

Does "DevOps" still mean anything? Multiplayer. Today we're announcing the most-significant evolution of our platform — something we've been building towards for a long time that we're thrilled to share with you.

Introducing Multiplayer: code with friends in the same editor, execute programs in the same interpreter, interact with the same terminal, chat in the IDE, edit files and share the same system resources, and ship applications from the same interface! We've redesigned every part of our infrastructure to work in multiplayer mode -- from the filesystem to the interpreter.
This works with all the languages that work on Repl.it. All free and ready for you to use right now. Take a swim at your Linux terminal with asciiquarium. We're now nearing the end of our 24-day-long Linux command-line toys advent calendar.

Just one week left after today! If this is your first visit to the series, you might be asking yourself what a command-line toy even is. We’re figuring that out as we go, but generally, it could be a game, or any simple diversion that helps you have fun at the terminal. Some of you will have seen various selections from our calendar before, but we hope there’s at least one new thing for everyone. Kata Enterprise Edition - The speed of containers, the security of VMs. Abishekvashok/cmatrix: Terminal based "The Matrix" like implementation. Getting started with Prometheus. Prometheus is an open source monitoring and alerting system that directly scrapes metrics from agents running on the target hosts and stores the collected samples centrally on its server.

Metrics can also be pushed using plugins like collectd_exporter—although this is not Promethius' default behavior, it may be useful in some environments where hosts are behind a firewall or prohibited from opening ports by security policy. Prometheus, a project of the Cloud Native Computing Foundation, scales up using a federation model, which enables one Prometheus server to scrape another Prometheus server. This allows creation of a hierarchical topology, where a central system or higher-level Prometheus server can scrape aggregated data already collected from subordinate instances. Besides the Prometheus server, its most common components are its Alertmanager and its exporters. Alerting rules can be created within Prometheus and configured to send custom alerts to Alertmanager. 9 flowchart and diagramming tools for Linux. 5 tips to improve productivity with zsh. It would be impossible to cover all the options of zsh here; there are literally hundreds of pages documenting its many features.

In this article, I'll present five tips to make you more productive using the command line with zsh. 1. Themes and plugins Through the years, the open source community has developed countless themes and plugins for zsh. Howler.js - JavaScript audio library for the modern web. What is TensorFlow? TensorFlow is an open source software library for numerical computation using data-flow graphs. It was originally developed by the Google Brain Team within Google's Machine Intelligence research organization for machine learning and deep neural networks research, but the system is general enough to be applicable in a wide variety of other domains as well.
It reached version 1.0 in February 2017, and has continued rapid development, with 21,000+ commits thus far, many from outside contributors. This article introduces TensorFlow, its open source community and ecosystem, and highlights some interesting TensorFlow open sourced models. TensorFlow is cross-platform. Getting started with Tmux. This guide will go through the installation and basic usage of Tmux to get you up and running.

PyQt5 tutorial 2018: Create a GUI with Python and Qt. This PyQt5 tutorial shows how to use Python 3 and Qt to create a GUI on Windows, Mac or Linux.

It even covers creating an installer for your app. Kite - The smart copilot for programmers. What is Tailwind? - Tailwind CSS. A utility-first CSS framework for rapidly building custom user interfaces. Tailwind is different from frameworks like Bootstrap, Foundation, or Bulma in that it's not a UI kit. It doesn't have a default theme, and there are no built-in UI components. On the flip side, it also has no opinion about how your site should look and doesn't impose design decisions that you have to fight to undo. Put Your IDE in a Container with Guacamole – Red Hat OpenShift Blog. Put Your IDE in a Container Apache Guacamole is an incubating Apache project that enables X window applications to be exposed via HTML5 and accessed via a browser.

This article shows how Guacamole can be run inside containers in an OpenShift Container Platform (OCP) cluster to enable Red Hat JBoss Developer Studio, the eclipse-based IDE for the JBoss middleware portfolio, to be accessed via a web browser. You’re probably thinking “Wait a minute… X windows applications in a container?” Quiet log noise with Python and machine learning. Continuous integration (CI) jobs can generate massive volumes of data.

