

Abondance : référencement, SEO et moteurs de recherche - toute l'info et l'actualité quotidienne. WordPress et Référencement. Création de site seo-friendly : infographie. 10 étapes pour créer un site optimisé S'il est aujourd'hui relativement facile techniquement de créer un site internet basique (offres à bas prix, plateformes de création, site web gratuit, CMS, etc.), il est moins évident d'assurer la création de site efficacement pour drainer un trafic conséquent qui assurera sa viabilité.

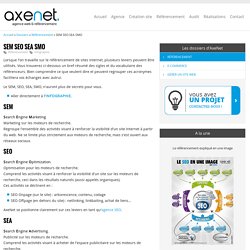
La création d'un site professionnel a généralement pour objectif de générer des contacts (site d'entreprise), de générer des pages vues (gains publicitaires) ou de vendre en ligne (boutique en ligne). En confiant la réalisation de votre outil de communication à une web agency procédant avec méthode, il est facile d'éviter les écueils principaux du référencement web avec un site seo-friendly dès sa conception initiale. Cette infographie vous rappelle les 10 étapes pour créer un site web visible sur les moteurs de recherche et réussir votre projet. Une infographie est un mémo. Ci dessous, entrons dans le détail : SEM SEO SEA SMO > AxeNet.fr. Lorsque l'on travaille sur le référencement de sites internet, plusieurs leviers peuvent être utilisés.

Vous trouverez ci-dessous un bref résumé des sigles et du vocabulaire des référenceurs. Bien comprendre ce que veulent dire et peuvent regrouper ces acronymes facilitera vos échanges avec autrui. Le SEM, SEO, SEA, SMO, n'auront plus de secrets pour vous. Aller directement à l'INFOGRAPHIE. Search Engine Marketing Marketing sur les moteurs de recherche. Search Engine Optimization. Le SEO en une infographie. Faire comprendre le référencement (optimisation pour les moteurs de recherche) en une image est l'objectif de cette infographie SEO (Search Engine Optimization).

Définition : L'optimisation pour les moteurs de recherche (SEO) regroupe un ensemble de techniques qui permet de renforcer la visibilité d'un site dans les pages de résultats naturels (SERP) d'un moteur de recherche. Volontairement simple, malgré la complexité globale d'une stratégie de référencement efficace, l'infographie est complétée par des explications plus détaillées.
List of 80 best practices SEO. Sites Opquast Connexion Vous avez oublié votre mot de passe ?

Ou Créer un compte 80 règles pour pousser plus loin votre référencement Testez et faites reconnaître vos compétences Opquast Certified est un test sur 1000 points permettant de vérifier le degré de maîtrise des meilleures pratiques du Web Découvrir. Comment créer un thème WordPress enfant afin d'éviter le pire. Aujourd’hui j’accueille Harold Paris, le fondateur du site Positivr pour vous parler des thèmes WordPress enfants.

Harold gère une agence web sur Orléans et travaille avec WordPress depuis quelques années. Sa passion pour l’entrepreneuriat l’a poussé à lancer plusieurs projets et Positivr est celui qui rencontre le plus de succès. Comme beaucoup de personnes, au début il ne connaissait pas les thèmes WordPress enfants. WordPress Archives. 13 choses à faire avant de changer son thème WordPress. Si vous utilisez WordPress alors vous avez probablement changé de thème au moins une fois.

Si vous ne l'avez pas encore fait et que c’est une première, alors c’est encore mieux! La beauté de WordPress est qu'il rend très facile les changements de thème. Cela peut se faire (en théorie) en quelques clics de souris. Mais changer de thèmes dans de bonnes conditions nécessite un minimum de préparation. Dans cet article, je vais vous proposer une liste des choses à faire AVANT de changer son thème WordPress. Everything for Adobe Edge Animate, Edge Reflow and Edge Code. Web Design Blog - Webdesigner Depot. UI Movement - The best UI design inspiration, every day.
Webdesigner Trends - Webdesign et inspiration. Webdesign Inspiration & tutoriels. Home of free code snippets for Bootstrap. Simple, blog-aware, static sites. HTML5 Boilerplate: The web’s most popular front-end template. Grafikart. Le guide ultime pour accélérer son développement frontend. Il existe deux types de développeurs : ceux qui développent vite (et bien) et les autres.

