Internet Go Protocols
There seem to be 5 main protocols out there for playing go over the internet. They are: GMP - Go Modem ProtocolGTP - Go Text ProtocolNNGS - No Name Go Server ProtocolIGS - Internet Go Server ProtocolKGS - Kiseido Go Server ProtocolGMP seems to have an open spec. The protocol is supported by some programs, but may be old by now, and my impression is that it may not be so popular anymore. GTP seems to have replaced GMP as the default protocol that people implement in their Go game. IGS is a popular go server, and their protocol is open-ish. KGS is a popular go server, and their protocol seems closed. GTP and GMP are already implemented in GNU Go (though as a server rather than client), so it's probably fairly straightforward to implement them in GNUGoS60 as a client, though I am not entirely sure how useful that would actually be. The other 3 would probably be harder to do, not least because you probably need to have more gui support also.
gerrit - Gerrit Code Review
Web based code review and project management for Git based projects. Objective Gerrit is a web based code review system, facilitating online code reviews for projects using the Git version control system. Gerrit makes reviews easier by showing changes in a side-by-side display, and allowing inline comments to be added by any reviewer. Gerrit simplifies Git based project maintainership by permitting any authorized user to submit changes to the master Git repository, rather than requiring all approved changes to be merged in by hand by the project maintainer. To see Gerrit in the wild, checkout our ShowCases page. News Resources Background | Downloads | Plugins | Documentation | Release Notes | Issue Tracking | Scaling | Training Discussion List | IRC freenode #gerrit | IRC log
10 Commandments of UX Strategy
By Ronnie Battista Published: January 13, 2014 “I set out to frame what I have been observing in the UX strategy industry and hearing in conversations with others in the field. My hope was to capture the core, essential elements of UX strategy….” When considering my topic for the presentation that I gave at the UX STRAT conference in Atlanta, in October 2013—knowing that I would be speaking to an audience of respected peers and industry leaders in the emerging field of UX strategy—it was challenging to add something new or novel to the conversation. So I set out to frame what I have been observing in the UX strategy industry and hearing in conversations with others in the field. My interest in this topic came from a few places, including the following: The failed effort to create a UXPA International Certification program, which I undertook during my three years as Director of Certification for the UXPA. Ultimately, the two questions that I’m constantly asking myself are: Conclusion
Internationalization and localization
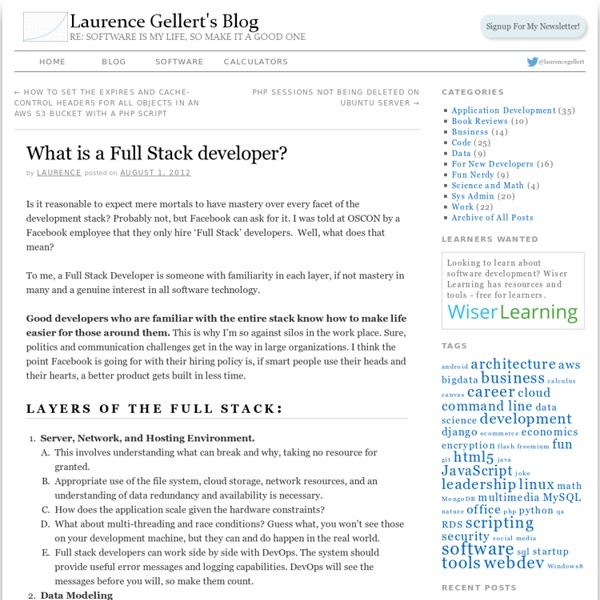
Screenshot of software programs localized to Italian. In computing, internationalization and localization (other correct spellings are internationalisation and localisation) are means of adapting computer software to different languages, regional differences and technical requirements of a target market. Internationalization is the process of designing a software application so that it can potentially be adapted to various languages and regions without engineering changes. Localization is the process of adapting internationalized software for a specific region or language by adding locale-specific components and translating text. Localization (which is potentially performed multiple times, for different locales) uses the infrastructure or flexibility provided by internationalization (which is ideally performed only once, or as an integral part of ongoing development). Microsoft[3] defines Internationalization as a combination of World-Readiness and localization. Scope[edit] See also[edit]
Signs that you're a bad programmer - Software Engineering Tips
Why was this written? Most of these faults were discovered the hard way by the author himself, either because he committed them himself or saw them in the work of others. This paper is not meant for grading programmers, it was intended to be read by programmers who trust their ability to judge when something is a sign of bad practice, and when it's a consequence of special circumstances. This paper was written to force its author to think, and published because he thinks you lot would probably get a kick out of it, too. 1. Reasoning about code means being able to follow the execution path ("running the program in your head") while knowing what the goal of the code is. Symptoms Remedies To get over this deficiency a programmer can practice by using the IDE's own debugger as an aide, if it has the ability to step through the code one line at a time. 2. Object Oriented Programming is an example of a language model, as is Functional or Declarative programming. 3. 4. 5. 6. 1. 2. 3. 4. 5. Symptoms
Seravo/js-winning-style
Adding multi-language support
The content management system Joomla! includes various language packs and translations for the user interface already. The combination of one specific language pack and the content in the same language allows you to build a website in any language you like. If you build a website that should have more than one language you need some extensions for multi-lingual support. Within this article we will give a brief introduction on the different topics and concepts. Multi-Lingual content in Joomla! Joomla! Simply speaking, this means you can store any language and any characters in your content with Joomla!. In general you can say the language adds a new dimension to your site which you need to manage. Admin & User notes: Creating a multi-lingual website If you try to create a new multi-lingual website the general process is not very different from a single language site. Is the site structure of all languages the same or do I have different "views"? Setting up Joomla! To use Joomla!
Signs that you're a good programmer - Software Engineering Tips
The most frequently viewed page on this site is Signs you're a bad programmer, which has also now been published on dead trees by Hacker Monthly, and I think that behoves me to write its antithesis. "Bad programmer" is also considered inflammatory by some who think I'm speaking down to them. Not so; it was personal catharsis from an author who exhibited many of those problems himself. And what I think made the article popular was the "remedies"--I didn't want someone to get depressed when they recognized themselves, I wanted to be constructive. Therefore if you think you're missing any of the qualities below, don't be offended. I didn't pick these up for a while, either, and many of them came from watching other programmers or reading their code. 1. The compiler and runtime can often answer a question faster than a human can. Symptoms How to acquire this trait Are you excessively cautious? Note: A programmer who "suggests wacky and unrealistic solutions" is not always a bad programmer. 2.