

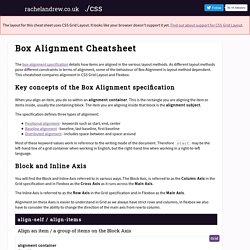
Box Alignment Cheatsheet - rachelandrew.co.uk. The box alignment specification details how items are aligned in the various layout methods.

As different layout methods pose different constraints in terms of alignment, some of the behaviour of Box Alignment is layout method dependent. This cheatsheet compares alignment in CSS Grid Layout and Flexbox. Key concepts of the Box Alignment specification When you align an item, you do so within an alignment container. HTML Reference - A free guide to all HTML elements and attributes.
The 100% correct way to do CSS breakpoints – Free Code Camp. For the next minute or so, I want you to forget about CSS.

Forget about web development. Forget about digital user interfaces. Пишите меньше кода, блин. Я не самый талантливый кодер в мире.

Правда. Так что я стараюсь писать как можно меньше кода. Чем меньше кода я пишу, тем меньше кода может ломаться, поддерживаться и требовать пояснений. А еще я ленивый — мед, да еще и ложкой (я решил использовать в статье аналогии с едой). Но, оказывается, что единственный гарантированный способ повысить производительность в вебе — это писать меньше кода. Semantic UI. CSS to *SS - The simplest way to convert CSS to SASS, SCSS or LESS. 50 самых популярных бесплатных кириллических шрифтов 2014 года. Главная » Типографика » 50 самых популярных бесплатных кириллических шрифтов 2014 года Типографика 50 самых популярных бесплатных кириллических шрифтов 2014 года В течение всего 2014 года мы старались регулярно публиковать подборки бесплатных кириллических шрифтов.

Какие-то из публикуемых шрифтов были более популярны, какие-то — менее. Сегодня мы решили представить вам 50 самых популярных бесплатных кириллических шрифтов, которые были опубликованы на нашем сайте в 2014 году. 60 FPS? Легко! pointer-events:none! Вы, наверное, уже читали интересную статью о том, как можно отключать эффекты :hover при скроле – это позволяет здорово сохранить отзывчивость сайта, но имеет один недостаток – вам приходится опираться на один общий класс, и это плохо.

Плохо, потому что данный подход ограничивает вашу расширяемость, и вносит лишнюю спецификацию в, и без того нелегкие, селекторы CSS. Фишка тут в том, что при скроле вы просто удаляете класс .hover с тега body, тем самым отключая все ваши селекторы с :hover-ом. После окончания события, класс возвращается, и эффекты :hover опять в деле. Круто. Но не очень – привычное переключение глобального класса запускает немалый пересчет стилей, и это не есть гуд. О да, pointer-events – наше все! Свойство pointer-events позволяет управлять условиями, при которых элементы вашей страницы будут реагировать на события мыши. Ошеломительная разница, не так ли? Просто добавляем этот класс к нашему body по началу скрола, и все – мышь «пролетает»!
Код, как видите, довольно простой. How to Scale SVG. The following is a guest post by Amelia Bellamy-Royds.

Amelia has lots of experience with SVG, as the co-author of SVG Essentials and author of the upcoming Using SVG with CSS3 and HTML5. Amelia and I both will be speaking on SVG at the upcoming RWD Summit as well! Here, she shares an epic guide to scaling SVG, covering all the ways you might want to do that. It's not nearly as straightforward as scaling raster graphics, but that can be good, because it opens up interesting possibilities. Отзывчивые изображения на практике (Часть 1) / Блог компании PAYSTO.
Часть 2Часть 3 Шестьдесят два процента данных в сети составляют изображения, и мы каждый день создаем все больше байтов изображений.

Это было бы потрясающе, если бы все они использовались по назначению. App - Icon Font & SVG Generator. Практическое применение FlexBox. Привет, хабр!

