

The Orbital Linux Desktop. Flickr user Jonathan Quintana loves to customise desktops, and this Ubuntu setup is his first attempt on Linux.

It looks sharp, offers useful information and still has plenty of room to work and get things done. The BIGGEST ever list of design resources! - ProofHQ. Following the huge success of last year’s “World’s Biggest Ever List of Graphic Design Blogs”, we’ve decided that we should turn it into an annual event – after all, more people than ever before are blogging and the talent pool continues to grow.

This year, we’ve added in some additional categories including typography and image sourcing sites to help you along your way. The list is at least 40% larger than last year and is the one stop shop for all that you could need in terms of inspiration, reference material or tools for you to use. So, without further ado, ladies and gentlemen…. drum-roll please! Graphic Design 1stwebdesigner Blog by Dainis Graveris in Latvia covering all things design and freelance. 2expertsdesign A blog filled with tips – whether it’s graphic design, logo design, web design, advertising, branding or typography. Lessons - CreativeStation. 55 Examples of Light and Clean Resume Designs. Have a creative resume is important, because it will speaks your capability and cretivity.

And clean design it will give a professional, clean impression to employer. In this showcase article we have collected 55 examples of creative resume with clean design style, I hope they will inspire you in designing your own creative resume that represent yourself. 30 Fresh FreeFonts for Designers. “Since typography is a communication method that utilizes a gathering of related subjects and methodologies that includes sociology, linguistics, psychology, aesthetics, and so much more – we aim to educate that there is no single approach within typography that applies to everything.”
Shelley Gruendler The purpose of this post was to provide you with an incredible selection of fonts that are completely free and don’t have ridicules prices ranging in the hundreds. These font designers below simply love sharing their work with others, which is something that we value here on Dizorb especially when the work is astonishing.
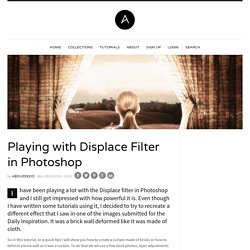
ZeroBundle: A great bundle of freebies for designers! Logos, Identities, Brands...What's the difference? Playing with Displace Filter in Photoshop. I have been playing a lot with the Displace filter in Photoshop and I still get impressed with how powerful it is.

Even though I have written some tutorials using it, I decided to try to recreate a different effect that I saw in one of the images submitted for the Daily Inspiration. It was a brick wall deformed like it was made of cloth. So in this tutorial, or a quick-tips I will show you how to create a curtain made of bricks or how to deform a brick wall as it was a curtain.
To do that we wil use a few stock photos, layer adjustments and the Displace filter in Photoshop CS5. The technique is pretty simple and the tutorial won't take you more than 30 minutes to go through it. Step 1 Open Photoshop and create a new document. Step 2. March of Democracy. Handwriting tips. You’ve decided you want to improve your handwriting and you’re probably hoping a fountain pen will do the trick -- maybe a friend told you it would.

Maybe you’re just adventurous and you want to try your hand at calligraphy (or you might, once your handwriting improves). Good for you! A fountain pen may make your writing look a bit better, but if your writing looks as if frenzied chickens got loose on the page, chances are this won’t be enough. Most likely, you’ll need to retrain your arm and hand. After coaching handwriting and teaching calligraphy over the years, I’ve learned to see the characteristics of those who’ll be able to pick up the necessary motions quickly from those who’ll have to work a bit harder.
Crampy, uneven letters are often the result of drawing the letters with the fingers rather than using the whole arm to write. Art1. Line | shape | value | color | space | texture | balance | contrast | repetition | emphasis | unity | art techniques.

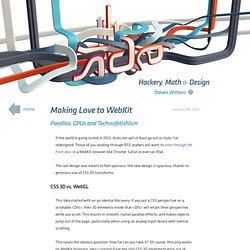
Fucking high quality inspiration. 300+ Free Grunge Textures. Free High Resolution Textures - gallery. Making Love to WebKit. She cannae take the power cap'n!

307 objects later it was finished, and not a single image was used. Unfortunately, as you can see there are tons of glitches in the editor—though some objects only have one side by design, and it works a lot better in a separate window. CSS 3D was never meant to do this, and you often see incorrect depth layering and flickering. Luckily most of these are caused by the floating grid markers and aren't a problem in the final view. The rest was resolved by splitting up objects or dual layering problematic surfaces, but some minor problems remain. Performance in Safari is wonderfully smooth too, but Chrome OS X starts to lag a bit. In theory the iPad would perform second, but it has its own issues. I also discovered some funny ways of abusing CSS 3D for weird effects. 3D Models. <center><div class="site_errors"><div class="floatType_site_error_top"></div><div class="floatType_site_error"><table summary="layout table"><tr><td bgcolor="#000000"><font color="#ffffff"><h2><img src="/templateimages/redesign/modules/overlay/site_error.gif" title="Site Error" alt="Site Error"/>There's a problem with your browser or settings.

</h2></font><font color="#ffffff"><p>Your browser or your browser's settings are not supported. To get the best experience possible, please download a compatible browser. If you know your browser is up to date, you should check to ensure that javascript is enabled. Eyes on the Solar System. Browse Fonts - StumbleUpon. 30+ Simple Resume Design Ideas that work. Worth1000 Home. Welcome fans of Worth1000.com. Phong [ photoshop tutorials, recursive pattern cognition, galactik institution, etc ] Cheat Sheets. The Perfect 3 Column Liquid Layout: No CSS hacks. SEO friendly. iPhone compatible.
Download this layout (25kb zip file).

Percentage dimensions of the holy grail layout All the dimensions are in percentage widths so the layout adjusts to any screen resolution. Create a Professional Coming Soon Landing Page PSD Template. Here we’re going to show you how to create the Coming Soon/Under Construction PSD template shown below designed to match the Slate Grey variation of our Awake WordPress Theme.

You can download all 25 color variations here: Google Sphere. 61 Mesmerizing VFX Breakdowns. Home.tiscali.nl/annejan/swf/timeline.swf. 50 Fresh Free Fonts of 2010. Though there's a broad variety of fonts available for download online, designers keep on tracing the fresh ones to enhance their design copy, a website, brochure, or even an advertisement in a brand new an' awesome way.
Still, the free stuff could not always boast of good quality – premium goodies always demand some kind of money investment. However, now it's possible to find the appropriate font that's free, clear, beautiful, and effective for design purposes. Many great designers are now offering professional quality fonts completely for free. Today's round-up actually goes outside the standard font variety. Icon Search Engine. 36 Eye-Catching Jquery Navigation Menus. Navigation menus have really important role in any website. For big sites full with a lot of pages and articles, drop down menus and tabs are popular because they can make it a lot more easier to navigate and move through site, also you can save space on website displaying content on dynamic tabs. Also if you want to create a navigation menu, that really stands out of the crowd, jQuery could be the right choice to choose offering bunch of customizable options. That’s why I present to You 36 really good jquery navigation menu examples for every need. 1.jQuery Tabbed Interface / Tabbed Structure Menu Tutorial Tabbed Interface or Tabbed Structure Menu is getting really famous in web design & development.
Preview || Download 2.Animated Menus Using jQuery Learn how to create this amazing animated effect menu just with plain Xhtml,CSS and Javascript help, similar to Dragon Interactive (dragoninteractive.com). Preview || Download. Truncated Octahedron Folding - 3D Animation with POV-Ray / Rhombenkuboktaeder Faltung - 3D-Animation mit POV-Ray. 35 Brilliant Resume Designs at DzineBlog.