

jQuery API. 10 Free Printable Web Design Wireframing Templates. 758 shares Drafting Tips for Creative Wireframe Sketches Much like other professional designers I’m a big fan of the wireframing process.

Although it’s mostly associated with the field of web design, the concept of project planning is ubiquitous across all creative mediums. Logo designers sketch prototypes, animators sketch storyboards, and UI designers sketch wireframes. In this article I want to provide a few… 10 Excellent Tools for Creating Web Design Wireframes. Make custom mobile apps, web widgets, and rich media ads. Network. The Golden Ratio in Web Design. 1.

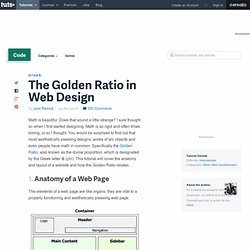
Anatomy of a Web Page The elements of a web page are like organs; they are vital to a properly functioning and aesthetically pleasing web page. These are the main elements of a web page. There are many different ways to organize them but this is perhaps the most common basic layout used online. 2. The Grid System.