

10 Cool Photoshop Tutorials For Creating Your Own Cinemagraph - Hongkiat. Tutorial: A Super Simple Way to Create Cinemagraphs in Photoshop. There’s no shortage of methods for creating the partially animated photographs we call cinemagraphs; however, if simplicity and minimal effort is what you’re looking for in cinemagraph creation, the above tutorial by Howard Pinsky is just what you’ve been looking for.

The simple tutorial comes in at only 99 seconds (that’s plus the plug at the end) and details one of the more effective methods for creating a cinemagraph using nothing more than a video file and Photoshop. Granted, the final result of the tutorial is a video file, a simple video-to-GIF conversion tool will leave you with the file type you’re looking for if you want to share it across the Web. If you’d like to see more of Pinsky’s Photoshop tutorials, head over to his website, keep up with him on Twitter or subscribe to his YouTube channel. And if you want to see what it looks like when a photographer takes full advantage of the cinemagraph, check out these amazing wedding gifs. (via Photofocus)
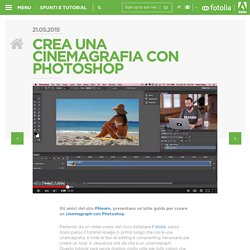
» How to Create a Cinemagraph in Photoshop. » Crea una Cinemagrafia con Photoshop. Gli amici del sito Phlearn, presentano un’utile guida per creare un cinemagraph con Photoshop.

Partendo da un video preso dal ricco database Fotolia, passo dopo passo il tutorial spiega in primo luogo che cos’è una cinemagrafia, e tutte le fasi di editing e compositing necessarie per creare un loop in sequenza che dà vita a un cinemagraph. Questo tutorial sarà senza dubbio molto utile per tutti coloro che vogliono portare le loro abilità allo step successivo. Se vuoi provare a ricreare il cinemagraph, utilizzando lo stesso video scelto da Phlearn, puoi trovarlo qui, sul sito Fotolia. I 4 step per animare una foto e creare l’effetto di parallasse - - - Maurizio Marcato: Fotografo artistico, commerciale e industriale a Verona. Create a Cinemagraph in Photoshop. Come creare una GIF animata con Photoshop. Nella puntata di oggi de Il Progetto Wired ti insegniamo a realizzare una immagine animata divertente “da condividere con amici o parenti” Pubblicato A volte una .gif vale più di mille parole.

Oggi il professor Tayio Yamanouchi, che ha scoperto da poco questa magica funzionalità dell’internet, ti spiegherà tutti i trucchi per caricare sul web la migliore .gif di sempre. Step 0: AVERE PHOTOSHOP Ci sono tanti programmi, anche online, ma all’interno del progetto Wired usiamo solo il programma più professionale: Photoshop. Step 1: CREARE I FRAME DELLA .GIF Fai attenzione che abbiano tutti le stesse dimensioni, diciamo ad esempio 500×500 pixel. Step 2: APRIRE LA FINESTRA TIMELINE Photoshop ti mostrerà il primo livello. Step 3: IMPOSTARE LA DURATE DEI FRAME La durata del frame è il tempo in cui una singola immagine rimane fissa.
Step 4: VERIFICARE L’ANTEPRIMA E SALVARE Premi il tasto PLAY per controllare l’animazione e correggi le durate dei frame fino ad ottenere il risultato desiderato. Come dar vita alle immagini con la Cinemagrafia ← Fotolia IT. La Cinemagrafia è una fotografia digitale in cui è presente una piccola parte animata mentre il resto rimane immobile.

