

Email Campaign, List Management and Realtime Statistics Marketing Platform - Moosend.
BLAZON – Brazilian UI & UX Designer based in Berlin, Germany. School Web Site Design. COOP on Behance. E-commerce Reserva 2013 on Behance. Day Three : 40 Days of Dating. Makers of Fine ExpressionEngine Goods. 6 Things To Include for a User Friendly Footer. An example footer from Apple.com For some, the footer of a website is an afterthought.

11 Quick Tips For More Usable Content. Here are 11 quick tips for ensuring your content is usable.

According to CWsites over at Mind Eye Web Design, 95% of web users do not read 80% of your content. With these statistics already working against you, how can you improve your content to ensure that readers are getting the best user experience from your site? 1. Break It Up When you have large chunks of text that run the risk of blending together, break them into relevant paragraphs to make it easier on the eyes. Home - evolve Federal Credit Union.
Web Design Portfolio Glide Interactive. BNZ - Helping you be good with money. 50 Of The Most Spectacular Website Designs In Banking. Good question Jason.

Most sites were tested for responsive design, but it was really uncommon — maybe 1 in 20? The strategic question isn’t whether or not your site should or should not have “responsive design.” The big question is, “How does your site look and work on [device X]?” For instance, The Financial Brand does not have a responsive design, but the site looks/works pretty darn good on a tablet. Honestly, responsive design woudn’t even work for The Financial Brand, since ads would be clipped out. Cost is a big question. In other words, the more expensive it is, the more badly you should need it. 50 Of The Most Spectacular Website Designs In Banking. Good question Jason.

Most sites were tested for responsive design, but it was really uncommon — maybe 1 in 20? The strategic question isn’t whether or not your site should or should not have “responsive design.” The big question is, “How does your site look and work on [device X]?” For instance, The Financial Brand does not have a responsive design, but the site looks/works pretty darn good on a tablet.
Honestly, responsive design woudn’t even work for The Financial Brand, since ads would be clipped out. Moven - Spend, Save and Live Smarter. How it works. It's Free!

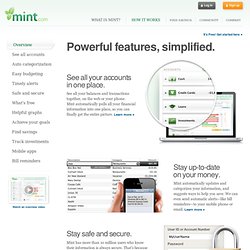
Get started here See all your accounts in one place. See all your balances and transactions together, on the web or your phone. Mint automatically pulls all your financial information into one place, so you can finally get the entire picture. Personal Pensions, Children's & Employer pensions. It's Prepaid Made Perfect. To load your Mango card with cash you can buy a MoneyPak from Green Dot.

The MoneyPak works as a ‘cash top-up card’. You can purchase one at the prepaid section of thousands of participating retailers nationwide. Lake City Bank - Personalized Community Banking. Silicon Valley Bank - SVB.com. ASB Bank New Zealand. Principals: San Francisco Ballet. Jaime Garcia Castilla was born in Madrid, Spain, and studied at the Royal Conservatory of Professional Dance.

He was named an apprentice at San Francisco Ballet in 2001, joined the Company as a corps de ballet member the following year. He was promoted to soloist in 2006 and to principal dancer in 2008. Garcia Castilla has created roles in Elo’s Double Evil; McGregor’s Borderlands; Morris’ Beaux, Joyride, and Sylvia; Page’s Guide to Strange Places; Possokhov’s Classical Symphony and Fusion; and Wheeldon’s Within the Golden Hour. Garcia Castilla’s repertory also includes Ashton’s Monotones I and Symphonic Variations; Balanchine’s “Diamonds,” The Four Temperaments, “Rubies,” Serenade, Square Dance, Stravinsky Violin Concerto, Symphony in Three Movements, Theme and Variations, and Who Cares?
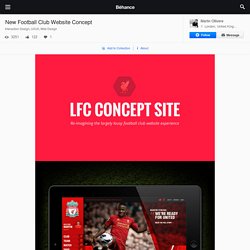
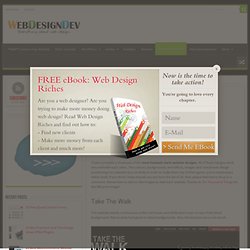
English National Ballet. Royal Opera House. Neal Scarborough. Floes on Behance. New Football Club Website Concept on Behance. About For a while I had wanted to create a new concept for a football club website that could overhaul the frankly terrible existing experience of most… Read More For a while I had wanted to create a new concept for a football club website that could overhaul the frankly terrible existing experience of most club sites.

The main aims being to help the fan actually feel like a part of the club and to make the site itself a far more interactive and exciting tool on every level. Key Ideas: A member's area with customisable content (and avatar of user in club kit, every fans dream to don the shirt and be a part of the team - fans are a key part of the club and site should make them feel that way). Sweez - Sweet and Freezing. Envato.
Kensai web design by *VictoryDesign on deviantART. Argo - One Page Portfolio PSD Template on Behance. Magazine Theme by ~sunilbjoshi on deviantART. Analytic Dashboard (Proposal) on Behance. Moon PSD Template on Behance. Webydo Website: Yoav Gurin. on Behance. 4dmind Website on Behance. Moja Uczelnia on Behance. Felius – Multipurpose PSD Template on Behance.
The Sweet Maker on Behance. 5D Institute. 5D Institute is a cutting edge USC non-profit Organized Research Unit dedicated to the dissemination, education, and appreciation of the future of narrative media through World Building.

