

Update: Heartbleed Vulnerability. April 8, 2014 · 12 Comments Update: As of Friday, April 11th at 8pm EST, DigitalOcean completed its audit of distribution images and 1-click applications .

All images have been updated or patched to protect against the Heartbleed OpenSSL vulnerability. As many of you are now aware, yesterday the CVE-2014-0160 vulnerability, better known as the “Heartbleed bug”, in the OpenSSL Project was disclosed. This is a serious vulnerability that will affect many websites and applications on the internet. Free Font Lovers Quarrel by TypeSETit. This license can also be found at this permalink: Copyright (c) 2012, TypeSETit, LLC (typesetit@att.net), with Reserved Font Name “Lovers Quarrel” This Font Software is licensed under the SIL Open Font License, Version 1.1.

This license is copied below, and is also available with a FAQ at: 35+ Best Ajax jQuery Autocomplete Tutorial & Plugin with Examples. In this article,We are providing the best tutorials of Autocomplete in jQuery , ajax autocomplete and autosuggest with examples. jQuery Autocomplete an input field to enable users quickly finding and selecting some value, leveraging searching and filtering.In these days every body want fast and instant search,for this reason many popular search engines like google are using this feature ajax autocomplete.Combination of Php,ajax and jQuery autocomplete gives some extra feature to autosuggest. 1.

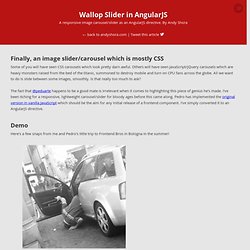
Ajax AutoComplete for jQuery Ajax Autocomplete for jQuery allows you to easily create autocomplete/autosuggest boxes for text input fields. Wallop Slider in AngularJS. Finally, an image slider/carousel which is mostly CSS Some of you will have seen CSS carousels which look pretty darn awful.

Others will have seen JavaScript/jQuery carousels which are heavy monsters raised from the bed of the titanic, summoned to destroy mobile and turn on CPU fans across the globe. All we want to do is slide between some images, smoothly. Is that really too much to ask? The fact that @peduarte happens to be a good mate is irrelevant when it comes to highlighting this piece of genius he's made.
Demo. Luhse Tea. Intridea. 11 Multi-touch and Touch events Javascript libraries. Touch screen devices are ruling the mobile platform nowadays.

Most of the smart phones have it, tablet and based on the trend, it's slowly come to our desktop as well. To develop a touch screen compatible web applications or website, you can use the existing touch events of the browsers or the platforms. There are two ways to create a touch support app - native or using the web development technologies (HTML, CSS, Javascript).
It's possible to develop an app for mobile devices using web technologies, for example, we can use third party development tools such as PhoneGap to compile a web app and make it available in different web apps. Customizing and Overriding User Login page, Register, and Password Reset in Drupal 6 and 7. Customizing the user login, register, and password reset pages is fairly simple, and uses the following concepts: preprocessing to set variables registration of functions in the theme registry creation of one or more theme templates.

Step 1. In the site theme directory, create or edit your template.php file. Step 2. Kickstarter Needs A Sexual Awakening. Making hardware is easy.

Making sex toys and selling them on Kickstarter is, sadly, hard. Though sex toy makers have long been lumped in with pornographers and and other businesses of ill repute, there is a new crop of sex toy makers looking to get real and hit the mainstream. And we must remember that the sex toy industry isn’t some furtive little market. The industry is worth over $15 billion per year and, whether Kickstarter likes it or not, millions of toys are sold per year to millions of happy customers. Web Hosting Providers & Business Web Hosting Solutions. JANUAR Designbureau – Agentur für Branding, Corporate Design, Webdesign und hochwertige Designlösungen – Zürich. Nobuaki Honma. Blueprint: Vertical Timeline. Creative Button Styles. A Collection of Page Transitions. Caption Hover Effects - Demo 7. Previous Demo Back to the Codrops Article.

Caption Hover Effects - Demo 7. CSS #1: Transition Effects. This is an awesome CSS3 property with support from all major browsers in their latest version.

You will need to use browser prefixes though as there is limited support for the standard CSS3 property. QR Code Generator: QR Stuff Free Online QR Code Creator And Encoder For T-Shirts, Business Cards & Stickers.
Seriously Social with Ian Anderson Gray - Social Media Unleashed. Your Web, documented · WebPlatform.org. Scotch ♥ Developers bringing fire to the people. Quanta Magazine - Illuminating Science. HTML5 Placeholder Input Fields Fixed with jQuery. HTML5 added some new features for input and textarea fields.

One is inspired by Safari’s search box: placeholder This adds an default text if the textfield is empty: jQuery Fix for All Browsers Currently the placeholder works with the latest Webkit (Safari nightly build) and Chrome only. In Safari 4.0 placeholders won’t appear in textareas. For all other browsers, the following short jQuery fix will help you.
Dalton Ghetti. Create Your Own @font-face Kits. Water-proofing the Future. A Web Design Company Built By Technologists & Marketers.
Notes. The agency built for what's next. Welcome. Build your portfolio of work and earn GeekCred. Getting credit where credit is due is awesome. Do it by showing what you built, who you built it with, what you used to build it, what the steps were and what the outcome was. Draw Function Graphs - Plotter. Academic Torrents. Moodle.org. Ulule - The 1st European crowdfunding site. CRM y Cloud Computing para hacer crecer su negocio - Salesforce.com Latin America. Billion-Dollar Startup Club. Scotch ♥ Developers bringing fire to the people. Little Big Details - Your daily dose of design inspiration. SEOmoz is now Moz. Software and Community for Better Marketing. - Moz.
Blog - SEO and Inbound Marketing Blog. Bulletproof Combo Fixed and Fluid Grids with CSS3 Calc. You wanna see something cool? Did you catch that? If not, take a good look at the red and green columns. Notice something different about them? How about something a bit more practical. See it there? Yesterday morning I had a bit of a brainstorm. In order to get the calculations right, I had to do a bit of math. ((100% - (sum of fixed widths + sum of gutter widths)) / (sum of fluid width)) * (fluid column width) It's fairly straight forward; take the whole width, subtract the fixed parts, divide into equal sized columns, multiply by column width. (((100% - (sum of fixed widths + sum of gutter widths)) / (sum of fluid width)) * (fluid column width) + (gutter width)) + (((100% - (sum of fixed widths + sum of column widths)) / (sum of fluid width)) * (fluid column width))
A visual exploration on mapping complex networks. Bib.tiera.ru. Code and Theory. Nautilus.