Одним прекрасным вечером, не предвещающим ничего интересного, в наш чатик поступило предложение от автора публикации «Переводим в код 5 действительно полезных шаблонов адаптивной разметки», написанной им весной 2012 года, написать статью-ремейк, но с применением FlexBox и сопутствующим пояснением что и как работает. После некоторой доли сомнений, интерес глубже разобраться в спецификации все таки победил и я благополучно сел верстать те самые примеры. В ходе погружения в эту область стало выясняться множество нюансов, что переросло в нечто большее чем просто переверстать макетики. В общем в данной статье хочу рассказать о такой чудесной спецификации, под названием «CSS Flexible Box Layout Module» и показать некоторые ее интересные особенности и примеры применения. Всех кому интересно, любезно приглашаю под хабракат. Техническая часть Прежде чем переходить к каким-то примерам, стоит разобраться какие свойства входят в данную спецификацию и как они работают.
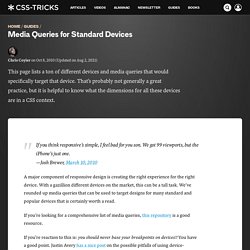
Итак. Media Queries for Standard Devices. If you think responsive's simple, I feel bad for you son.

We got 99 viewports, but the iPhone's just one. —Josh Brewer, March 10, 2010. Прикручиваем клевые шрифты с помощью @font-face. Недавно столкнулся с задачей прикручивания достаточно необычного шрифта для мобильного веб клиента.

Так как работа была под айфон, то я решил, что в этой задаче мне поможет css 3 и такая штука как @font-face. Пользу от такого способа решения задачи, я думаю, видят все, потому что:сохраняется поиск по тексту, потому что это текст, а не картинка;появляется возможность использовать онлайн-переводчики и разные фишки связанные с текстом;никто не отменяет для нас использование line-height, letter-spacing, text-shadow,text-align, и селекторов вида ::first-letter и ::first-line Итак, чтобы начать использовать нужный шрифт создаем следующую запись в файле со стилями И теперь лишь остается дописать название нового шрифта Теперь кратко, что мы сделали.
Свойство font-family указывает на то, как в нашей системе будет называться новый шрифт. Как видно, многообразие браузеров добавляет радости, так что приведенный выше код придется переписать вот так: Sticky Footer. OFC: Start. Photoshop kern and css kern ratio? - Graphic Design Stack Exchange. CSS Baseline: The Good, The Bad And The Ugly. Advertisement Vertical rhythm is clearly an important part of Web design, yet on the subject of baseline, our community seems divided and there is no consensus as to how it fits in — if at all — with our growing and evolving toolkit for designing online. This may be due to a lack of understanding and appreciation of the benefits that follow from a baseline grid, but it is more likely because baseline is notoriously difficult to get right, and no one yet holds the blueprint to its successful implementation. Some even argue baseline is redundant online, as typographic terminology and behavior on the Web follow different rules than those used in print, the frustrating discrepancy between line-height and leading being the most obvious example.
For now, however, let’s assume baseline is, to some degree at least, a useful tool for Web designers. What exactly is it, what tools do we have at our disposal in order to execute it, and, crucially, is it worth the hassle? Downloads/h5d-sectioning-flowchart.pdf. Адаптивные фоновые изображения. Одна из основных задач при адаптивной верстке — это масштабирование изображений (в том числе фоновых) таким образом, чтобы они корректно отображались на устройствах с разными разрешениями экранов. Can I use... Support tables for HTML5, CSS3, etc.
Flexplorer. A Detailed Introduction To Custom Elements. Advertisement. Что такое HTML импорт и как это работает? Перевод статьи «What are HTML Imports and How Do They Work?» , Paula Borowska. Вы когда-нибудь замечали, что включение одной HTML страницы в другую, это какая-то инородная концепция? Это то, что должно быть просто, но не это не часто происходит. Это не невозможно, но трудно. К счастью есть HTML импорт, который позволяет запросто помещать HTML страницы, а также CSS и JavaScript файлы, внутрь других HTML страниц. The Most Advanced Responsive Front-end Framework from ZURB.
HTML5 Doctor, helping you implement HTML5 today. Skeleton: Beautiful Boilerplate for Responsive, Mobile-Friendly Development. Как сверстать веб-страницу. Часть 1. Уважаемый читатель, этой статьей я открываю цикл статей, посвященных вёрстке. В первой части будет описано, как это сделать с помощью стандартных средств на чистом HTML и CSS. В последующих частях рассмотрим как сделать тоже самое, но с помощью современных фреймворков и CMS. Часть 1. Верстка стандартными средствами Преимущество данной верстки состоит в том, что код получается более «чистым», а значит быстрее загружается и легче изменяется под специфические нужды. Итак, давайте приступим.