

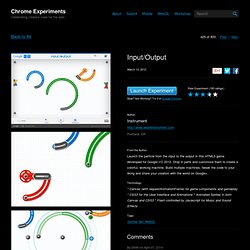
L'évolution du Web. Circle Of Trust. [re:void] - Canvas. "Input/Output" by Instrument. From the Author: Launch the particle from the input to the output in this HTML5 game developed for Google I/O 2012.

Drop in parts and customize them to create a colorful, working machine. Build multiple machines, tweak the code to your liking and share your creation with the world on Google+. Technology: * Canvas (with requestAnimationFrame) for game components and gameplay * CSS3 for the User Interface and Animations * Animated Sprites in both Canvas and CSS3 * Flash controlled by Javascript for Music and Sound Effects Tags: Games Not WebGL. "Impress.js" by Bartek Szopka. Spot/#/wtf%20wikipedia. Wind Map.
An invisible, ancient source of energy surrounds us—energy that powered the first explorations of the world, and that may be a key to the future.

This map shows you the delicate tracery of wind flowing over the US. The wind map is a personal art project, not associated with any company. We've done our best to make this as accurate as possible, but can't make any guarantees about the correctness of the data or our software. Please do not use the map or its data to fly a plane, sail a boat, or fight wildfires :-) If the map is missing or seems slow, we recommend the latest Chrome browser.
Surface wind data comes from the National Digital Forecast Database. If you're looking for a weather map, or just want more detail on the weather today, see these more traditional maps of temperature and wind. Anatomy of a Mashup: Definitive Daft Punk visualised. Our Solar System — An experiment with CSS3 border-radius, transforms & animations. 360° MP3 player UI demo (SoundManager 2): Javascript + Canvas Visualization. HTML5 Canvas and Audio Experiment. Chrysaora - WebGL. Paul Truong. MTA.ME. Sketch in 3D With Animating Lines on HTML5 canvas. Z-Type. Flight Of The Navigator. Nardove.
Interactive Experiments Focused on HTML5. Device Loop Animation View the device loop A device loop animation that I created for the new slid.es home page. Flexing Pagination View Flexing Pagination A UI experiment with pagination arrows that "flex" when you hover or press them. Assorted CSS Animations I've been having a lot of fun creating these small CSS-only animations lately. View Cloud Animation View Spinner Animation View Hole Animation Ladda Open Ladda A UI concept which merges loading indicators into the action that invoked them. Slides Try Slides I'm happy to announce the release of Slides - an easy way to create and share presentations.
The app has been rewritten from the ground up to provide the solid foundation we need to be able to iterate faster than what was possible with rvl.io. Kontext Open Kontext A context-shift transition inspired by iOS. Sketch Toy Visit sketchtoy.com In early 2011 I released a small experiment called Sketch. Fast forward to late November 2012. Scaling up Challenges The second challenge is storage. Hypnos Kort. Dataist: The presidential puzzle. Libération - Qui propose quoi ?
Budget4Change.org. Envisioning emerging technology for 2012 and beyond (by Michell Zappa) OCDE Stats. Zugmonitor zur Bahn-Pünktlichkeit. Gods, Achaeans and Troyans. 20 Inspirational Flash like websites that uses Javascript. 20, ajax, flash, functions, javascript, jquery, List, mootools, roundup, scroll effect, showcase, websites Today I have a made a roundup of 20 Inspirational Flash like websites that uses Javascript functionality as it main source of website functional instead of flash.

Click on some of the website and check out some of the cool effects. Enjoy! Popular Front World of Merix Loewy Design Serial Cut Best Before Nofrks Cpeople Intermission Design Wearex3 J and K Dreamerlines Ormanclark Enterrodagata Suiepaparude Matt Zeilinger Search Inside Video. World of Merix Studio. JSViz Force Directed Layout: Modeling XML Data.
Gildas P. / Creative + Code / accueil. Deux Huit Huit.