

Get Started « PhoneGap. Modernizr. The HTML5 test - How well does your browser support HTML5? When can I use... Support tables for HTML5, CSS3, etc. What's my IP?, What's my browser? ~ FindMeByIP ~ 30 Must See Web Generator for Lazy Webmasters. Here’s a list of 70 hand-picked, easy to use, and free web generators that will save you tons of time and energy.

I have grouped these tools into 10 categories: Color Palettes, Robots.txt, Website Screenshots, Favicons, Web Backgrounds, Webpage Elements (buttons, tabs, etc), Memes, Forms, Logos, and Dummy Texts. The best part about these tools is that they are completely free (some need you to signup though). If you are looking ways speed up your work and channel more time and energy to new content ideas and marketing strategies, I believe the list is a must-bookmark.
According to my last check on WordPress.com stats, there were more than 42 million blogposts published in May 2014 – and that’s just WordPress.com alone. Who has the time to create everything from scratch these days? Category #1: Color Palettes Generator Functions/Details: To generate color palettes based on image input.Allow users to compare, review, and select color combination at ease. Palette Generator Pictaculous. 10 Ways to Save Time While Building a Website. 10 Ways to Save Time While Building a Website As a freelance web developer, time is money.

I use many different tricks to increase my productivity and these are my top selections for saving time. Please make you own suggestions for other time savers in the comments. Drop Down Menus :: All Web Menus ( ) Whenever I need to add a complex drop-down menu to a site, I turn to All Web Menus. This program styles a complex multi level menu in less time then it takes to type the text. Time saved: 1 Hour per menu. Image Capture :: Gadwin Printscreen ( Gadwin Printscreen utility replaces windows standard printscreen keyboard button with more options and flexibility. Time saved: 2 Minutes per screen capture. Batch Image Resizing :: Multiple Image Resizer .NET ( ) I tried 10-15 different batch resizing programs before setting on Multiple Image Resizer .NET. Time saved: 20 Minutes for a group of 20 images to an hour or more for a group of 100+. Site Building Tools. The History of the Internet in a Nutshell.
By Cameron Chapman If you’re reading this article, it’s likely that you spend a fair amount of time online.

However, considering how much of an influence the Internet has in our daily lives, how many of us actually know the story of how it got its start? Here’s a brief history of the Internet, including important dates, people, projects, sites, and other information that should give you at least a partial picture of what this thing we call the Internet really is, and where it came from. While the complete history of the Internet could easily fill a few books, this article should familiarize you with key milestones and events related to the growth and evolution of the Internet between 1969 to 2009. 1969: Arpanet Arpanet was the first real network to run on packet switching technology (new at the time).
The first message sent across the network was supposed to be "Login", but reportedly, the link between the two colleges crashed on the letter "g". Color Theory @ ColorJack. Create a Javascript Popup Window. Make a Popup Window You can create the html code for a popup window with this online tool.

Just use the form below to generate the necessary popup windows code to paste into your HTML. This tool is good for quick one time use but if you want to have popup functionality built into your website then you should learn about the javascript code needed to create pop-up windows for your site or an even better way is to use the jQuery popup code. Using this popup window generator script lets you control the pop-up window size and appearance, along with the option to make the pop up resizable or not.
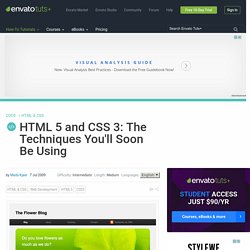
All the necessary HTML code is generated by this tool so all you have to do is copy and paste the script. I've added some observations about current cross browser support for pop-up windows at the bottom of the page. Most modern browsers will no longer let you hide the bar at the top containing the URL of your pop-up windows. Chrome Problem with Scrollbars Appearing on Popup Window. HTML 5 and CSS 3: The Techniques You’ll Soon Be Using. In this tutorial, we are going to build a blog page using next-generation techniques from HTML 5 and CSS 3.

The tutorial aims to demonstrate how we will be building websites when the specifications are finalized and the browser vendors have implemented them. If you already know HTML and CSS, it should be easy to follow along. Before we get started, consider using one of our HTML5 Templates or CSS Themes for your next project—that is, if you need a quick and professional solution.
Otherwise, it's time to dig into these techniques. HTML 5 is the next major version of HTML. Before we begin marking up the page we should get the overall structure straight: In HTML 5 there are specific tags meant for marking up the header, navigation, sidebar and footer.