

Web Publishing by Robin Good. Builder. FROONT – design responsive websites in the browser. Tilda. Readium 2.0. Landing Page: Create, Publish and Optimize for Free. Content-out Layout. Automating Layouts Bring Flipboard’s Magazine Style To Web And Windows. Good layout design frames a story and impacts how you are informed by the content. For example, in the hallways of Sports Illustrated, editors hang up every page of the print edition to be reviewed and manually tweaked before publication.
When you read Flipboard, articles and photographs are laid out in a series of pages you can flip through, just like in a print magazine. Each magazine page layout feels hand-crafted and beautiful — as if editors and designers created it just for you. We automate the whole process of layout design and editing by slotting your content into custom-designed page layouts — like fitting puzzle pieces together. We start with a set of page layouts created by human designers. In the beginning In 2010, we built Flipboard Pages, a layout engine that turns web page articles into magazine pages for the iPad. Flipboard Pages paginates content from world-class publications, including Vanity Fair (below left) and National Geographic. Introducing Duplo Implementation. Sir Trevor JS. Readymag.
How it works. Typecast works just like the web, with an infinite canvas.

Design a working prototype using our simple visual controls then export production-ready HTML & CSS or share by URL. Style common HTML elements like headings, paragraph text, blockquotes and lists Make project-wide changes in mere seconds thanks to global CSS styles Work with a fluid canvas. Size elements in pixels, percentages and ems Focus on the finer points: precise control over your typography Set more flexible layouts with floats and clears Create vertical rhythm with a smart baseline grid Create more complete prototypes with images, lists & buttons Apply decorative effects like borders and text shadow Automatically balance text across multiple columns Create clean HTML & CSS that matches every design decision.
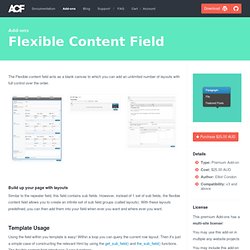
Add custom CSS with our CSS editor. Quickly test your designs on mobile Share designs in a single click. Flexible Content Field. The Flexible content field acts as a blank canvas to which you can add an unlimited number of layouts with full control over the order.

Build up your page with layouts Similar to the repeater field, this field contains sub fields. However, instead of 1 set of sub fields, the flexible content field allows you to create an infinite set of sub field groups (called layouts). With these layouts predefined, you can then add them into your field when ever you want and where ever you want. Template Usage Using the field within you template is easy! Read the Flexible Content Field documentation for code examples » Requirements ACF version 3.1.0 or above License multi-site: You may use your activation code on multiple websites. Arcticle: Look At Media editor. Простой, удобный и понятный интерфейс соединён с богатым функционалом.

Панель со всеми элементами управления следует за пользователем, пока он пишет текст. Чтобы создатель статьи понимал, как она будет выглядеть в финале, режим редактирования визуально практически не отличается от режима чтения. Возможность загрузить в медиапанель одно или сразу несколько изображений и вставить их в текст точно так же — по одному или сразу несколько.
Изображения и эмбеды можно вставить навылет или с отступом от края статьи. Несколько загруженных изображений автоматически сворачиваются в слайд-шоу. Блочная структура сетки позволяет создавать оформление любой сложности. Любое количество шрифтов, цвет которых можно менять. How Modular Content Works. We’re Done With Dumb Content For the entire history of the web so far, we’ve generally handled content in two ways. Basic, one-size-fits-all pages, orComplex, custom pages We thought this made website planning easier. As it turns out, it’s just made it dumber. The conceit of this approach is that for any content or content arrangement that can’t be done using a basic content area and its friendly WYSIWYG editor, we can create a custom template with its own set of fields and logic. Of course, it would still be dumb. No single name — no matter how trendy — would change the fact that, over the years, we’ve accumulated a long list of distinct types of content.
That the list of content types has grown is not a problem, really. There is a solution. First, I need to dig deeper into a few things — like templates and design and expectations — which is going to take some time. CMS будущего / Блог компании Студия дизайна Genue. На протяжении всей истории интернета мы работали с контентом двумя способами:Создавали «один шаблон на все случаи жизни»Создавали для каждого случая свой уникальный шаблон Как только мы сталкивались с тем, что не можем организовать контент с помощью базового текстового поля и привязанного к нему WYSIWYG редактора, мы тут же делали отдельный шаблон со своими собственными полями и логикой.

Во времена, когда большая часть контента представляла собой простую колонку текста с картинками, вставленными то тут, то там, идея о том, что особый тип контента может требовать своего уникального шаблона со своим собственным CSS, казалась слишком сложной. Мы создавали контент постольку поскольку. Но с течением времени мы накопили множество самых разных типов контента. Для каждого типа задано, какую информацию он содержит и в какой манере её представляет.