It's all based on d3 underneath, so graphs are drawn with standard SVG and styled with CSS. Open Source Rickshaw is free and open source, available under the MIT license. Getting Started. Offline. Note to users pre-0.6.0: Offline previously used a cloudfront hosted file as one of it's methods of detecting the connection status.

This method is now deprecated. Please upgrade to Offline 0.6.0+. Improve the experience of your app when your users lose connection. Monitors ajax requests looking for failureConfirms the connection status by requesting an image or fake resourceAutomatically grabs ajax requests made while the connection is down and remakes them after the connection is restored.Simple UI with beautiful themes3kb minified and compressed Installing Include the javascript and one of the themes on your site.
Advanced Optionally, you can provide some configuration by setting Offline.options after bringing in the script. Ccampbell/mousetrap. Parsley.js. Moot/riotjs. Plugins · videojs/video.js Wiki. Creating a plugin View the plugin docs.

If you'd like a head-start on the scaffolding for a new video.js plugin, check out the grunt-init-videojs template. Adding to this page When you add a plugin to this page, have a look at how others have done so, it should be a single item, with a link to the project's source code or home page, and a short description (one line after formatting has been applied). If you see a plugin without a description, feel free to edit the page and add it in, any contributions are appreciated. Plugins. HTML5 Video Player. RequireJS. NProgress: slim progress bars in JavaScript. Hammer.js - A javascript library for multi-touch gestures. Raphaël—JavaScript Library. Zepto.js: the aerogel-weight jQuery-compatible JavaScript library. Grunt: The JavaScript Task Runner.