En tant que développeur frontend vous vous êtes sûrement déjà rendu compte que certaines parties de votre travail/passion était redondantes et qu'il était souvent possible d'aller plus vite. Bref, je vais vous apprendre à passer au niveau supérieur de productivité à travers une (longue) liste de conseils et d'astuces glanées sur le web. Sommaire 1.
Introduction Avant toute chose je tiens à vous faire remarquer que ce guide est le fruit de ma réflexion et de mon expérience du développement frontend. Cet article provient à l'origine d'un post sur Quora que j'ai écrit pour répondre à la question "Quelles sont les meilleurs astuces pour gagner du temps lors d'un développement front ? ". 2. Pendant longtemps sur mes projets personnels j'ai pris l'habitude de toujours débuter en négligeant la phase de conception. Linxiao Li. Pourquoi les entreprises doivent filmer elles-mêmes leurs vidéos ? - Easy Movie, quality videos. FUN MOOC : Réaliser des vidéos pro avec son smartphone - vidéo Dailymotion. Fontsquirrel. Polices à télécharger. Bootstrap · The world's most popular mobile-first and responsive front-end framework.
Les propriétés CSS :nth-child et :first-child. After Effects Tutorials, Plug-ins and Stock Footage for Post Production Professionals. Style Tiles. Rédaction web. Lire sur le web est beaucoup plus pénible et plus lent que sur le papier.

Et la majorité des internautes ne lisent pas les contenus des sites internet. L'utilisateur d'un site ne lit pas mot à mot, son oeil scanne, survole, explore. L'objectif n'est pas de faire de la littérature, mais de proposer l'information importante vite et bien. L'utilisateur doit comprendre instantanément si le contenu de la page correspond à sa recherche. Il existe des quantités de sites web qui proposent du contenu semblable au votre. 8 façons d’améliorer l'expérience utilisateur sur votre site. Un site web doit être en adéquation avec les besoins des utilisateurs afin qu’ils puissent trouver les informations recherchées et réaliser les tâches nécessaires le plus rapidement possible.

Les sites lents ou qui proposent une interface déroutante sont frustrants et la majorité des utilisateurs sont peu tolérants avec les expériences utilisateurs pauvres. Ergonomie web: 3 principes à garder en tête pour une ergonomie efficace de votre site Internet (PARTIE 6) Ergonomie web: 3 principes à garder en tête pour une ergonomie efficace de votre site Internet (PARTIE 6) Avant dernier article de la série “Les étapes détaillées pour créer un site capable de persuader et convertir ses visiteurs.”

