

jQuery Plugins by malsup. AppMobi.com- Create Mobile and Web Apps with HTML5 and JavaScript. ThemeRoller. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Phasellus mattis tincidunt nibh. Cras orci urna, blandit id, pretium vel, aliquet ornare, felis. Maecenas scelerisque sem non nisl. Fusce sed lorem in enim dictum bibendum. Nam dui erat, auctor a, dignissim quis, sollicitudin eu, felis. Lorem ipsum dolor sit amet, Nulla nec tortor. Nam congue semper tellus. Nulla purus lacus, pulvinar vel, malesuada ac, mattis nec, quam. Nam congue semper tellus. Nullam feugiat cursus lacus.orem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse scelerisque dui nec velit. Tooltips can be attached to any element. Video For Everybody Generator. MediaElement.js - HTML5 video player and audio player with Flash and Silverlight shims. Modernizr.
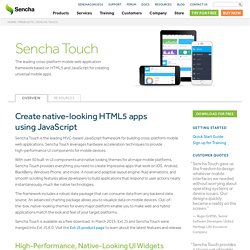
HTML5 Demos and Examples. HTML5 Boilerplate - A rock-solid default template for HTML5 awesome. Mobile JavaScript Framework for Developing HTML5 Web Apps. Sencha Touch is the leading MVC-based JavaScript framework for building cross-platform mobile web applications.

Sencha Touch leverages hardware acceleration techniques to provide high-performance UI components for mobile devices. With over 50 built-in UI components and native looking themes for all major mobile platforms, Sencha Touch provides everything you need to create impressive apps that work on iOS, Android, BlackBerry, Windows Phone, and more. A novel and adaptive layout engine, fluid animations, and smooth scrolling features allow developers to build applications that respond to user actions nearly instantaneously, much like native technologies.
The framework includes a robust data package that can consume data from any backend data source. An advanced charting package allows you to visualize data on mobile devices. Sencha Touch is available as a free download. High-Performance, Native-Looking UI Widgets Adaptive Layouts, Animations, and Smooth Scrolling. "Mobifying" Your HTML5 Site. Introduction Developing for the mobile web is a hot topic these days.

This year, for the first time ever, smart phones out sold PCs. More and more users are using a mobile device to traverse the web, which means it's becoming critical for developers to optimize their sites for the mobile browsers. The "mobile" battlefield is still uncharted waters for a large number of developers. Many folks have existing legacy sites that neglect mobile users altogether. Creating a mobile-friendly html5rocks.com As an exercise I thought it would be interesting to take html5rocks (an existing HTML5 site) and augment it with a mobile-friendly version. This article examines how we created a mobile version of html5rocks optimized for Android and iOS devices.
HTML4 and CSS2 have supported media-dependent style sheets for some time. Would target print devices and provide specific styling for the page content when it is printed. Getting Started. Most webmasters are familiar with HTML tags on their pages.

Usually, HTML tags tell the browser how to display the information included in the tag. For example, <h1>Avatar</h1> tells the browser to display the text string "Avatar" in a heading 1 format. However, the HTML tag doesn't give any information about what that text string means—"Avatar" could refer to the hugely successful 3D movie, or it could refer to a type of profile picture—and this can make it more difficult for search engines to intelligently display relevant content to a user. Schema.org provides a collection of shared vocabularies webmasters can use to mark up their pages in ways that can be understood by the major search engines: Google, Microsoft, Yandex and Yahoo!