

je suis formateur en informatique (bureautique et informatique). je prépare actuellement le C2I et le C2IE. de plus je m’intéresse à l'ESS
E-commerce. Developpement. Ecmascript-6.
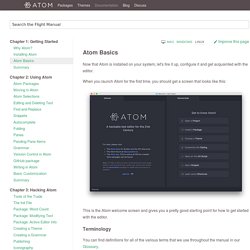
Open Food Facts - France. Mac : raccourcis clavier. Accueil - Devoxx France. XebiCon, Knowledge should be for all. Symu.co - display your design in a web browser. Atom Basics. Atom Basics Now that Atom is installed on your system, let's fire it up, configure it and get acquainted with the editor.

When you launch Atom for the first time, you should get a screen that looks like this: This is the Atom welcome screen and gives you a pretty good starting point for how to get started with the editor. Terminology You can find definitions for all of the various terms that we use throughout the manual in our Glossary.
Command Palette In that welcome screen, we are introduced to probably the most important command in Atom, the Command Palette. Throughout the book, we will use shortcut keybindings like Cmd+Shift+PCtrl+Shift+P to demonstrate how to run a command. Les intégristes. FAQ Merise et modélisation de données, le club des développeurs et IT Pro. 1/ Dépendance fonctionnnelle et CIF Dans Merise, ces deux termes recouvrent globalement la même notion.

Le terme dépendance fonctionnelle fait référence à une notion mathématique entre ensembles. On dit que, entre deux ensembles A et B, il existe une dépendance fonctionnelle si à un élément (a) de A ne correspond qu'un élément (b) de B. On note cette dépendance A ---> B . On appelle A l'origine, et B la cible de la dépendance fonctionnelle. Il existe également des dépendances plus complexes lorsque l'ensemble d'origine est composé de "n-uples" d'éléments A x B ---> C Dans Merise cette notion s'applique explicitement aux relations; elle ne se modélise pas indépendamment des relations; elle ne prend son sens que dans le cadre d'une relation citée.
La mise en oeuvre de la notion dépend de la dimension de la relation. Attention, ce sont les pattes de la relation qui portent les cardinalités et non celles de CIF. Lorempixel - placeholder images for every case. Utiliser les objets FormData - Guides pour développeurs Web. L'objet FormData vous permet de créer un ensemble de paires clef-valeur pour un envoi via XMLHttpRequest.

Cet objet est destiné avant tout à l'envoi de données de formulaire, mais il peut être utilisé indépendamment des formulaires afin de transmettre des données associées à une clef. Les données transmises sont dans le même format qu'utiliserait la méthode submit() pour envoyer des données si le type d'encodage du formulaire correspondait à "multipart/form-data". Créer un objet FormData de zéro Vous pouvez créer un objet FormData en l'instanciant puis en lui ajoutant des champs au moyen de la méthode append(), comme ci-dessous : Remarque : les champs "userfile" et "webmasterfile" contiennent tous les deux un fichier. Cet exemple crée une instance de FormData contenant des valeurs pour les champs nommés "username", "accountnum", "userfile" et "webmasterfile", puis utilise la méthode send() de XMLHttpRequest pour envoyer les données du formulaire.
Par exemple : Voir aussi. Generatedata.com. Welcome [Root Me : Hacking and Information Security learning platform] Mockaroo - Random Data Generator. OpenClassrooms - Reprenez le contrôle à l'aide de Linux ! Base64 Decode and Encode - Online.
LaTeX - A document preparation system. Rédigez des documents de qualité avec LaTeX. LaTeX ?

Mais que vient faire le LaTeX sur un site de tutoriel informatique ? C'est un langage ? A quoi sert il ? Telles sont les questions que peuvent éveiller chez vous la lecture du titre de ce tutoriel. LaTeX est un langage informatique permettant de mettre en page des documents de la manière la plus professionnelle qui soit. Les documents créés en LaTeX respectent les standards de l'édition et de l'imprimerie, tout en étant optimisés pour l'affichage de formule mathématiques, faisant de ce langage un outil de choix pour les scientifiques et les éditeurs (il est à noter que dans certains laboratoires de recherche, Word est interdit et seul LaTeX est utilisé). Les documents produits sous LaTeX sont souvent sobres mais extrêmement lisibles, en voici quelques exemples : un sommaire en LaTeX insertion d'image en LaTeX Maths en LaTeX installer LaTeX et créer votre premier document ;modifier les réglages du programme ;insérer images, tableaux, listes à puces...
Ce cours vous plaît ? The 18 best wireframe tools. Wireframe tools make the process of knowing how to create an app or website fundamentally easier, by visually stripping the product down and enabling all involved to focus purely on functions and user interactivity.

Clients need to understand how your proposed app or website will work. But simply explaining to them verbally or in writing leaves the vast majority of functions down to their imagination – which isn't helpful for you or your client, and leaves a lot of room of error. Wireframe tools can be extremely helpful in squaring that circle. Zeste de Savoir.
JS. Html/CSS. Php. Gestion projet. DevFreeBooks. Train with Programming Challenges/Kata. Sql-Base de données. Ux design. Wordpress. JAVA. C2I. Visa. BTS.