

30 Free HTML5 CSS3 Responsive Templates. HTML - CSS - PHP.
JavaScript Graphing Library Comparison. HTML5 UP! Responsive HTML5 and CSS3 Site Templates. 15 Inspiring Examples of CSS Animation on CodePen. CodePen is fast becoming the go-to place to show off what we can do with our web creations.

Here’s a list of some of the great stuff people have been creating with CSS animations recently! Apple watch like Mickey watch by Jay Salvat (@jaysalvat). This is a lovely example of combining CSS transitions, SVG graphics and JavaScript to position the hands on a cute Mickey Mouse watch face. Space.js – HTML-driven narrative 3D-scrolling. 23 High Quality Free Log In and Register Form PSDs For All Your Web Design Needs - Geeks ZineGeeks Zine. Looking for high quality website log in or register forms for free?

Stypi. HTML5 Online Animation Editor. 30 Must-See HTML5 Tutorials To Wow Your Audience. CSS & Sass Tita Créa. jQuery & JavaScript. Responsive.
Flat UI - Free Bootstrap Framework and Theme. Header 3The Vatican transitions to a Header 4Great American Bites: Telluride's Oak, The Header 5Author Diane Alberts loves her some good.

Maqetta. D3.js - Data-Driven Documents. JavaScript Charts - HTML5 Graphs. HTML5 Game Engine. Tutoriel : Créez votre menu interactif en images en HTML/CSS ! Version en ligne Table des matières.

Créer un slider pure HTML5 & CSS3 pour wordpress. HTML5 et CSS3 ne sont pas encore tout à fait valides et restent encore en cours de transition.

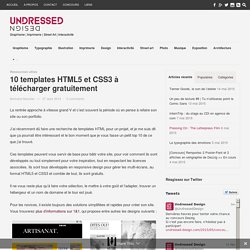
Néanmoins, je vous propose aujourd’hui un tutoriel, dont le concept nous vient de Geoffrey Crofte => CreativeJuiz – Html5 & Css3 : Slideshow) permettant de créer un slider (diaporama) en HTML5 / CSS3 et ce, sans JavaScript. Au risque de me répéter, le slider présenté ici, n’est proposé qu’a titre expérimental afin de vous montrer les possibilités du CSS3 /HTML5. Il n’est pas conseillé de l’utiliser dans un cadre de développement cross-browser. Maîtrisez HTML & CSS - Une sélection des meilleurs cours & exercices [Niveau avancé] 10 templates HTML5 et CSS3 à télécharger gratuitement. La rentrée approche à vitesse grand V et c’est souvent la période où en pense à refaire son site ou son portfolio.

J’ai récemment dû faire une recherche de templates HTML pour un projet, et je me suis dit que ça pourrait être intéressant et le bon moment que je vous fasse un petit top 10 de ce que j’ai trouvé. Ces templates peuvent vous servir de base pour bâtir votre site, pour voir comment ils sont développés ou tout simplement pour votre inspiration, tout en respectant les licences associées. Créer son propre média - Korben. Sur cette page est répertoriée tous les différents types de Médias existants et des outils vous permettant de créer le votre.

Média: Media est le pluriel du mot latin medium dérivé de l'adjectif medius signifiant milieu, moyen. Par extension le mot désigne un objet positionné au milieu, dans l'entre-deux, jouant un rôle d'intermédiaire. Le terme Média désigne dans l'acception contemporaine la plus courante un moyen de diffusion et ou d'échange d'informations. Vidéo, Films, Télévision et Streaming vidéo MediaGoblin (en) est un service libre et décentralisé de partage de médias (textes, photos, musiques, vidéos etc). Audio, Musique, Radio et Streaming audio. Webdesigner Trends - Webdesign et inspiration. Nouvelle fournée de ressources sur le blog : au programme du jour, 14 templates HTML5 à télécharger gratuitement.

Pratiques lorsqu’on souhaite mettre rapidement un projet en ligne, certains templates peuvent littéralement vous sauvez la vie ou du moins vous faire économiser un bon nombre d’heures de travail. D’après moi, il sont à utiliser avec modération et si vraiment nécessaire. Un template fera très bien l’affaire pour un petit projet personnel par exemple, alors que pour les projets professionnels et personnalisés, mieux vaut se baser sur un bootstrap par exemple. Galerie des plus beaux sites web Français et Internationaux » Web Design Inspiration » CSS Gallery » Jolis sites.
Loxia Studio : Créer des animations flash et html 5 en ligne facilement - SOS PC 95 - Le Blog. En visitant certains sites, vous avez surement vu des animations flash, des galeries 3D, des diaporamas et vous aimeriez peut-être avoir la même animation sur votre site.

Et bien à présent, c’est tout à fait possible , et cela sans aucune connaissance en flash ou html et sans l’aide d’aucun logiciel, car toutes les animations se font en ligne. Sur ce site vous aurez le choix parmi 37 animations (flash et html 5) : – Slice Cube 3D – Carroussel – Cube 3D. Easy HTML5 Video: Convertidor de Vídeo HTML 5. Outils. 78 ressources en ligne Haut de page Visual Studio Code Visual Studio Code est un éditeur de code source récemment lancé par Microsoft,… Schnaps.it, le générateur de template HTML5 Alsacréations est fier de vous annoncer la naissance de Schnaps.it, notre nouvel… Rendu par défaut des éléments HTML Outil conçu par Julien Royer, permettant d'observer les différences de rendu par… MobileHTML5 MobileHTML est un tableau de compatibilité récapitulatif à destination des plate-formes… ReformedApp Chronophage, redondant et fastidieux...