When a job fails, figuring out what went wrong can be a tedious process that involves investigating logs to discover the root cause—which is often found in a fraction of the total job output. To make it easier to separate the most relevant data from the rest, the Logreduce machine learning model is trained using previous successful job runs to extract anomalies from failed runs' logs.
This principle can also be applied to other use cases, for example, extracting anomalies from Journald or other systemwide regular log files. Python Data Analysis Library — pandas: Python Data Analysis Library. The Side Project Marketing Checklist. Britecharts - D3.js based charting library of reusable components. Britecharts is a client-side reusable Charting Library based on D3.js v4 that allows easy and intuitive use of charts and components that can be composed together creating amazing visualizations.

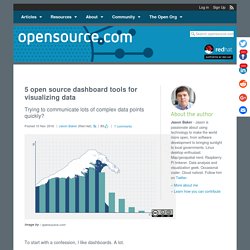
Britecharts components have been written in ES2015 with a Test Driven methodology so they are fully tested, and we are commited to keeping them that way. Key Features The main characteristics of this library are: Open source dashboard tools for visualizing data. To start with a confession, I like dashboards.

A lot. I've always been fascinated by finding new and interesting ways to bring meaning to data with interactive visualization tools. While I'm definitely a geek for numbers, the human mind is simply much better at interpreting trends visually than it is just picking them out a spreadsheet. And even when your main interest in a dataset is the raw numbers themselves, a dashboard can help to bring meaning by highlighting which values matter most, and what the context of those numbers is. Transform Data by Example - Microsoft Research. Troubleshooting Problems Q1. ERROR message: “Please select an empty cell inside the data range of the column that you are trying to fill.”
This warning message is triggered in two cases: Documentation — VisPy. VisPy is a high-performance interactive 2D/3D data visualization library leveraging the computational power of modern Graphics Processing Units (GPUs) through the OpenGL library to display very large datasets. VisPy is under heavy development at this time, and we are still working on a complete user guide for Vispy. VisPy targets two primary categories of users: Users knowing OpenGL, or willing to learn OpenGL, who want to create beautiful and fast interactive 2D/3D visualizations in Python as easily as possible.
10 Minutes to pandas — pandas 0.20.1 documentation. This is a short introduction to pandas, geared mainly for new users. You can see more complex recipes in the Cookbook. Vue.js. Beautiful Soup Documentation — Beautiful Soup 4.4.0 documentation. Teaching Python and more with open educational resources. If you're looking to teach, tutor, or mentor beginning programmers, you've got your work cut out for you. Different learning styles, varying levels of knowledge, and a subject area that's a moving target all conspire to see you run ragged as an instructor.
Luckily, there is help available—lots of help. It comes in the form of open source textbooks, tools, and even games—all created to make being a teacher (and a learner) easier than ever before. A bit of context: I completed a master's degree in information and computer science last summer and started teaching my first university class (Python programming) about two weeks later. Open source alternatives to Google Calendar. Qt Creator 4.3.0 released - Qt Blog. We are happy to announce the release of Qt Creator 4.3.0! GitHub - spiral/guide: Spiral Framework Guide. Data-processing for humans. PHP NBA API and MLB Stats: Retrieve statistics from NBA and MLB API - PHP Classes.
Golem.
AI Assistant For Your Email. Shapecatcher: Draw the Unicode character you want! Dgraph UI. Interactive cross-platform JavaScript HTML5 Charts, Maps, Stocks and Gantts for your project. GitHub - Chalarangelo/mini.css: A minimal, responsive, style-agnostic CSS framework! Anbox - Android in a Box. Input: Fonts for Code. Testing. Open Data. AWS. Bureau à distance. Web Scraping. The Hacker's Machine Intelligence Platform. SMS. Ordonnancement. Dev. Dataviz. Veille techno. Création web. Web + SAP. Symfony. Ext Js. Interface utilisateur JQuery. Auto qu'ons plite.
Datagrid. Veille 3D. Statistiques. Admin serveur.