

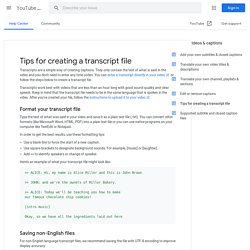
Tips for creating a transcript file - YouTube Help. Transcripts are a simple way of creating captions.

They only contain the text of what is said in the video and you don't need to enter any time codes. You can enter a transcript directly in your video or follow the steps below to create a transcript file. Transcripts work best with videos that are less than an hour long with good sound quality and clear speech. Keep in mind that the transcript file needs to be in the same language that is spoken in the video. After you've created your file, follow the instructions to upload it to your video. Format your transcript file Type the text of what was said in your video and save it as a plain text file (.txt). Image SEO: Optimizing images for search engines.
Michiel Heijmans Michiel is a partner at Yoast and our COO.

Internet veteran. His main goal with most of his articles is to kick-start your site optimization. So much to do! Whether you’re a blogger or you write articles for an online magazine or newspaper, chances are you’ll find yourself asking whether your article needs an image or not. Title Tag [2019 SEO] What is a meta title tag? A title tag is an HTML element that specifies the title of a web page. Title tags are displayed on search engine results pages (SERPs) as the clickable headline for a given result, and are important for usability, SEO, and social sharing.
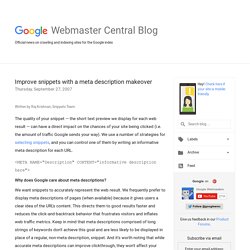
9 Tips for Your YouTube SEO Strategy – 3Play Media. How Many Words In IMAGE ALT Text For Google SEO? Improve snippets with a meta description makeover. Written by Raj Krishnan, Snippets TeamThe quality of your snippet — the short text preview we display for each web result — can have a direct impact on the chances of your site being clicked (i.e. the amount of traffic Google sends your way).

We use a number of strategies for selecting snippets, and you can control one of them by writing an informative meta description for each URL. Why does Google care about meta descriptions? We want snippets to accurately represent the web result. We frequently prefer to display meta descriptions of pages (when available) because it gives users a clear idea of the URL's content. This directs them to good results faster and reduces the click-and-backtrack behavior that frustrates visitors and inflates web traffic metrics. SEO best practice: Underscores or Hyphens in URLs? How to Craft the Perfect SEO Title Tag (Our 4-Step Process) Most people think title tags are pretty straightforward.

There’s no way you can mess them up, right? Google Says Clear Content Structure Helps But If Done Wrong, Won't Hurt. How to Track PDF Traffic and Links in Google Analytics and Open Site Explorer. How We Got a 32% Organic Traffic Boost from 4 On-Page SEO Changes [Case Study] Optimizing images for SEO. Good & Bad Examples. Boost Your Job Post’s SEO With These 8 Simple Steps.
The point of any job posting is obvious: get it in front of as many of the right people as possible.

The more of those people you can reach, the better talent pool you’ll be able to pick from and the better chance you’ll have of landing a great person. So, how do you get more of those people to see it? Make Google (and countless other search engines, including job search engines) your friend by making sure your postings are as search-engine optimized (SEO) as possible. Here are eight super-easy tips on how to do that: 1. We get it - you want to be fun and exciting and have catchy job titles like digital overlord, legal ninja or digital prophet. How Long Should Your Meta Description Be? (2018 Edition) How Long Should Your Meta Description Be? (2018 Edition) Google officially increases length of snippets in search results.
Google Analytics UTM tagging best practices. Google Analytics is by far the most used analytics tool.

BuiltWith estimates that more than 80% of all websites worldwide use Google Analytics for measuring their website usage. Unfortunately, many of the people relying on Google Analytics for measuring their website traffic lack a good understanding of how it works and have not set it up correctly. Having a good Google Analytics setup is the cornerstone of a successful marketing program. 8 Rules for How to Choose a Domain Name. Color Picker online. Does Organic CTR Impact SEO Rankings? [New Data] [Estimated read time: 13 minutes] Does organic click-through rate (CTR) data impact page rankings?
This has been a huge topic of debate for years within the search industry. Some people think the influence of CTR on rankings is nothing more than a persistent myth. Like the one where humans and dinosaurs lived together at the same time — you know, like in that reality series "The Flintstones"? Some other people are convinced that Google must look at end user data. Why You NEED to Raise Organic CTR’s (And How to Do It) Does organic click-through rate (CTR) data impact page rankings on Google?

This has been a huge topic of speculation for years within the search industry. Why is there such a debate? Well, often people get hung up on details and semantics (are we talking about a direct or indirect ranking factor?) , Google patents (which may or may not even be in use), and competing theories (everyone's got an opinion based off something they heard or read).
To make matters more confusing, Google is less than forthcoming about the secrets of their algorithm. 8 Tips to Make Your PDF Page SEO Friendly - Search Engine Journal. There is common confusion about how search engines treat PDF pages on the site.

Some marketers believe that SEO and PDF are incompatible or website cannot be ranked highly with PDF-pages on competitive demands. Thus to the question if Google can index Adobe PDFs there is a definite answer: Yes, it can. But it actually does not like to. PDF documents do not have the HTML tag structure which informs Google what it is about and helps to rank the content for target keywords.
Thus PDF files confuse Google search engine that in turn prefers keywords and text-heavy documents over PDF ones. In narrow and less competitive search PDF documents can actually reach the top of Google. Structurally, therefore, use of Adobe PDF will lead to the long tail keywords, for more competitive short tail keywords it is necessary to use HTML. Significant Change to SERPs: Google Extends Length of Titles and Descriptions - Search Engine Journal.
Google has made a significant change to its search results pages by extending the length of titles and descriptions.