Une galerie vidéo dynamique pour webTV en HTML5. Voici un plugin javascript qui, à defaut de vous en mettre plein la vue, vous permettra d’améliorer nettement l’expérience de l’utilisateur concernant les vidéos de votre site internet. Ce script permet de piloter la balise vidéo d’HTML5 directement avec des liens dans vos textes. De quoi proposer davantage d’interactivité en liant votre contenu textuel à votre contenu vidéo/multimédia. Appel de VideoLink. Gallery.css, une galerie simple et responsive en full CSS.
Gallery.css est une ressource développée uniquement en HTML/CSS qui permet de réaliser une galerie d’images simple et responsive, avec une seule et unique transition de type « fade » et des ancres de contrôle de navigation, le tout sans la moindre ligne de JS. [EDIT] : Gallery.css est désormais disponible sous licence payante. Du HTML, du CSS, mais pas de JS. Créer sa galerie photo en HTML5 avec Juicebox - SlyDnet. Juicebox est un outil permettant de créer des galeries photos en HTML5 pour les partager en ligne ou les embarquer sur votre site web / blog. Grâce à Juicebox, vous allez pouvoir réaliser de superbes galeries photos voir même créer votre portfolio en HTML5. Juicebox se présente sous la forme d’une application desktop qui fonctionne grâce à Adobe Air, donc qui peut tourner sous Windows, Linux et Mac.
Il existe plusieurs versions de Juicebox, la version gratuite « allégée » et deux autres versions payantes qui offrent quelques options supplémentaires. 25 diaporamas et galeries d’images flexibles et gratuits. De plus en plus d'internautes consultent le web sur des appareils mobiles : smartphones et tablettes tactiles. Il convient donc d'adapter les blogs et les sites internet à ces nouveaux médias, afin d'offrir à leurs utilisateurs un réel confort de navigation. Deux solutions s'offrent à vous : soit créer une mise en page spécifique pour chaque support, soit adopter un design responsif, dont la mise en page varie selon la taille de l'écran. L'un des éléments-clé d'une page d'accueil réussie est un diaporama constitué de quelques images, textes ou vidéos en défilement automatique, qui apporte à votre page animation et de dynamisme. Les galeries d'images, quant à elles, sont largement utilisées dans les portefolios.
Voici donc un grand choix de diaporamas et de galeries d'images flexibles, dont la taille s'adapte aux dimensions de votre écran. Camera slideshow Supersized Flexslider. Generateurs. Comment créer une grille html comme Pinterest ? HTML Audio/Video DOM Reference. 43 Brilliant Free jQuery Image Gallery/Slider Plugins (And 14 Tutorials to Make Your Own) jQuery image galleries (also known as homepage sliders, slideshows or image carousels) have become more and more common on websites since the inception of jQuery in 2006. Designers and Photographers are especially attracted to them because they allow you to present many beautiful images in an interesting way. You can easily load up multiple images in the carousel and present them in a single position on your site without taking up too much room.
FlipCard.js: Make a flip card with CSS3 and HTML5. Item : Hover Pack JS. jQuery image slide on hover effect. Pretty Hover Effects. Animate your HTML5. CSS 3D Clouds. 3D Flip Cards // CSS3 Playground. 10 Easy Image Hover Effects You Can Copy and Paste. Hover effects are always a fun topic to explore. In the past, we’ve built some awesome examples of CSS hovers that were easy to copy and paste right into your code. Today, we’re going to follow that up with ten new effects specifically built for use with images. 3D Gallery with CSS3 and jQuery. {eleqtriq} Natural Object Rotation with CSS3 3D. 3d animation using pure CSS3. Here's an example of pretty powerful CSS3 animation and 3d effects. Using the perspective, transform and transition properties, we can create a 3d animation effect. Effet de survol (rollover ou hover) sur une image avec css. Souvent poser la question, une méthode bêtement simple vous donne la réponse à la question : vous pouvez faire un effet de survol sur une image (dite aussi rollover ou hover) à l'aide de la feuille de style css.
Il y a plusieurs méthodes, ici, je vous montre deux exemples. J'utilise ici une image d'une flèche. Demo CSS3 Hover Effects with Websymbols Tutorial. Circle Hover Effects with CSS Transitions. 6 Effets de Rollover avec jQuery et CSS3 - Fredods. Quelques Effets de Rollover avec jQuery et CSS3 Aujourd’hui je vais vous montrez quelques effets de « mouse over » intéressants utilisant jQuery et CSS3. Les effets de « mouse over », rollover, pour peu qu’il soit bien géré sont très attirant pour vos visiteurs qui prendront plaisir à la navigation sur votre site, l’expérience utilisateur en sera bien meilleur. Voici la liste de 6 effets jQuery des plus impressionnants avec différent style. À Noter : Ces effets marcheront uniquement sur les navigateurs qui supportent ces fonctions, donc pensez à faire les mises à jour de vos navigateurs si ils sont obsolètes.
3D Thumbnail Hover Effects.