World Building designates a narrative practice in which the design of a world precedes the telling of a story; the richly detailed world becomes a container for narrative, producing stories that emerge logically and organically from its well-designed core. World Building is founded on three beliefs, namely that storytelling is the most powerful system for the advancement of human capability due to its ability to allow the human imagination to precede the realization of thought; that all stories emerge logically and intuitively from the worlds that create them; and that new technologies powerfully enable us to sculpt the imagination into existence. 5D Institute is the world's leading World Building collective.
. - Alex McDowell, 5D Institute Director. Cloudia.cz. Web Design Agency & UX Studio - New York - Asuncion. PLOT Architecture culture magazine portal on Behance. HomeMuse Gallery on Behance. CMS - User Interface Design - UX on Behance. Great Web Design Inspiration. Advertising.com. Facebook - New Look & Concept on Behance. Twinson by deceuninck on Behance. EvelMerch - We Make Merch! We Sell Merch! Airline Tickets, Flights, and Airfare. Responsive design. Park & Bond on Behance.
Official TRON Legacy Website. Tron: Legacy. Disney XD. Nike+ Training on Behance. 26 Dark Website Designs That Work Well. I have compiled a showcase of the most fantastic dark website designs.

All of these designs work very well with each other. The colours, backgrounds, text effects, images and overall web design positioning has selected very carefully in order to make them top of their game, and a masterpiece within itself. If you think I have missed any out from the list of 26, then please feel free to drop in a comment. Remember to click on the images to view each website. Thanks to Ten Thousand Things for the title post image! Take The Walk This website stands out because of the red boxes and white text it uses on top of the black background.
Starbucks Coffee At Home The light text border on the dark background makes this design work very well. Evan Eckard The white text and separating white lines make the content stand out from a dark background. Web Design & Web Development Colchester. MyDirtyDesk - web designers, web developers, front-end and Drupal developers. Red Bull Stratos. Sarasota Web Design, Website Designers Florida, Search Engine Optimization Sarasota. Portfolio de Michel Doudin. Luxury 5 Star Manhattan Hotels. 50 Inspiring Portfolio Designs. We are always looking for inspiration, specially when it comes to web design. We just can’t get tired of browsing around websites to check out layouts, colors, typography, styles and everything else that a cool site can offer. With this selection, I will show you 50 inspiring portfolio designs. Some of them you probably already know, others are new – some are minimalist, others are colorful and full of elements. The idea here is to show different ways to show your work online.
Informative And Usable Footers In Web Design. Advertisement Website designs have so many different elements that work together to convey information in a usable and organized manner. For a website to be effective, every element on the page, from the header to the footer, needs to add to its overall usability and readability. In this article, we’ll take a look at the footer and see what exactly makes for a good website footer.
Keep in mind that just because the footer is at the bottom of the page doesn’t mean you should slack off with good design practice. We’ll look here at what to include in footers, the importance of site maps, usability practices and styling ideas and trends. What To Include In Footers. Nike - Catch the Flash. The Learning Thermostat. 200+ Seamless Patterns Perfect for Website Backgrounds. Kinvara 3. Worldwide showcase gallery for HTML5 websites. 23 Inspiring Mac Related Websites. A while back we showcased lists of Inspiring iPhone App Sites, iPad App Sites and other Mac Related sites. Since almost every Mac related app seems to really embrace the “Mac syle of design” and deliver beautiful websites, we decided to gather a new list to show here.
From inspiring textures, backgrounds, patterns, typography, image galleries and minimalistic layouts, there are a lot of nice designs here to keep you inspired. Responsive Web Design: 50 Examples and Best Practices. Responsive web design term is related to the concept of developing a website design in a manner that helps the lay out to get changed according to the user’s computer screen resolution. More precisely, the concept allows for an advanced 4 column layout 1292 pixels wide, on a 1025 pixel width screen, that auto-simplifies into 2 columns. Also, it suitably fixes on the smartphone and computer tablet screen. Sparkbox. 15+ high quality, free pattern sets. Free download: 40 Exclusive Photoshop Patterns. 7 Photoshop tips for designing clean and modern websites.
10 Tips to Design Usable Shopping Carts. Common elements used in interface button design. 40 Fresh And Free PSD Files. 50+ PSD UI Web design elements. Hola — NOSOTROS. 25 Inspiring Examples of Texture Use in Minimal Web Design. Today we decided to gather a few examples of minimal sites using texture to add detail to their layout. From really subtle and delicate examples to complete textured backgrounds, you will be able to find a lot of inspiration to include texture on your next project, enjoy.
From print to mobile and websites, lately we can find textures beautifully applied in every sort of design. Wedding & Bespoke Cakes Oxfordshire. 30 Brilliant Examples of Texture in Web Design. 213 shares. 24 Examples of Texture Usage in Web Design. 20 Inspiring Examples of Textures in Web Design. Here at WDL we love textures, specially because they can add personality, depth and style to websites, print, apps and everything else you can think of.
45 Delightful Wood Textured Websites. New Homes, Condos, and Houses for sale in Coeur d'Alene, Post Falls, & Sandpoint Idaho. Scaling PHP Cloud. - StumbleUpon. (PNG Image, 1366 × 728 pixels) - Scaled (89%) Photoshop For Beginners: Creating buttons for web part 1. Professional Menu Button. 50 Really High Quality Photoshop Navigation Menu Tutorials.