

Le Storytelling du web design ! - Le Guide du Web. « Dans toutes les cultures du monde, le Storytelling est la façon dont les gens se connectent les uns aux autres.

La technologie de pointe changera, mais les histoires de cœur resteront toujours les mêmes. Avec cette déclaration, le producteur de films américano-grecque Sid Ganis résume combien il est important d’utiliser le Storytelling dans les technologies d’aujourd’hui. Les histoires sont là depuis l’aube de la communication ! Et c’est pour cette raison quelles persistent. Le storytelling est une pratique efficace pour communiquer au public. Le storytelling du web design, c’est bien plus que du texte ! Certes, le texte est important, mais la conception et la mise en page de vos pages web illustre et accentue le message de vos textes auprès des internautes.
Comment faire un design system en 10 étapes : le retour d'expérience de la MAIF. Goulven Baron, UX designer à la MAIF, fut au cœur de l’équipe chargée de la conception d’un design system.

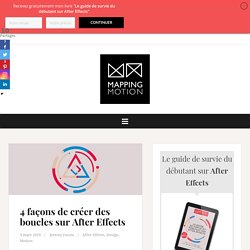
Lors du BlendWebMix à Lyon, il a livré un retour d’expérience complet et utile pour ceux qui désirent mettre en place un design system dans leur entreprise. Goulven Baron présente le design system de la MAIF. Commençons par définir ce qu’est et à quoi sert un design system. Il s’agit d’un référentiel, qui regroupe des éléments d’interface et leurs règles d’usage, utilisé par de nombreux acteurs dans l’entreprise, voire en dehors (développeurs, intégrateurs, marketeurs, communicants, prestataires…). Un design system a de nombreuses vertues : il unifie l’identité visuelle, permet d’éviter certains impairs, pose des recommandations, informe ses utilisateurs, encourage l’accessibilité et peut avoir pour effet de réduire la fréquence de cette demande reçue trop souvent par les designers : “Tu pourras me renvoyer le bon logo au format PNG ? 4 façons de créer des boucles sur After Effects - Mapping Motion. Savoir créer des boucles sur After Effects est quelque chose de très utile.

On vous demandera souvent de réaliser des animations dites en “Loop” ou en boucle, c’est-à-dire qui peuvent se jouer et se répéter indéfiniment. Si vous travaillez en mapping vidéo ou comme VJ ce sera même souvent indispensable de penser la création de votre contenu en loop. Autre avantage : cela vous permet de limiter le nombre de clés d’animations dans une composition. Une vidéo de 5 frames pourra donc être étendue sur 5 minutes si vous le voulez, sans avoir à rajouter une seule clé d’animation. ByPeople - Try font pairings and see how they look in your project! Open Doodles - Free sketchy illustrations. Lordicon Animated Interactive Web Icons.
10 extensions Chrome indispensables pour les Web Designers. Comme vous, des millions de personnes utilisent Chrome au quotidien pour surfer sur internet, convaincues par sa rapidité et sa fiabilité.

Mais ce que vous ne saviez peut-être pas, c’est que le navigateur de Google peut se transformer en véritable boîte à outils pour les web designers. En effet, le catalogue d’extensions de Chrome reflète bien sa grande popularité : avec une multitude d’add-ons en tous genres, la plate-forme permet aux utilisateurs de personnaliser leur navigateur de manière très poussée. Et cela vaut aussi pour les professionnels du design et du développement front-end ! Voici un petit tour d’horizon des meilleures extensions du Chrome Web Store pour votre métier. CSS Peeper. Typographic Illusions. In my very first meeting with director Brian Oakes, we agreed that our episode of the Netflix documentary Abstract: The Art of Design should be more than a profile of a working typeface designer: it should also offer viewers some practical insights into the mechanics of the craft itself.

I loved Brian’s idea of periodically cutting away from the narrative to offer little lessons, and we both felt that manipulating physical props on a soundstage, rather than using computer animation, would be the most compelling way of demonstrating typographic principles. The three resulting segments, titled These Are Letters! And heralded by an impish jingle, are the result. For the chapter about optical illusions, I wrote and storyboarded ten different examples, though in the end we whittled these down to a leaner set of four. Is It Time to Start Using an Image CDN? One of the most important elements in the success of a website is speed.

Tools like Google Lighthouse have been built to emphasize performance precisely because it is so important to user experience, and by association, to search engine ranking. An Introduction to Animation in Web Design. Animation is not just for cartoons anymore.

From full-screen moving images to small hover effects, touches of animation are popping up everywhere. Animation is trendy, fun and user friendly. ▷ 10 tendances web design incontournables en 2019. Comme chaque année, j’ai passé au peigne fin Internet à la recherche des nouvelles tendances émergentes qui s’inviteront sur les sites web en 2019 et les mois à venir.

De la maquette aux couleurs, de la typographie aux espaces… aucun élément de conception n’a été écarté. C’est parti !