

More Than Just Pretty: How Imagery Drives User Experience. Advertisement Meet the new Sketch Handbook, our brand new Smashing book that will help you master all the tricky, advanced facets of Sketch.

Filled with practical examples and tutorials in 12 chapters, the book will help you become more proficient in your work. Get the book now → As the saying goes, “A picture is worth a thousand words.” Human beings are highly visual creatures who are able to process visual information almost instantly; 90 percent1 of all information that we perceive and that gets transmitted to our brains is visual. Images are more than just decoration; they have the power to make or break a user’s experience. Only Use Relevant Images Link Every image has a story to tell. Users react to visuals faster than text, so make sure your content matches the supporting visuals.
Images Shouldn’t Create A Visual Noise Link The principle “more is better” doesn’t apply to images. Use High-Quality Assets Without Distortion Link Image-Focussed Design Isn’t For Every Page Link Tips: Link. The Power of Words: How Words Affect Your Energy. Image credit: flickr.com/photos/21546823@N02/2475149596 Words are not just elements of speech or writing, because they can be used to affect how energy travel through space.

When spoken out loud, words transform into vibrations that can be used to direct energy. This is one of the first steps to creating magic effects. Most people will laugh at the idea of magic being real, but if only they knew what magic really is, they would not be laughing. The Controllers who pull the strings of politicians are well aware of how magic works. What is the definition of magic? The word magic comes from Old French magique, Latin magicus, and Greek magikos. Magic has a strong relationship with magnetic and electrical energy. The most powerful thing in the Universe is energy. Do Nothing for 2 Minutes - StumbleUpon.
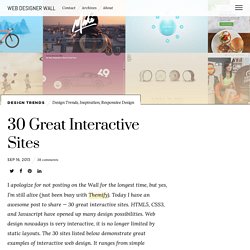
10 - Hours Ocean Waves crashing onto the shore Ambient Sounds for meditation relaxation Sleep Sounds. Morning in the forest - over one hour of relaxing forest sounds. Amber Case: We are all cyborgs now. Best Web and Interactive Websites. 30 Great Interactive Sites - Web Designer Wall - Design Trends and Tutorials. I apologize for not posting on the Wall for the longest time, but yes, I’m still alive (just been busy with Themify).

Today I have an awesome post to share — 30 great interactive sites. HTML5, CSS3, and Javascript have opened up many design possibilities. Web design nowadays is very interactive, it is no longer limited by static layouts. The 30 sites listed below demonstrate great examples of interactive web design. It ranges from simple transition effect to cool parallax scrolling to rich media presentation such as music audio and videos.
Bienville Capital Management The Bienville Capital Management site offers seamless transition between pages. Tool of North America At the first glance, the Tool of North America site looks like a Flash site, but it is actually all done with Javascript, HTML5 and CSS3. Whiteboard The background’s blurry effect is particularly stunning on the Whiteboard site. Cyclemon Simply beautiful illustrations presented with parallax scrolling! Mahedine Yahia Satorisan.