

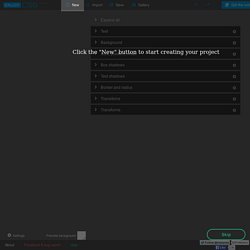
Online CSS3 Code Generator With a Simple Graphical Interface - EnjoyCSS. Its handy and easy-to-use UI allows you to adjust rich graphical styles quickly and without coding.

The main features: 2D and 3D transformsmultiple complex transitionsmultiple linear and radial gradientsmultiple box and text shadowscustom fonts (including google fonts)and much moreYou’ll be able to play with all EnjoyCSS parameters just like in photoshop or illustarator (with sliders, colorpickers and etc) combining all possible CSS3 style capabilities for the same element. Moreover you can include pseudo states (:hover, :active, :focus, :after, :before) and style them as well. All required CSS code will be automatically generated by EnjoyCSS. You can easily copy-pase all the code into your environment or get the code for each style aspect separately, e.g., code for each gradient, shadow or transform. EnjoyCSS has its own gallery of ready CSS solutions that can be used for your experiments with styles. Appreciate your time and money! Check our feed! Alexandr Lukashevich (designer)
Le BlogDuWebdesign booste l'inspiration des intégrateurs #9 - ressources-integration. Pas d'idées pour votre menu original?

Aujourd'hui, le Blog du Webdesign vous propose une sélection de 15 menus pour booster votre créativité Le menu d'un site n'est pas quelque chose à prendre à la légère. WhatTheFont! Wordmark.it - helps you choose fonts! Smashing Magazine — For Professional Web Designers and Developers.
Color Scheme Designer 3. BrandColors: a collection of major brand color codes. Hex Color Tool. Color Hex - ColorHexa.com. Magazine webdesign et blog collaboratif - Blog Du Webdesign. Website dimensions - exact pixels - live check. Infogr.am. ColorZilla. Important - new version 3 Due to new Firefox add-on developer requirements and restrictions requiring all future add-on development to be done using WebExtensions technologies, ColorZilla for Firefox has been re-written from the ground up to comply with the new requirements.

This new version retains all the functionality, but there might be minor UI/UX and other differences. Your history and favorites palettes should be backed up under <Firefox Profile Folder>/colorzilla after the update. ColorZilla v3.3 has many improvements and fixes. See what's new. Please contact us to report any issues. ColorZilla for Firefox is an add-on that assists web developers and graphic designers with color related tasks - both basic and advanced. With ColorZilla you can get a color reading from any point in your browser, quickly adjust this color and paste it into another program.
ColorZilla is also available as a Chrome extension. What's new New in ColorZilla 3.3 New in ColorZilla 3.0 New in ColorZilla 2.8. The Shapes of CSS. Learn Development at Frontend Masters CSS is capable of making all sorts of shapes.

Squares and rectangles are easy, as they are the natural shapes of the web. Add a width and height and you have the exact size rectangle you need. Add border-radius and you can round that shape, and enough of it you can turn those rectangles into circles and ovals. We also get the ::before and ::after pseudo elements in CSS, which give us the potential of two more shapes we can add to the original element. Square Rectangle Circle Oval Triangle Up Triangle Down Triangle Left Triangle Right Triangle Top Left Triangle Top Right Triangle Bottom Left Triangle Bottom Right Curved Tail Arrow via Ando Razafimandimby Trapezoid Parallelogram Star (6-points) Star (5-points) via Kit MacAllister Pentagon Hexagon Octagon Heart via Nicolas Gallagher.