

jQuery News Ticker. Ideal Forms, a small framework to build forms. jCharacterfall - A small, addictive jQuery game. BriskButton für Websites - jQuery Plugin - SOYOS Labs. Vorschau zu diesem Artikel Keine Online Demo zu diesem Artikel verfügbar Kostenloser Download (Kommerziell und persönlich) Dieser Download wird Ihnen absolut kostenlos von SOYOS Online Solutions zur Verfügung gestellt. Ein BriskButton für Websites unterscheidet sich auf den ersten Blick nicht von einem regulären Button. Sinnvoll eingesetzt kann man mittels BriskButtons die Benutzerfreundlichkeit von Websites erheblich erhöhen. Einsatzmöglichkeiten für BriskButtons gibt es viele. Bieten Sie mehrere Versionen zum Herunterladen Ihres Produkts an, so können Sie diese alle innerhalb des BriskButtons darstellen, denn Sie selbst definieren die Maximalgröße des Buttons und können den Inhalt selbst bestimmen. Eine weitere Möglichkeit besteht darin innerhalb des BriskButtons den Download z.B. einer Testversion anzubieten und gleichzeitig auf ein besonderes günstiges Angebot mit direkter Kaufmöglichkeit hinzuweisen.
{*style:<b>Individuelle Einsatzmöglichkeiten. FitVids.JS - A lightweight, easy-to-use jQuery plugin for fluid width video embeds. SimpleCart(js) - Javascript Shopping Cart by The Wojo Group. Basic jScrollPane demo. Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Donec in ligula id sem tristique ultrices eget id neque. Duis enim turpis, tempus at accumsan vitae, lobortis id sapien. Pellentesque nec orci mi, in pharetra ligula. Nulla facilisi. TransformJS - 3D and 2D Transforms for jQuery. jQuery Notification Menu. Pjax. Chosen - a JavaScript plugin for jQuery and Prototype - makes select boxes better. Chosen is a jQuery plugin that makes long, unwieldy select boxes much more user-friendly.

Downloads Project Source Contribute Standard Select Turns This Into This Multiple Select <optgroup> Support. jQuery Overtakes Flash on World’s Top Websites. “Developers are choosing jQuery over Flash for new development,” said Mike Hostetler, co-founder and CEO of appendTo.

“This data confirms a trend that’s been a couple years in the making. More and more website developers are choosing jQuery and JavaScript over Flash and the rate at which this transformation is occurring is only accelerating.” jQuery is an open source library that makes it quicker and easier to build JavaScript Web pages and Web applications. JqVideoBox v 1.5.1 - Emposha. A Conditional Loader For Your Polyfills! Deck JS » Modern HTML Presentations. 5 Excellent jQuery Mobile Tutorials. Recently jQuery Mobile Alpha 2 was released.

One major goal of the project is to reach more than the top-tier mobile Web browsers such as those used in Apple’s iOS, Google’s Android, BlackBerry OS, mobile versions of Window and Hewlett-Packard’s Web OS. With jQuery Mobile, developers can write applications for a number of mobile devices, including smartphones and tablets. Snapshot Media. Jsmovie - jquery plugin to animate image sequences. Inspired by some transparent flash animations all over the web, I decided to have something other then flash to get similar results.

So i created a jquery-plugin to animate image sequences. Changes Current Version 1.4.4 added the possibility to set performStop in the settings fixed some miner issues it's now possible to write an angular directive for jsMovie 1.4.3b fixed some spelling (I'm german) added comments to all methods added an extra parameter to the play method. now its possible to let the movie only pause and not stop after the animation has finished. was requested by a lot of users that would use the tool for 3D animations 1.4.2 added a performStop value in the play method -> when ending a movie you can now pause by setting it to false and stop on true better documentation of the source code in the uncompressed file fixed a bug where adding a clip staring from frame 1 didn't work new default for showPreLoader is false Website.
Estro - jQuery Ken Burns & swipe effect slider plugin - by pixelentity - Example 4. Multiple Ajax Requests with Jquery. jQuery quickie: Unlimited Scroll using the Twitter API. Time for another relatively simple jQuery tutorial, just like my previous jQuery quickie.

At work, I'm currently working with Silverlight and implemented unlimited scroll. This is a great technique that could be used on loads of websites. Instead of the regular pagination, where the user has to click to see the next page, unlimited scroll automatically loads the next page when the user is at the bottom. I wanted to take this technique and port it to another jQuery example.
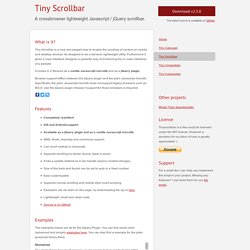
Tiny Scrollbar: A lightweight jQuery plugin. Nonsense The chart shows how much lessons young people took in sports during 1999 sorted by sport and gender.

The most popular sport for boys was football with 67 lessons. Girls do not seem to like football that much they only took 18 lessons. Jquery custom content scroller. Last updated on Mar 10, 2015 Originally published on August 1, 2010 by malihu, under Plugins.