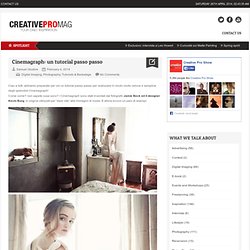
Ci sono tanti modi per aggiungere dettagli a quella che può sembrare un’immagine statica. Si tratta infatti non solo di immagini ma di video manipolazione in Photoshop. La tecnica per la creazione di queste immagini è relativamente semplice e la descriviamo qui di seguito. La bravura sta nel creare una cinemagrafia senza troppa post produzione, selezionando i giusti video. Qui alcuni spunti: Scegli un video con telecamera con un ottica statica Se la telecamera ha la funzione panoramica o di ingrandimento la parte che si vorrà animare rischierà di non essere sincronizzata rispetto ai fotogrammi statici usati per il resto dell’immagine. Cinemagraph: un tutorial passo passo. Ciao a tutti, abbiamo preparato per voi un tutorial passo passo per realizzare in modo molto veloce e semplice degli splendidi Cinemagraph!

Come come? Non sapete cosa sono? I Cinemagraph sono stati inventati dal fotografo Jamie Beck ed il designer Kevin Burg, in origine utilizzati per “dare vita” alle immagini di moda. E allora eccovi un paio di esempi: Bene, ora che avete capito di cosa parliamo, cominciamo! Materiale necessario: Conoscenze richieste: saper fare un filmato/foto, basi di PhotoshopMateriale richiesto: video camera HD, Photoshop 1. Per il nostro tutorial ovviamente ci siamo un po’ aggiustati con quello che avevamo a disposizione, ovvero…. 2. Assicuratevi che il vostro soggetto sia facilmente isolabile dal resto dell’immagine e che le parti in movimento siano connesse alle parti ferme. 3.
Associazione Fotografica Renarossa. In questo tutorial parleremo della creazione di immagini Cinemagraph.

Per gli impazienti che vogliono vedere subito di cosa si tratta date un’occhiata su (o cliccate sulla foto sotto). Fonte: Ingredienti: un video (AVI, MPEG, MOV, ecc.), Adobe Photoshop CS5 Extended. Su Photoshop CS5 attiviamo la visualizzazione della finestra di animazione (Finestra > Animazione o Window > Animation se Photoshop è in inglese). Dopo l’attivazione di questa visualizzazione apparirà la finestra di animazione (timeline) Timeline Aprite il file video (File>Apri o File>Open) dopo l’apertura nella finestra di animazione (timeline) verrà visualizzata la timeline del video. Nella finestra di animazione (timeline) spostando il cursore blu potete vedere l’animazione avanzare o tornare indietro in base al movimento del cursore stesso. Ripetete le stesse operazioni del punto precedente per selezionare la fine della sequenza e spostate il cursore a destra, “Fine area di lavoro” o “Work area stop point”.
Layer mask. How to Make Cinemagraphs — Still Photos that Move Like Movies! Yup, that picture moves.

Nope, you’re not going crazy! ‘Cause who said photos can only feature “still” life? Inspired by the moving pictures created by photographer and motion designer duo Jamie Beck and Kevin Burg, we set out to make the magic happen. Come creare e condividere una GIF in pochi secondi. Abbonati subito a Wired.

Offerta limitata Bravi tutti a fare una GIF da un video di YouTube. Con GifGrabber puoi creare immagini animate anche durante gli streaming in diretta Pubblicato A volte una GIF vale più di mille parole. Se avete un Mac, GifGrabber è un’applicazione gratuita super facile da usare, che consente di acquisire gif animate da qualsiasi sorgente video sullo schermo. Basta cercare un video, catturare l’immagine in alta qualità tenendo premuto il tasto di acquisizione fino a 5 secondi, salvare la GIF nella vostra libreria e il gioco è fatto. Fin qui, tutto chiaro? Ma una volta creata la GIF, come si fa a caricarla su Twitter? Purtroppo il social network dei cinguettii al momento ha un limite di 3 MB, ma GifGrabber permette di adattarle abbastanza facilmente alla dimensione desiderata. Generalmente, su Twitter è preferibile caricare immagini animate lunghe non più di 10 secondi, per cui in molti casi dovrete ridimensionarle del 50%. Facile, no?
Non vi resta che provarli. Segui.