

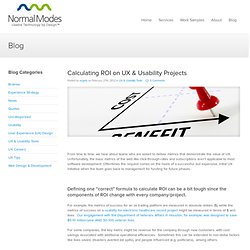
Clear, Consistent, Capable, NICE» Blog Archive » Calculating ROI on UX & Usability Projects. From time to time, we hear about teams who are asked to deliver metrics that demonstrate the value of UX.

Unfortunately, the basic metrics of the web like click-through-rates and subscriptions aren’t applicable to most software development. Oftentimes the request comes on the heels of a successful, but expensive, initial UX initiative when the team goes back to management for funding for future phases. Data Visualization and Infographics. Advertisement The main goal of data visualization is its ability to visualize data, communicating information clearly and effectivelty.

It doesn’t mean that data visualization needs to look boring to be functional or extremely sophisticated to look beautiful. To convey ideas effectively, both aesthetic form and functionality need to go hand in hand, providing insights into a rather sparse and complex data set by communicating its key-aspects in a more intuitive way. Yet designers often tend to discard the balance between design and function, creating gorgeous data visualizations which fail to serve its main purpose — communicate information. How to Design Content Filters for Better User Browsing. By anthony on 10/24/11 at 9:51 pm Where does one start when they visit a website and want to find content that interests them?

Online usability testing software. Smashing Magazine. Official Usability, UX & UI Guidelines From Companies. How to Design a Great User Experience. User Experience. UI-Patterns.com. UX Booth: User Experience & Usability Blog. User Interface Engineering - Usability Research, Training, and Events - UIE. Persona Cheat Sheet - LUXr. Persona Templates - Designer, author, speaker, and foodie. Usability Testing: Top 8 Tips for Designing Usability Tests. Pagination Gallery: Examples And Good Practices. Advertisement Structure and hierarchy reduce complexity and improve readability.

The more organized your articles or web-sites are, the easier it is for users to follow your arguments and get the message you are trying to deliver. On the Web this can be done in a variety of ways. In body copy headlines and enumerations are usually used to present the information as logically separated data chunks. An alternative solution is pagination, a mechanism which provides users with additional navigation options for browsing through single parts of the given article.
Search engines almost always use pagination; newspapers tend to make use of it for navigation through the parts of rather large articles. In most cases pagination is better than traditional “previous – next” navigation as it offers visitors a more quick and convenient navigation through the site. The Secret to Designing an Intuitive UX.
Imagine that you’ve never seen an iPad, but I’ve just handed one to you and told you that you can read books on it.

Before you turn on the iPad, before you use it, you have a model in your head of what reading a book on the iPad will be like. Drop-Down Usability: When You Should (and Shouldn't) Use Them - Articles. Don’t Put Hints Inside Text Boxes in Web Forms. By Caroline Jarrett Published: March 21, 2010.

Hand Gestures Dramatically Improve Learning. Kids asked to physically gesture at math problems are nearly three times more likely than non-gesturers to remember what they've learned.

In the journal Cognition, a University of Rochester scientist suggests it's possible to help children learn difficult concepts by providing gestures as an additional and potent avenue for taking in information. Why ‘Ok’ Buttons in Dialog Boxes Work Best on the Right. By anthony on 05/25/11 at 11:30 pm Designers often question where to place their ‘Ok’ and ‘Cancel’ buttons on dialog boxes.

The ‘Ok’ button is the primary button that completes the task action. The ‘Cancel’ button is the secondary button that takes users back to their original screen without completing the action. Hnad gesture specs. Explaining Personas used in UX Design – Part 2 « Melbourne, as in the city. Out of the entire UX toolkit, personas are the tool that I find myself having to explain and justify the most.

Everyone that I’ve introduced them to recently, as part of the overall UX process, seems to have a negative association with them that is usually based upon some Marketing driven personas that they’ve been exposed to previously and have seen little value in. So in this 2-part piece, here’s how I explain the how they are created and differences in how they are used.
Creating UX Personas using research-based insights Done properly personas are created after conducting qualitative research with the target users of a product. In Defense of Eye Candy. We’ve all seen arguments in the design community that dismiss the role of beauty in visual interfaces, insisting that good designers base their choices strictly on matters of branding or basic design principles.

Lost in these discussions is an understanding of the powerful role aesthetics play in shaping how we come to know, feel, and respond. Consider how designers “skin” an information architect’s wireframes. Or how the term “eye candy” suggests that visual design is inessential. Our language constrains visual design to mere styling and separates aesthetics and usability, as if they are distinct considerations. Yet, if we shift the conversation away from graphical elements and instead focus on aesthetics, or “the science of how things are known via the senses,” we learn that this distinction between how something looks and how it works is somewhat artificial. Designing User Interfaces For Business Web Applications. Advertisement Business Web application design is too often neglected. I see a lot of applications that don’t meet the needs of either businesses or users and thus contribute to a loss of profit and poor user experience. It even happens that designers are not involved in the process of creating applications at all, putting all of the responsibility on the shoulders of developers.
This is a tough task for developers, who may have plenty of back-end and front-end development experience but limited knowledge of design. This results in unsatisfied customers, frustrated users and failed projects. UX, It's Time to Define CXO. What is a Chief Experience Officer (CXO)? We’ve been singing its praises when the title started cropping up in boardrooms.
“Thank the gods, UX has finally made C-level!” There were riots in the streets, free sharpies were given out on every city block, and colored pencils rained from the sky... Designing With Audio: What Is Sound Good For? Advertisement Our world is getting louder. Agile Experience Design: A Digital Designer's Guide to Agile, Lean, and Continuous. Defining and Informing the Complex Field of User Experience (UX) The Difference Between Agile Themes, Epics and User Stories : Agile101 – Agile Project Management and Digital Publishing. QR-Code Generator. Datamatrix Generator. On Web Usability: Mouse Cursors and Actionable Page Elements. Whether we realize it or not, the displayed cursor image tells us about the area of the screen below our mouse cursor; it tells us whether or not we need to click, drag, move, resize, or even wait.
Now, I know that we all know this, but I believe that sometimes as developers (especially web developers) we forget that not all items in an application have the correct default cursor for the action that is assigned for that item. The Web Standard. Information Architects – The 100% Easy-2-Read Standard. 16 Pixels: For Body Copy. Anything Less Is A Costly Mistake - Smashing Magazine. 16 Pixels: For Body Copy. 14 Golden Eggs of Good UI Design. Detect and Set the iPhone & iPad's Viewport Orientation Using JavaScript, CSS and Meta Tags. Last week we showed you how to use Safari for iPhone and iPad website testing.
This week we'll show you how to detect and set the devices' viewport orientation to Landscape or Portrait using JavaScript, CSS and meta tags. Developing websites for the iPhone and iPad is a bit different than developing a website for a standard, desktop web browser. UIFont - iPhone Development Wiki. Languages: English • français UIFont is a class representing a font face and the font size. Corporation: Software, Smartphones, Online, Games, Cloud Computing, IT Business Technology, Downloads. UI/UX. Expert Connect - Capgemini Worldwide.
Smokey Bones - Home. One Page Love. How To Create a Horizontally Scrolling Site. CSS GALLERY - Web Gallery & Web Design Resources, Tutorials, Online Community, CSS, jQuery, Mootools, Photoshop, Illustrator, and more. Bentley University.