Highly customizable custom scrollbar jQuery plugin. Features include vertical and/or horizontal scrollbar(s), adjustable scrolling momentum, mouse-wheel (via jQuery mousewheel plugin), keyboard and touch support, ready-to-use themes and customization via CSS, RTL direction support, option parameters for full control of scrollbar functionality, methods for triggering actions like scroll-to, update, destroy etc., user-defined callbacks and more. Current version 3.0.8 (Changelog)Upgrading from version 2 When upgrading from version 2.x to 3.x it’s important to use version 3 CSS and .png files. Version 3 is backwards compatible but it’s also a huge overhaul. Version 2 is still maintained and updated here. jQuery Scrollbars v2 - JS Development Project - APL Web. Getting the most out of jQuery selectors. Convert a Menu to a Dropdown for Small Screens. The Five Simple Steps website has a responsive design with a neat feature.
When the browser window is narrow, the menu in the upper right converts from a regular row of links into a dropdown menu. When you're on a small screen (iPhone shown here) and click the dropdown, you get an interface to select an option where each option is nice and big and easy to choose. That sure makes it easier to pick a place to go than a tiny link. Yeah, it's two taps instead of one, but that's arguable since you'd probably have to zoom in to tap the right link otherwise. The HTML The HTML for these two menus is different. Let's go with that for now. The CSS By default we'll hide the select menu with display: none;. Having Fun With CSS3: Spinning Newspapers. Martin Angelov Imagine a cop drama taking place in the 1930s.

After a streak of bank heists, a young detective is given the case of his life. He accepts the challenge, and after grueling months of hard work and life-threatening situations, he manages to bring the bad guys to justice. What follows is a classical device used by film makers of the period – newspapers flashing and spinning towards the camera, praising the heroic feats of our protagonist. So lets have some fun and build this classical scene using the CSS3 animations capabilities of the new versions of Firefox, Chrome and Safari, picking useful techniques along the way. Estilo para campos select con jQuery o Prototype. Uno de los componentes más feos por defecto es el select, por suerte y gracias a CSS podemos cambiar su aspecto visual, no obstante si lo que buscamos es un cambio más radical podemos hacernos de la magia de jQuery para cambiar completamente no solo lo visual sino también lo funcional de estos campos.

Para cambiar el aspecto visual de los campos select podemos utilizar Chosen, un plugin javascript compatible con jQuery y Prototype que modifica radicalmente lo visual, como así también algunos aspectos del funcionamiento de estos componentes tan utilizados en prácticamente cualquier sitio web. Ejemplo del resultado que podemos lograr con este plugin: Les sugiero que prueben el plugin en funcionamiento en la web oficial. Web: Chosen. Image Wall with jQuery and CSS3. Iriscouch/request_jquery - GitHub. Tutoriel: Drag and Drop JQuery, exemple avec une liste des tâches. Facile. GameQuery - a javascript game engine with jQuery.
Animated Text and Icon Menu with jQuery. Live Twitter Search using PHP - Anoop S Achari. Anoopsachari | Aug 20, 2010 | Comments 3 Hello friends back to blogging after sometime . Recently i got a mail from one of my friend asking about how can we update a timeline using an animation effect as in twitter timeline . An Introduction to jQuery Templates. The goal of this blog entry is to provide you with enough information to start working with jQuery Templates. jQuery Templates enable you to display and manipulate data in the browser. For example, you can use jQuery Templates to format and display a set of database records that you have retrieved with an Ajax call. jQuery Templates supports a number of powerful features such as template tags, template composition, and wrapped templates. I’ll concentrate on the features that I think that you will find most useful. In order to focus on the jQuery Templates feature itself, this blog entry is server technology agnostic.
All the samples use HTML pages instead of ASP.NET pages. jCountdown - jQuery Plugin. Description jCountdown is a simple jQuery Countdown plugin (Renamed from the obvious jQuery Countdown Plugin to avoid confusion with another developers plugin). With it you can counting up or down to a date or time. You can also attach events for when the countdown time changes and completes. I first wrote this plugin for work about a year ago, although back then it wasn’t a plugin. After I thought it was quite good to port as a simple plugin and share with the world. jCookie - jQuery Plugin. Description jCookie is a basic jQuery Cookie plugin. It is an easier front end for creating, modifying and deleting cookies. Information Reporting Bugs If you find any bugs please don’t comment on this page.
Google Plus Style Animations with Jquery and CSS3. Google plus given an awesome kick to user experience, specially circles UI animations. I feel it’s great and new definition to have user experience design. I have tried circle rotation animation effect with Jquery and CSS3. Functions overview - php.js. jQuery Proven Performance Tips And Tricks (Slides) Thanks to everyone that attended the jQuery London and London Web Standards meetups this month. As requested, here are the slides from my talks including links to all of the jsPerf tests embedded for each section. Summary In case you missed the talk, the main takeaway from it was the importance of performance-testing your JavaScript and jQuery code (and appreciating performance gotchas you can keep in mind when writing code that uses jQuery).
I feel that this is an area developers can significantly benefit from investigating further. A simple jQuery plugin for revolving quotes. Christianv/jquery-lifestream - GitHub. Making a Custom Facebook Wall with jQuery Templates. Martin Angelov In this tutorial, we are going to create our own version of Facebook’s wall. jQuery Credit Card Format Valiation Plugin: Smart Validate. jQuery spin button html form control. A jQuery Plugin That Rumbles Elements. About. jLinkPreview. Visual Form Builder - Beautiful Forms In Seconds Preview. jQuery Syntax Highlighter. jQuery Spinner Control - Spinning List of Items. Demo: Spinning List of Items. jQuery File Upload Demo. Activity-indicator. Easy Paginate - jQuery plugin for pagination. Zebra_Dialog, a lightweight dialog box plugin for jQuery.
Jquery-preloader - jQuery plugin to preload components. LeanModal - a JQuery modal plugin that works with your CSS. Craftyslide - A tiny jQuery slideshow plugin. jShowOff: a jQuery Content Rotator Plugin by Erik Kallevig. Slides, A Slideshow Plugin for jQuery. JbhSlider, un slider en jQuery - par Jacques Bodin-Hullin. jQuery Topbar message Plugin Demo. jQuery plugin: Easy Image Zoom. Useful image hover slide effect with jQuery. Trepmag/jrac - GitHub. DropKick - a jQuery plugin for beautiful dropdowns. Scriptbreaker. Jbar @ GitHub.