

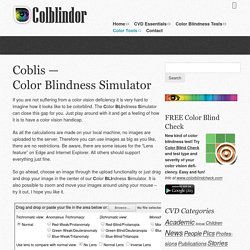
Degree Sign Degree Celsius Fahrenheit Symbols. Coblis — Color Blindness Simulator. If you are not suffering from a color vision deficiency it is very hard to imagine how it looks like to be colorblind.

The Color BLIndness Simulator can close this gap for you. Just play around with it and get a felling of how it is to have a color vision handicap. As all the calculations are made on your local machine, no images are uploaded to the server. Therefore you can use images as big as you like, there are no restrictions. Be aware, there are some issues for the “Lens feature” on Edge and Internet Explorer. So go ahead, choose an image through the upload functionality or just drag and drop your image in the center of our Color BLIndness Simulator.
If there are any issues with the Color BLIndness Simulator please send a note through the contact page. HTML Source: HTML Tutorials. Browse - Page 1. Unicode code converter [ishida >> utilities] Shapecatcher: Draw the Unicode character you want! FileFormat.Info · The Digital Rosetta Stone. Math Unicode Entities. Return to Math Symbols Page Go to the About the Codes section to see how they are implemented.

This Page External Links Information on this page was taken from these sources and may include additional informaiton not available on this page. Top of Page Common Arithmetic & Alebgra -- means no HTML entity code exists and that a numeric code must be used. Superscript and Subscript With the Tags You can use the <sup></sup> tag to create superscript text and <sub></sub> to create su-script text. Unicode Character Set. Charts by George Hernandez. Charts for frequently used characters.

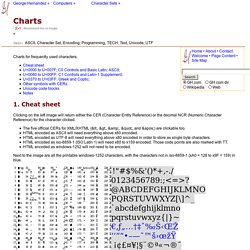
Cheat sheet Clicking on the left image will return either the CER (Character Entity Reference) or the decimal NCR (Numeric Character Reference) for the character clicked. Next to the image are all the printable windows-1252 characters, with the characters not in iso-8859-1 (xA0 = 128 to x9F = 159) in blue. ! "#$%&'()*+,-./ 0123456789:;<=>?
The next image is Mac OS Roman (Aka x-mac-roman). Here are a few notable characters from Mac OS Roman: CSS & Javascript Character Entity Calculator. Enter your HTML Entity Character number (such as ट or just 2335 – ट) to get the CSS and JS values for that entity.

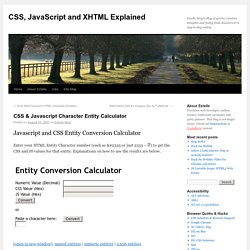
Explanations on how to use the results are below. (open in new window). named entities | numeric entities | 2,636 entities If you can’t find the entity you want, try drawing it Example of JavaScript Charater Entities and the DOM Example Code (This is the code for the dynamically generated content in the button above). var calc = document.getElementById("calculator"); var theButton = calc.getElementsByTagName('button')[0]; var buttonOptions = ['\u03a0\u03a1\u0395\u03a3\u03a3', '\u2660\u2663\u2665\u2666', '\u221a']; var rand = Math.floor(Math.random()*buttonOptions.length); var buttonText = document.createTextNode(buttonOptions[rand]); var z = theButton.appendChild(buttonText); The Explanation: Line 1: gets the div containing the button. Alternating colors for lines in Google docs spreadsheet. In Pictures: Online computer tutorials based on pictures. Free.
Welcome - Learn Python - Free Interactive Python Tutorial. Lesson 1 - Installing Python. What is python?

If you don't understand this, don't worry. Just skip it and move on. Python is an interpreted programming language. For those who don't know, a programming language is what you write down to tell a computer what to do. However, the computer doesn't read the language directly - there are hundreds of programming languages, and it couldn't understand them all. But that windows program is compiled for windows - no other machine can run that program, unless it has windows. So why will civIV use Python? Image 1 - The garbled mess of a compiled program Remember that garbled mess that you got when opening a program in notepad?
The same is with Civ3 AI - it is compiled into a garbled mess. With cIV, they decided to change that - they would leave the AI uncompiled in the language of Python, and have it compiled on-the-fly by an interpreter. 80+ Best Free Hacking Tutorials. Learning to become hacker is not as easy as learning to become a software developer.
I realized this when I started looking for learning resources for simple hacking people do. Even to start doing the simplest hack on own, a hacker requires to have in depth knowledge of multiple topics. Some people recommend minimum knowledge of few programming languages like C, Python, HTML with Unix operating system concepts and networking knowledge is required to start learning hacking techniques.
Though knowing a lot of things is required, it is not really enough for you to be a competent and successful hacker. You must have a passion and positive attitude towards problem solving. If you are thinking about ethical hacking as a career option, you may need to be prepared for a lot of hard/smart work. TouchDevelop. Codecademy Online Tutorials.
Learn. Play, Design & Code Retro Arcade Games Grades 2+ | Blocks CS First Unplugged Grades 2-8 | Blocks, Unplugged, Scratch Discover Python with Silent Teacher Grades 6+ | Python codeSpark Academy with The Foos: Create Games.