

Metadata? Thesauri? Taxonomies? Topic Maps! Making sense of it all Abstract To be faced with a document collection and not to be able to find the information you know exists somewhere within it is a problem as old as the existence of document collections.

Information Architecture is the discipline dealing with the modern version of this problem: how to organize web sites so that users actually can find what they are looking for. Information architects have so far applied known and well-tried tools from library science to solve this problem, and now topic maps are sailing up as another potential tool for information architects. This raises the question of how topic maps compare with the traditional solutions, and that is the question this paper attempts to address.
Journal of Information Architecture. UX Storytellers. Zeitgeist 2010. Calendrier Bad Usability 2011. Boosting Your SEO Through Twitter. Datawocky: Are Machine-Learned Models Prone to Catastrophic Errors? A couple of days ago I had coffee with Peter Norvig.

Peter is currently Director of Research at Google. For several years until recently, he was the Director of Search Quality -- the key man at Google responsible for the quality of their search results. Peter also is an ACM Fellow and co-author of the best-selling AI textbook Artificial Intelligence: A Modern Approach. As such, Peter's insights into search are truly extraordinary. I have known Peter since 1996, when he joined a startup called Junglee, which I had started together with some friends from Stanford. Enquiro Research. Product Design & Strategy. Aza on Design. Dear Internet, You’ve made some pretty cool things in the past.

Nyan cat and Robot Unicorn Attack are rainbowy good. Responsive Web Design. The English architect Christopher Wren once quipped that his chosen field “aims for Eternity,” and there’s something appealing about that formula: Unlike the web, which often feels like aiming for next week, architecture is a discipline very much defined by its permanence.

Article Continues Below A building’s foundation defines its footprint, which defines its frame, which shapes the facade. Each phase of the architectural process is more immutable, more unchanging than the last. Creative decisions quite literally shape a physical space, defining the way in which people move through its confines for decades or even centuries. Working on the web, however, is a wholly different matter. But the landscape is shifting, perhaps more quickly than we might like. In recent years, I’ve been meeting with more companies that request “an iPhone website” as part of their project.
Eleganthack. Jesse James Garrett: ia/recon. Looking for more?

My book The Elements of User Experience puts information architecture and interaction design in context for beginners and experts alike. You can now order the book from Amazon.com. 29 Jan - 5 Mar 2002 Jesse James Garrett (contact) Translations of this document are also available: Spanish (thanks to Horacio Salazar) Russian (thanks to Philipp Chudinov) Japanese (thanks to Nobuya Sato, Makiko Yamaguchi, and the IA Institute) Dutch (thanks to Oskar van Rijswijk, Marrije Schaake, and the IA Institute) Brazilian Portuguese (thanks to Marcelo De Polli) Jesse James Garrett: Visual Vocabulary for Information Architecture.
Looking for more?

My book The Elements of User Experience puts information architecture and interaction design in context for beginners and experts alike. You can now order the book from Amazon.com. version 1.1b (6 March 2002) Collection: Design Patterns. Usability News 62 - Bernard. Usability News is a free web newsletter that is produced by the Software Usability Research Laboratory (SURL) at Wichita State University.

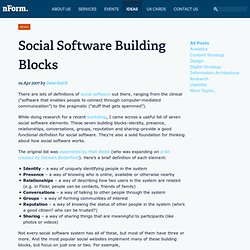
The SURL team specializes in software/website user interface design, usability testing, and research in human-computer interaction. Barbara S. Chaparro, Editor By Michael Bernard & Ashwin Sheshadri Summary: Preliminary results of an online global survey to investigate user expectations of standard e-commerce web objects are presented. According to NUA Internet Surveys, a greater percentage of websites are now being published outside of North America than within the United States and Canada. Any expectations that users develop will depend to a large degree on their prior experiences. Social Software Building Blocks / nForm / Customer Research, Information Architecture, Interaction Design, Usability, User Experience. There are lots of definitions of social software out there, ranging from the clinical (“software that enables people to connect through computer-mediated communication”) to the pragmatic (“stuff that gets spammed”).

While doing research for a recent workshop, I came across a useful list of seven social software elements. These seven building blocks–identity, presence, relationships, conversations, groups, reputation and sharing–provide a good functional definition for social software. Meta-Infographic Visualizes Principles of Infographics. Information Architects. The Information Architecture Institute. Jacinthe Busson – Ergonomie web, mobile & logiciel. Information Architecture Consulting by Peter Morville. App Sketcher. May 19th, 2011 App Sketcher is a lightweight prototyping tool for developing interactive HTML prototypes or wireframes.

The software installs as a standalone Adobe AIR application and therefore may run on a number of platforms. There is a left hand pane which contains draggable and editable user interface components – perhaps one the most common features shared across some other tools out there. Unlike most other tools though, App Sketcher uses real web controls such as HTML elements, jQuery components and Google Maps in this pane.
App Sketcher’s end deliverable is a fully interactive HTML prototype. One small detail which caught my attention is how interactivity is discoverable in the final prototypes. Other features that are also present include such things as: multi-page support, CSS themes, object alignment, and multi level undos. Download and try out the software.