Information Visualization Manifesto
Posted: August 30th, 2009 | Author: Manuel Lima | Filed under: Uncategorized | – “The purpose of visualization is insight, not pictures” Ben Shneiderman (1999) – Over the past few months I’ve been talking with many people passionate about Information Visualization who share a sense of saturation over a growing number of frivolous projects. The criticism is slightly different from person to person, but it usually goes along these lines: “It’s just visualization for the sake of visualization”, “It’s just eye-candy”, “They all look the same”.
99 Icon Sets To Use In Commercial Design Projects
Today’s blog post we have decided to do a massive collection of 99 icon sets which can each be used within commercial design projects. This compilation was put together simply because of the lack of free icon sets which are available to be used in commercial design projects, what’s the point creating an icon set if its not free to use ? A great blog post of high quality icon sets which is a greate reference to bookmark for future reference. This post was time consuming putting together therefore any comments on your thoughts about the article would defiantly be really appreciated. 1.
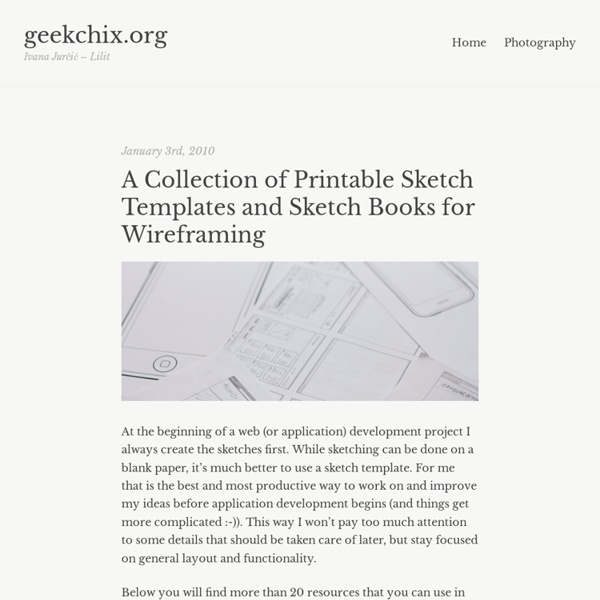
50 Sketching Resources for User Experience Designers
Sketching is a critical part of the User Experience Design process. Sketching allows us to explore ideas and iterate on concepts quickly and easily before creating detailed mockups. Below is a roundup of many different sketching articles, tools, templates, presentations, videos, books, and examples to help User Experience Designers learn more about sketching and how it benefits UX design. Articles about Sketching Sketching Tools
Inspiration
Web Design Inspirational Cocktail #86 inShare1 Nowadays, the development of new site designs is not standing on the same place. Web designers use various tools, their skills and when they get inspired they create a new masterpiece.
50 Viral Images Part Two
My original 50 viral images (and how they spread) post turned out to be extremely successful and was read quite a few times to say the least. I was surprised so many people were interested as the images in there had already been passed around social media to death. With that said, I failed to consider most people don’t spend nearly as much time on the web as I do. Seeing as the first viral images post was published June 15, 2008 we’re passed due for a fresh one. Again, as I said in the previous post:
20 Great Web Page Backgrounds You Can Certainly Use
Advertisement There can be times when your web design is almost done but you can’t finalize a beautiful background for your site. Importance of a Background can not be ignored since a site is viewed differently in different browsers and resolutions and the empty space at the background kills the foreground’s beauty. Designing a background yourself is a time consuming process and its hardly required when the fellow designers have heartily and happily contributed so many beautiful backgrounds and patterns for websites.
Designers Guide to Web Performance Optimization – Jon Yablonski
Why Performance Is Important Web performance optimization is important because it directly impacts user experience and page metrics. You can pack as many micro-interactions, animations and beautiful images you want into a page — if the page is slow, the user will likely never see them.
CatsWhoCode.com
So, you’ve spent some time building your e-commerce brand. You’re making a handful of sales each month, but it’s not taking off the way you hoped it would. You do a little digging into your analytics and you learn people who spend 20 minutes on your site almost always buy something. But those who check out just one or two pages, well, they don’t stick around long enough to spend any money. What gives? Being faster and more efficient is the goal of all web designers and developers.
50 Viral Images (and how they spread)
Viral videos are ubiquitous – they have spread into both mainstream pop culture and corporate America. Everyone talks about developing viral videos, and there are plenty of techniques you can use to give your video the best chance of success. But, something not talked about as frequently are viral images. Viral images predate viral videos, and have been around since the AOL and Prodigy days when there wasn’t enough bandwidth available for the everyday user to access video. Images can be spread on the web through several means, and they criss-cross back and forth between: Message-boards and forumsBlogsEmails (inter-office, personal and mass emails to all your friends)Social networksBasic HTML Web sitesCompany intranets
Free Texture Packs To Spice Up Your Designs
Feb 25 2011 Every day we try our best to present to you some useful tips, dear reader, to inspire you with fresh ideas and to try out new things. Today, we’ve prepared a nice collection of free texture packs that you just may have been looking for to freshen up your designs you’re working on. Enjoy! High Resolution Texture Pack
A Practical Guide To Convert Your Sketches To Working Prototypes
Hi Yaroslav! What’s your toolkit to design, prototype, etc.? Even though occasionally I still use photoshop and illustrator, my main tool set includes: Balsamiq Mockups — For very rough wireframes. I think this is a pretty good tool to start with right after information architecture was decided on. It’s fast, simple and clickable if needed.Sharpie and paper — For rougher wireframe, especially considering I’m not good at hand drawing.
Seamless Pattern Background Designs
23 Oct 2013, 18:01 Hi, and thank you for sharing your wonderful pattern creator. I'm getting the hang of it, but there is one option that I cannot figure out how to use. I go to Pattern Cooler home and select a pattern that I want to edit (colors). I click the option to edit colors but the editor never comes up. It seems as though it gets stuck and never gets to the editor.
Pictogram rock posters
This is my most ambitious, and maybe also the best, personal work I’ve done so far. I decided to pick a few bands and artists from the rock genre and make pictogram posters for them. Instead of just putting one single pictogram in each poster, like in my previous ‘Pictogram music posters’, I made as many as I could possibly come up with for each artist, and jammed them into one single poster. There is a total of 234 song pictograms in these posters.
# Free Picture Photos & High Resolution Stock Images without Watermarks
If you are Looking for High Quality Stock Free Photos & Images the you have come to the right Place. […] If you are Looking for High Quality Stock Free Photos & Images the you have come to the right Place. Although there are many sites like Istock & shutterstock which provides the best quality of stock photos and images but they are not royalty free. So here is a site where you can find free photos. Photl.com is one of the largest collection of exclusive free photos (Free Stock Photo Images) of high resolution for commercial purposes.