

Cartoon Fundamentals: How to Draw a Cartoon Face Correctly. Good-Tutorials - Newest Tutorials. Create a Stunning Retro Futuristic Typography. Create a Stunning Retro Futuristic Typography Posted by Alex on Wednesday, March 3, 2010 · 64 Comments Retrofuturistic design is a return to, and an enthusiasm for, the depictions of the future produced in the past, both in science fiction and in nonfiction futurism of the time, which often seem dated by modern standards.

We always strive towards creating a better future. Whats more compelling than envisioning one. If the images are loading slowly, you can download the .RAR Package containing all the images here : The future as seen by many of us have been expressed in forms of art, design, movies, comics, and even cartoons. Long before the advent of technology, our ancestors tried to picturise the concept of space with mundane tools such as pencil, paper, brush to name a few. I am enthralled to announce that we have our first guest writer here.
In this tutorial, we will learn some really cool techniques to help us achieve a few aspects of Retro Futurism. Step 1: Step 2: Step 3: HiConsumption - Gear Guide for Guys. 80 Best-Of Adobe Illustrator Tutorials, Brushes, .EPSs and Resources - Noupe Design Blog. Jan 18 2009 For months, we have been bookmarking interesting, useful and creative Adobe Illustrator tutorials and Resources, so you can now rest assured that you will have the necessary tools to get the job done.

Due to this phenomenally vast amount of vector packs, brushes, patterns available, you can now add dirt, rust, floral effect, swirls, mold, oil stains in your artwork and to give it any look you want. So in today’s post, you’ll find an assortment of top-notch tutorials, brushes, patterns, vector packs, tips & tricks and .EPS downloadable files that others have freely contributed to the design community. To make your job a little bit easier, we have categorized this post into 6 section, the links below will get you to your desired section. Adobe Illustrator Tutorials - Create a Gang of Vector Ninjas - Logo Design Project Step by Step Walkthrough Follow this step by step documentation of the whole process of the logo design from conception to completion. - Master Painting in Illustrator. 23 Most Incredible Photoshop Tutorials.
Paired with yesterday’s 24 Perfect Vectors , I wanted to list off some incredible Photoshop tutorials I’ve found on the web that will help you utilize those resources. I’ve done my best to select a wide variety of tutorials from web graphics, to photo enhancement, to just plain incredible. Remember, its not about the destination, instead its all about the journey. Don’t neglect a tutorial because you aren’t interested in the final product. Instead, follow each one, step by step. I can personally attest that the knowledge you will gain about the various tools and functions that are available for you to use in Photoshop will be much more beneficial than the final image. Further Reading: 25 More Most Incredible Photoshop Tutorials How To Master Photoshop In Just One Week 75 Insane Hi-Res Photoshop Brushes You Know You’re Addicted To Photoshop If… 21 Best Photoshop Text Effects . . . . . . .
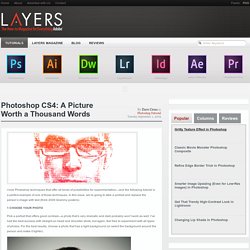
Photoshop CS4: A Picture Worth a Thousand Words - Layers Magazine. I love Photoshop techniques that offer all kinds of possibilities for experimentation—and the following tutorial is a perfect example of one of those techniques.

In this issue, we’re going to take a portrait and replace the person’s image with text (think 2009 Grammy posters). Pick a portrait that offers good contrast—a photo that’s very dramatic and dark probably won’t work as well. I’ve had the best success with straight-on head and shoulder shots, but again, feel free to experiment with all types of photos. For the best results, choose a photo that has a light background (or select the background around the person and make it lighter). Create a new document (File>New) in a size that’s smaller than your photo: the specifics don’t really matter. Switch back to the photograph.
Then, press Command-J (PC: Ctrl-J) to copy the selected pixels onto a new layer. Go back to the Select menu and choose Color Range again. Click the Create a New Layer icon at the bottom of the Layers panel. Illustrator Tutorials.