This was first spotted by Ross Hudgens on Twitter, and later reported on by Jennifer Slegg at The SEM Post. Here’s What Has Changed Title tags have been increased to 70–71 characters, which is up from its previous 50–60 characters. That’s at least enough to fit in another word or two. Meta descriptions have been increased by 100 characters per line, and extended from two to three lines. Google’s recent SERP changes and tests: everything you need to know. Over the past couple of weeks, Google has been spotted introducing some interesting changes to the look and layout of its search results pages.

The first, as we reported in our round-up of key search marketing news on Friday, is that Google appears to have increased the length limit for title tags in the SERPs to around 69-70 characters. Title tags on mobile have lengthened even further, some now clocking in at a whopping 78 characters, giving rise to a bit of a dilemma for SEOs wanting to optimise for both desktop and mobile. Featured snippets have also grown in size, while descriptions now seem to be able to fit a larger number of characters onto one line, although the overall length of descriptions appears to be staying the same for the moment. Meanwhile, Google is also conducting some A/B testing of different link colours, in a move reminiscent of its infamous “fifty shades of blue” test in 2009.
Extended title tags, descriptions and more. Significant Change to SERPs: Google Extends Length of Titles and Descriptions - Search Engine Journal. Five Steps to SEO-Friendly Site URL Structure - Search Engine Journal. Meta Description Tag - Learn SEO. Meta descriptions are HTML attributes that provide concise explanations of the contents of web pages. Meta descriptions are commonly used on search engine result pages (SERPs) to display preview snippets for a given page. Code Sample Optimal Length for Search Engines. SERP Preview Tool. Google SERP Snippet Optimizer & Preview Tool.
Your Guide to Optimizing Images for SEO. This article is part of an SEO series from WooRank. Thank you for supporting the partners who make SitePoint possible. Images are a vital part of creating quality, engaging content online. People have short attention spans and no one wants to open a page only to find an unbroken wall of text staring back at them. Why I shouldn't put the H1 in the logo of my homepage? Embed Code Generator. Settings Use This Code <h3>Share this Image On Your Site</h3><textarea onclick='this.focus();this.select()' style='width:540px;height:100px'><p><strong>Please include attribution to site name goes here Here with this graphic.
How to Create Embed Codes for Your Infographics [Free Embed Code Generator] Want to increase the likelihood that people will share your content? Here's the secret: Make it easy. That's why social sharing buttons are so darn effective. If the button is there, it's extremely simple for people to share your content with their networks. If it's not, it's extremely simple for them to, well ... not. Google Adding Site Name to End of Titles for Brand/Site Queries. Google is adding the site name to the end of some search queries in the search results, truncated the title in order to display a brand or site name at the end. Here is an example of a search which included “thesempost” in the search query.
But what is pretty significant is Google is that Google is truncating the actual title in order to display the site name in the title as well. So once again, shorter tags are ruling the day. Google is only doing this for searches that are also including the site name or the brand. The same search without the site name would show the usual title tag. So Google is showing the full longer title as long as the site name isn’t included in the search query. Google Increases Width of Main Search Results Column. Title Tag Length Guidelines: 2016 Edition. 53+ Free Image Sources For Your Blog and Social Media Posts. Update – we launched Pablo a new tool to create beautiful images for your social media posts in under 30 seconds You can use Pablo right from the get-go, no need to login or create an account. Just quickly create amazing images super fast. You can try out the first version of Pablo right now – no login required.
Just head to and give it a try! The #1 reason why position #1 doesn’t matter. Multiple H1 Tags on Page. TitleTester.com. Adding vector graphics to the Web - Learning web development. Image SEO: alt tag and title tag optimization. Joost de Valk Joost de Valk is the founder and CEO of Yoast. Html - inline SVG - best alternative to "alt" tag normally used for < img > SEO? SVG image files causing multiple title tags on page - SEO issue? Html5 - Accessibility: recommended alt-text convention for SVG and MathML? How will it effect SEO to have multiple h1 tags on a page? 15 SEO Best Practices for Structuring URLs. It's been a long time since we covered one of the most fundamental building blocks of SEO—the structure of domain names and URLs—and I think it's high time to revisit. But, an important caveat before we begin: the optimal structures and practices I'll be describing in the tips below are NOT absolutely critical on any/every page you create.
This list should serve as an "it would be great if we could," not an "if we don't do things this way, the search engines will never rank us well. " Google and Bing have come a long way and can handle a lot of technical challenges, but as always in SEO, the easier we make things for them (and for users), the better the results tend to be. #1: Whenever possible, use a single domain & subdomain. Google SERP Snippet Optimization Tool. Notes If you select the Add a date checkbox, today's date will be filled in automatically. If you plan on publishing your web page at a later date, you can still edit the date input field manually. In most cases, the date Google shows in the SERP snippet will match the date it found in your page content (for example, the date a blog post was first published).
If your web page does not have a date somewhere in its content, Google probably won't show one in your SERP snippet either. When a date is displayed in Google's search results, each character of that date string (including spaces and each dot in the ellipsis) is counted towards your 156-character limit. The web pages listed in these faux advertisements are ones that I genuinely endorse, and therefore, the links to those pages are natural, followed links. The entire content of each faux advertisement is original material that I wrote specifically for this snippet tool. HTML Heading Structure & Your Blog's SEO. 15 SEO Best Practices for Structuring URLs. Using Brand Name in Page titles. Should Your <h1> Tag Be Your Logo?
When setting an H1 tag, which is more effective, an image or text? Title Tag - Learn SEO. Advanced SEO Experiments: Google's Title Tag Changes. Title Tag - Learn SEO.