

Teaching Kids Design Thinking, So They Can Solve The World's Biggest Problems. You cannot solve a problem with the same mind that created it. ? Albert Einstein Assessment The test scores are out again. And once again, American kids aren't doing so well. You can choose any of the international standardized tests and on average, American children will always be stuck in the middle, compared with their peers in other countries. A Vision We all recognize a need for massive change in American education, but is our ultimate goal to outrank other countries in assessment tests and to beat the Chinese in math scores? Awesome Pure CSS3 frame boxes (no images) Well, this is our first css resource freebie, inspired in the recently released useful photo frames.

We have designed this set of high quality boxes without using images, pure CSS3 advanced techniques. :) These boxes works in webkit browsers only (chrome, safari) for now, we will work to release a cross browser version soon. Usage is pretty simple, just <div class=”box10″><p>content here</p></div> And that’s all! There are 16 different boxes in this package. Communication Crisis. I have reached a personal communication crisis.

Too many channels. Too many messages. Too much noise. Too much guilt. Design. Innovative user interface design. Increasing numbers of websites are developing new types of user interface design, taking advantage of users' increasing levels of Internet-sophistication and faster connections.

These new interfaces often allow users to view and manipulate large quantities of data. Designing Style Guidelines For Brands And Websites - Smashing Magazine. Advertisement A website is never done.

Site search: five ways to improve your information architecture. To a lot of people Information Architecture (IA) is some kind of remote construct with no apparent significance.

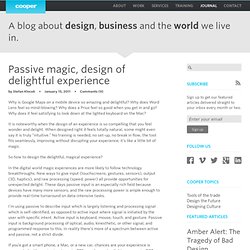
However, IA permeates every aspect of our lives, and for e-commerce sites, good information architecture is paramount to success. Effectively, IA helps us to make sense of a world where data is being generated at an unprecedented rate. Our ability to make sense of all this data is heavily influenced by how it’s accessed, organised and delivered. The numbers, words and pictures have to manifest as something you can interpret, understand and act upon. Passive magic, design of delightful experience.
Why is Google Maps on a mobile device so amazing and delightful?

Why does Word Lens feel so mind-blowing? Functionnal design. User interface design. Web design & code Tools. Psychology. User Experience Alliance. Remove onClick delay on webkit for iPhone. Developing on the webkit for iPhone I encountered a curious delay on onClick events.

It seems that the click is triggered with about 300 milliseconds delay. While this is unnoticeable on a standard web page, it can be annoying on a web application. Fortunately the click event can be overridden thus eliminating the delay. iOS Dev Center. Developers. Safari Developer Library. Mobile UX Essentials. Flattr's sign-up process: is this how you'd design it? The core idea of Flattr is great.

You define a set amount of money each month (say $5) to tip content creators. Then, whenever you see something you like, you click their Flattr button and they get given a slice of your monthly quota. The size of the slice depends on how many people you tip that month – the more you tip, the less each individual gets. The concept is a bit weird at first, but if you think about it, the idea of a single-click micropayment tool is actually quite compelling. Do users read license agreements?: Measuring Usability Blog. Jeff Sauro • January 11, 2011 The short answer is no.

Whether free or paid, use software, and you have to agree to pages of legalese. So-called End User License Agreements or "EULAs" are ubiquitous. They are so common, in software and on the web, that many users ignore them and blindly click "Agree" without understanding what they're agreeing to. HFI animation - The ROI of User Experience with Dr. Susan Weinschenk. Column Five Media ? Smash Summit Infographic: The Science Of Word Of Mouth - Infographic Design, Content Creation, Social Media Strategy, Interactive Infographics. Information Architects / Web Trends Startpage. Should I Work for Free? Five Principles to Design By. Five high-level principles that guide my design. 1. Technology Serves Humans.
Five Principles to Design By. The Pros & Cons of A/B Testing for Startups. One of the topics we touch on from time to time here at ReadWriteStart is the importance of solid design aesthetics for Internet startups.

One of the key elements in creating a user-friendly design is A/B testing - a process by which two or more variations of a design element are tested with different groups of users. A/B testing, however, doesn't apply strictly to the visuals of a site; it can also be a useful tool for startups hoping to learn what their users like best. The Good: Learn About Your Users' Habits. Google Instant Previews - Eye Tracking shows it's game changing - SimpleUsability News SimpleUsability News - SimpleUsability Market Research & Usability Testing\ and Eye Tracking in Leeds, Yorkshire, UK. Users always surprise because their behaviour changes with their environment. The online experience, and more specifically the tools that users have available to them when searching, is evolving with the introduction of Google Instant and Google Instant Preview and behaviour will be changing again.
Google Instant Previews allows users to see what a website looks like before committing to click through to the website. Next to each listing on the results page a magnifying glass icon appears. After users click on this once, a preview appears of that page to the right hand side. Taxonomy. From Wikipedia, the free encyclopedia Taxonomy may refer to: Science[edit] In business and economics[edit] In education[edit] Bloom's taxonomy, a standardized categorization of learning objectives in an educational contextClassification of Instructional Programs, a taxonomy of academic disciplines at institutions of higher education in the United StatesSOLO Taxonomy, Structure of Observed Learning Outcome, proposed by Biggs and Collis Information and computer science[edit] Bing sitemaps - Free Sitemap Generator. 10 Practical Uses For Psychological Research in Everyday Life.
People love to give each other advice. The web is full to bursting with all types of pseudo-psychological advice about life. The problem is, how much of this is based on real scientific evidence? Well, here on PsyBlog we’ve got the scientific evidence. So here’s my top 10 list of what you can learn practically from the psychological research discussed here recently. 1. 2. Mental Models Website. Top 10 Thinking Traps Exposed.
Our minds set up many traps for us. Unless we’re aware of them, these traps can seriously hinder our ability to think rationally, leading us to bad reasoning and making stupid decisions. Features of our minds that are meant to help us may, eventually, get us into trouble. List of thought processes. Ergonomie.