Je considère personnellement l’ergonomie comme: « LE » levier de performance par excellenceet un important levier de différenciation pour votre site web. Le magazine papier « de référence », Ecommerce mag, a relayé une étude réalisée par Benchmark Group: 75 % des internautes rencontrent “souvent” des difficultés pour trouver ce qu’ils cherchent sur les sites66 % trouvent les contenus des sites “souvent mal présentés” 58 % sont “souvent” confrontés à des problèmes de navigation. Ergonomie web - Téléchargements. Téléchargements Téléchargez gratuitement un extrait du livre ! Offrez-vous un aperçu du livreen téléchargeant dès maintenantla règle n° 2 (Chapitre 5).Cet extrait concerne l’organisationvisuelle des pages web. » Télécharger (PDF, 4.1 Mo) Support au chapitre 5 Votre aide-mémoire d'ergonomie : les 12 règles Télécharger (format jpg, 53 Ko) Vu à la page 68 (Chapitre 3) : La Figure 3-28 en audio Ce mp3 vous permet d'entendre comment une synthèse vocale (ici, Jaws) lit le contenu d'une balise Title.
Cette information, qui n'est visible sur le site que dans une info-bulle, devient capitale en mode auditif. En effet, la perception auditive est nécessairement linéaire. Liens - ergonomie, architecture de l'information, utilisabilité. Derniers liens User Interface (Q&A) Une plateforme de Questions / Réponses dédiée à l'expérience utilisateur web et mobile. » Visiter le site Baekdal.com Le site de Thomas Baekdal est très riche en ressources diverses, la plupart appartenant au champ de l'expérience utilisateur. Les couleurs et l'accessibilité. En France, la proportion de daltoniens est d'environ 8% chez les hommes et 0,45% chez les femmes (source Wikipédia). Plus de 10% de la population masculine est daltonienne dans le monde, et affectée par une perception des couleurs déficiente. Il existe différentes formes de cécité des couleurs : rouge-vert, vert-brun, et ainsi de suite...
Bien entendu, il est très difficile, voire impossible d'éviter de mettre sur son site toutes les couleurs qui pourraient être mal perçues. Cependant, il est à la portée de tout le monde de faire en sorte que les pages soient lisibles par tous, quel que soit le handicap visuel. Formation Ergonomie web : le wireframing. Outils ergonomie. E-commerce. OpenClassrooms, Le Site du Zéro - Les cours les plus ouverts du Web.
OpenClassrooms, Le Site du Zéro - Les cours les plus ouverts du Web. E-commerce. Langages clients. Responsive design / Grilles / etc. Outils web. Wordpress. Maps, Geolocation. Php. Présentation des bases de données. SPIP pour débuter. Eric Meyer: CSS. CSS Work Books by Eric Including Smashing CSS, CSS: The Definitive Guide, Third Edition, CSS Pocket Reference, and Cascading Style Sheets 2.0 Programmer’s Reference, among several others.
Articles by Eric Local copies of CSS articles, as well as other writing I've done. Inline model document A terse, but hopefully complete, description of how the CSS inline box model really works. L'importance des espaces blancs dans le design. Les espaces blancs (ou White-Space en anglais), aussi appelé "espaces vides", consistent à aérer des éléments afin de les mettre en avant et les valoriser. Découvrons pourquoi ces espaces jouent un rôle clé dans l'élaboration de votre design. Apprenez à coder. 21 outils et générateurs CSS pour développeurs web. Les générateurs et outils CSS sont de plus en plus nombreux sur la toile, et facilitent la tâche des développeurs web en leur faisant gagner un gain de temps considérable, en particulier ceux qui génèrent du CSS3. Voici une liste non exhaustive de 21 ressources CSS à connaître et à tester dès maintenant !
Personnaliser WordPress - DIV, Plugins & CSS pour le rendre unique. Personnaliser son blog WordPress, c'est le rendre unique... Les thèmes WordPress sont en général plutôt soignés et bien finis (dans l'ensemble;), cependant il arrive que l'on ait besoin d'effectuer quelques retouches, améliorations ou modifications pour l'adapter à nos besoins/envies. C'est là qu'intervient la personnalisation, qu'elle soit faite à partir de Plugins, Shortcodes, CSS ou bien encore à l'aide de DIV, c'est assurément un moyen de personnaliser votre WordPress. N'oubliez pas les balises DIV. CSS Generator: CSS 3 Div Builder ( Border Radius, CSS Box-Shadow, CSS Sandbox ) - in-Web.pl. Réaliser son cahier des charges pour le web. Web design: 6 tendances fortes pour 2014. L’année 2014 commence à peine que de nouvelles tendances dans le monde du design se profilent. 52 semaines pour une ergonomie web parfaite - Le livre blancPoule Design.
Alsacréations : Actualités et tutoriels HTML, HTML5, CSS, CSS3, standards du web. Ergonomie web, logiciel & mobile _ Utilisabilité, Architecture d. 10 exemples d'utilisation de QR Codes cross-canaux ! Motion Designer ( Stop Motion - after effect ) VIDEO & MOTION DESIGN INSPIRATION. Graphisme & Design. Méthodes Design - Intelligence collective. Motion/Animation. Motion Design. Sliders- jquery.
Créer des animations et accelerations avec Adobe Edge Animate. Plongez dans ce tutoriel et découvrez deux techniques faciles à prendre en main pour créer rapidement des animations Edge Animate : nous allons créer des transitions et animations avec le verrouillage, puis animerons le reste de notre composition en définissant des images-clés. Comment bien débuter en Motion Design. Aujourd'hui nous allons voir quels sont les moyens de devenir Motion designer, en nous intéressant aux formations, aux différents outils et en citant des ressources de qualités pour apprendre et trouver l'inspiration. Bonne lecture.